あなたのお持ちのサイト遅くないですか?
ここではサイトの速度計測の仕方を記載します。
目次
サイトが遅いデメリット
- ユーザーエクスペリエンスの低下: ウェブサイトが遅いと、ユーザーはページの読み込みを待たなければなりません。これにより、ユーザーエクスペリエンスが低下し、訪問者がサイトを離れる可能性が高まります。モバイルデバイスを使用するユーザーにとっては特に重要です。
- 検索エンジンランキングの低下: 主要な検索エンジンは、ウェブサイトの速度を検索結果のランキングに影響を与える要因の一つとして考慮しています。遅いページはランキングが低くなり、検索結果の上位に表示されにくくなります。
- コンバージョン率の低下: 遅いサイトは訪問者が期待通りの行動(購入、登録、情報入力など)を起こすのを妨げる可能性があります。ページの読み込みが遅いと、訪問者はイライラしやすくなり、アクションを起こす意欲が減少することがあります。
- モバイル利用者の悪影響: モバイル利用者は通常、より制約のあるネットワークやデバイスを使用しています。遅いサイトはモバイル利用者にとって特にストレスフルであり、サイトの利用を避ける可能性があります。
- サーバーコストの上昇: 遅いサイトの場合、サーバーコストが上昇する可能性があります。多くのリクエストが同時に処理されることで、サーバーへの負荷が増加し、追加のリソースが必要になることがあります。
- 競合他社との差別化の難易度: 類似のコンテンツやサービスを提供する他のウェブサイトが速い場合、遅いサイトは競合他社と比較して不利な立場になります。ユーザーは速くて使いやすいサイトを好む傾向があります。
とにかく、サイトが遅いとイライラしてページから離れる確率がアップします。
サイトの速度測定方法
サイトの測定で有名な二点を紹介します。
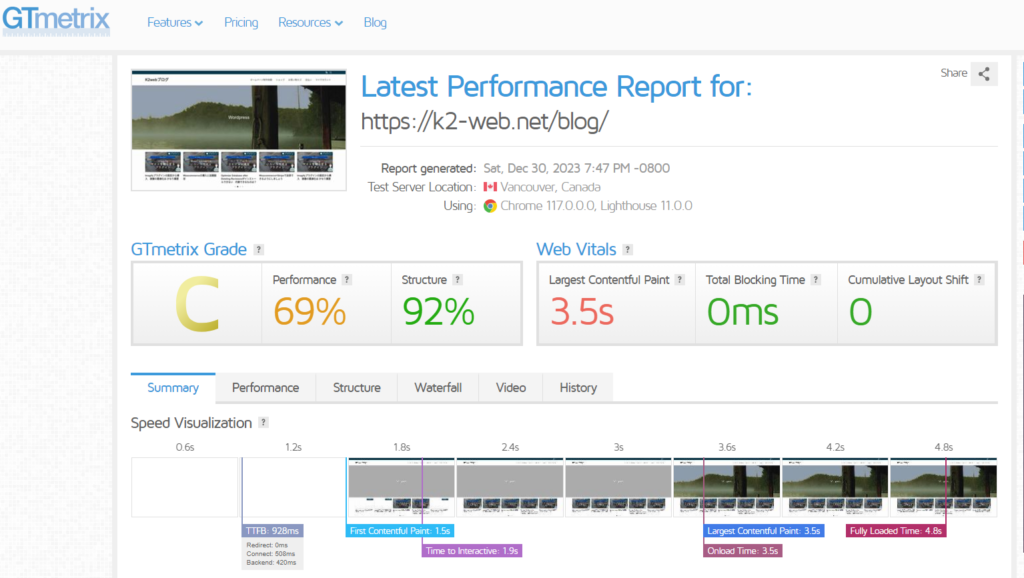
GTmetrix

無料で使えます。
アカウントを作っていないと測定回数に制限があります。

無料ですので、登録しましょう。 「Get Started for Free」を押すと設定画面に移行します。
すでにアカウントをお持ちでしたら。「Log in」を押してください。
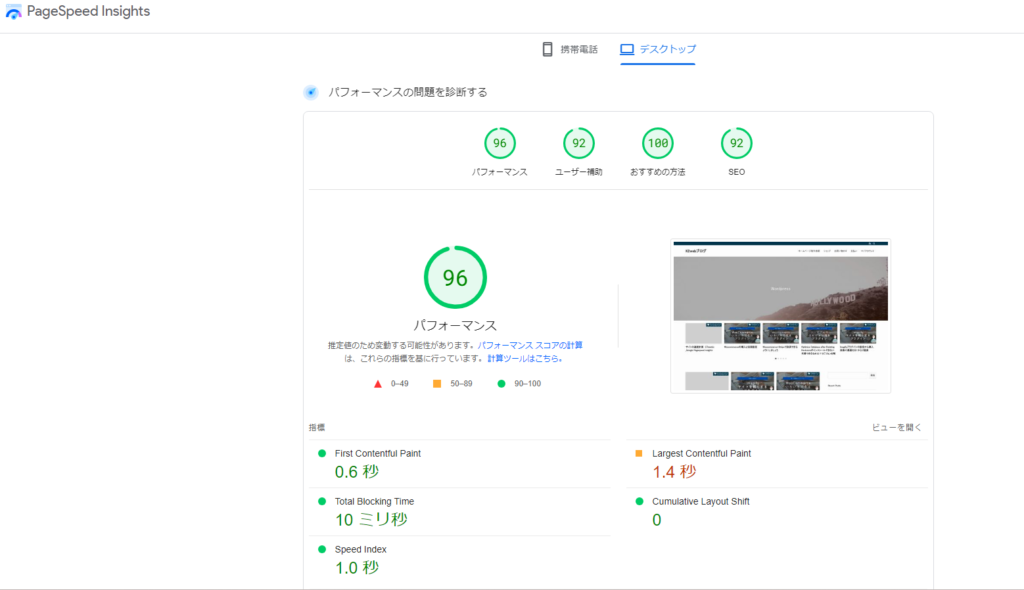
Google Speed insights
https://pagespeed.web.dev/?hl=ja
Google Speed insightsで検索するか上記リンクからどうぞ。
Google なのでchromeをお使いでしたらログインなどしなくてもすぐに使用できます。
サイトの計測
サイトの速度を測定して、そのお後にサイトの高速化を行います。
高速化が終わったら再度測定し、測定結果を比較します。
こちらのサイトで計測しました。画像の最適化前に速度測定するのを忘れていたため、最適化後で計測したら下記の値でした。



携帯があまりよろしくないようです。
ここから画像やキャッシュを最適化することによりサイトの最適化を行い。サイトを高速化させていきます。
まとめ
まずはご自身のサイトの計測をしてみましょう。結果が良くても改善の余地がありますし、悪い場合は改善した方が良いです。
サイトが遅いとSEOにも影響しますし、ページから離脱する確率もアップします。
簡単で無料でできますので是非やってみてください。
高速化について
サイトの高速化について記事に書いていくつもりです。
よろしければ参考にしてください。









コメント