
こちら記事では、WP Fastest Cacheの基本的な設定とWooCommerceを使っている場合の設定を記載します。
キャシュとは
キャッシュは効率的なデータアクセスや処理を可能にする一方で、適切に管理されないと古い情報が残り、誤った結果を引き起こす可能性もあります。そのため、システムやアプリケーションの設計者はキャッシュの適切な管理に注意を払う必要があります。
適切に管理しないと良い面悪い面があるので、プラグインで設定しましょう。
WP Fastest Cache
いろんなキャッシュのプラグインはありますが、WP Fastest Cacheはシンプルでほかのプラグインと干渉を起こしにくいと思われるため今回はこちらをご紹介します。状況によってはほかのプラグインをお試しください。
まずは新規プラグイン「WP Fastest Cache」を検索

こちらを「今すぐインストール」

有効化してください。

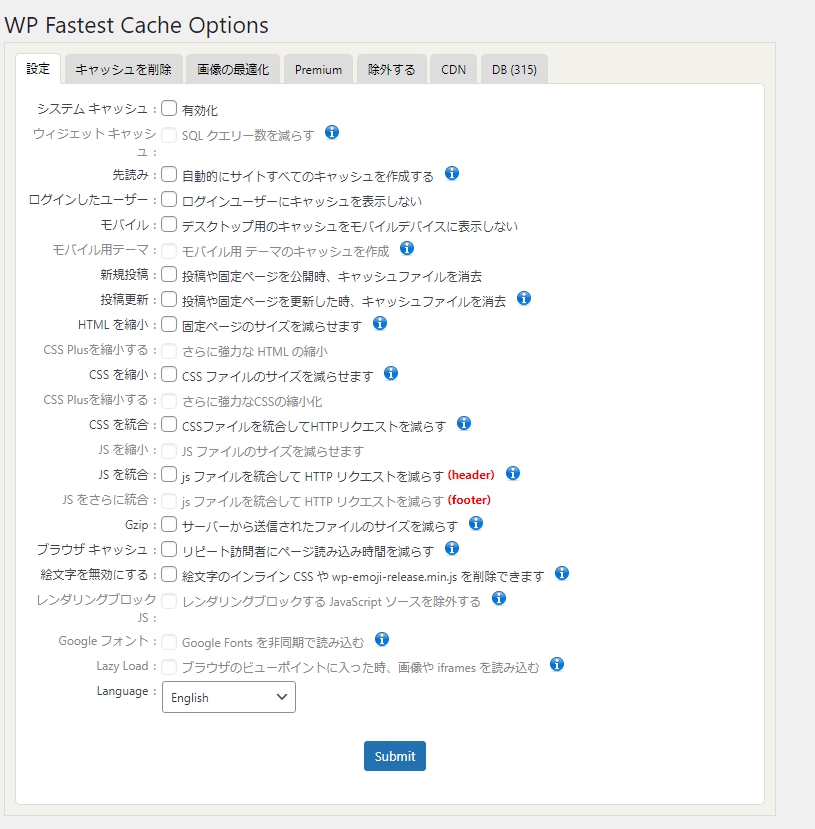
設定をしていきます。

基本は全部チェックでOK

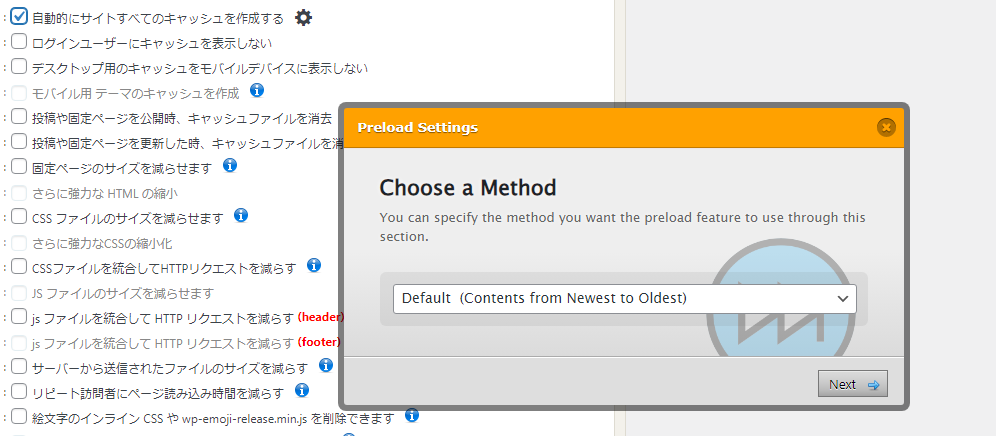
NEXT

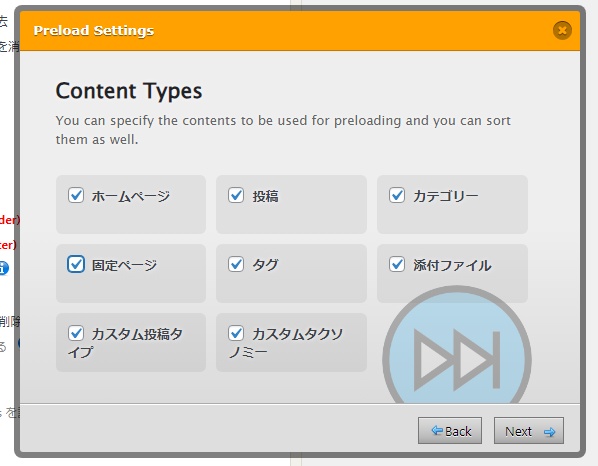
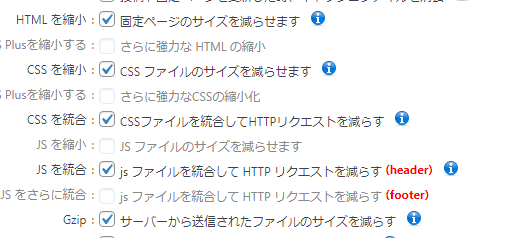
全部チェックを入れて NEXT

デフォルトでOK

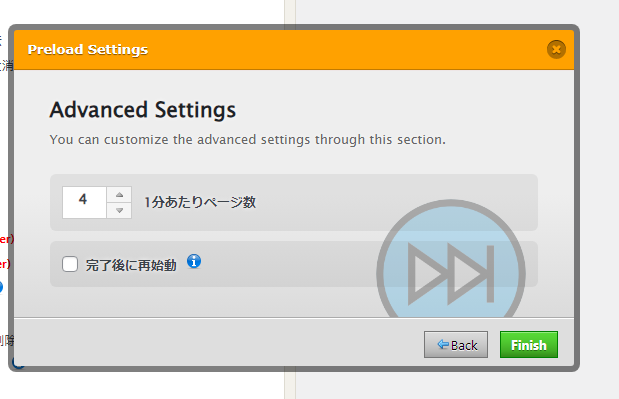
デフォルトでOK
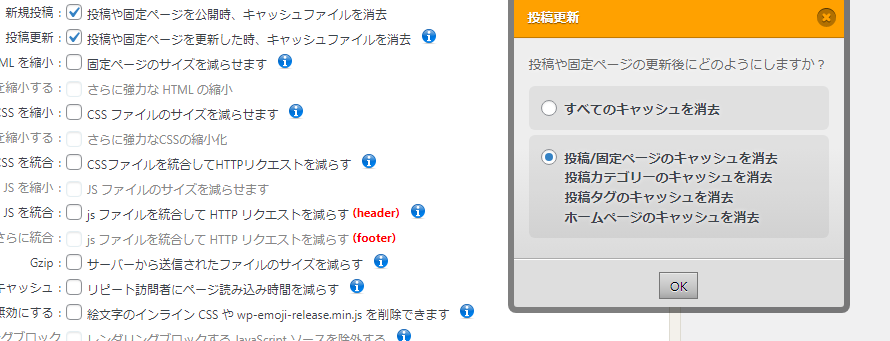
キャッシュの削除タイミングは新しい投稿や固定ページを追加した時になる設定です。

注意:HTML CSS JS など保管のプラグインでやっている場合はチェックを入れない。

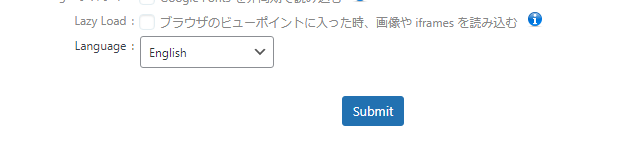
このままでOK
これで最後

押すのを忘れずに。
基本はここまででOK。WooCommerceを使用している場合は別に設定が必要です。
WooCommerceを使用しているときのWP Fastest Cache設定
設定をしていないと決済ページなどでエラーが発生する可能性が高まります。
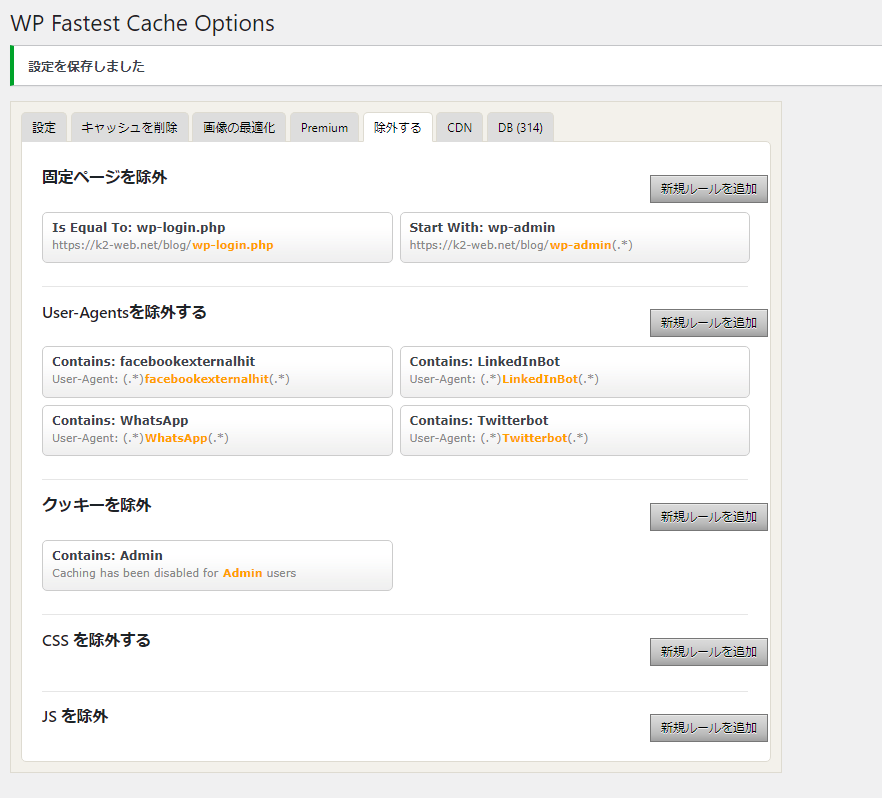
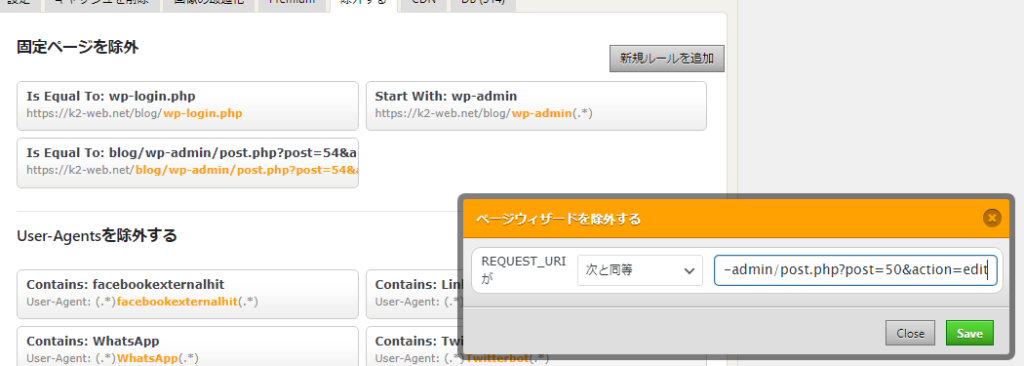
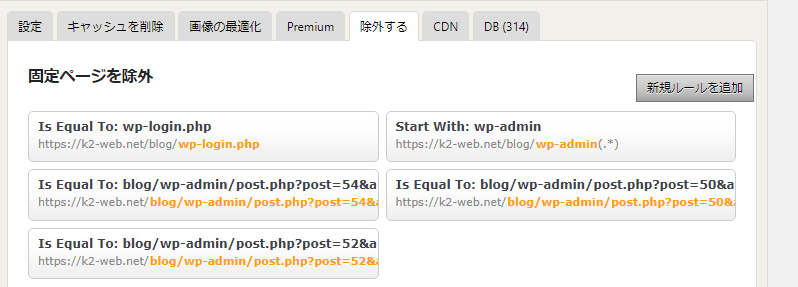
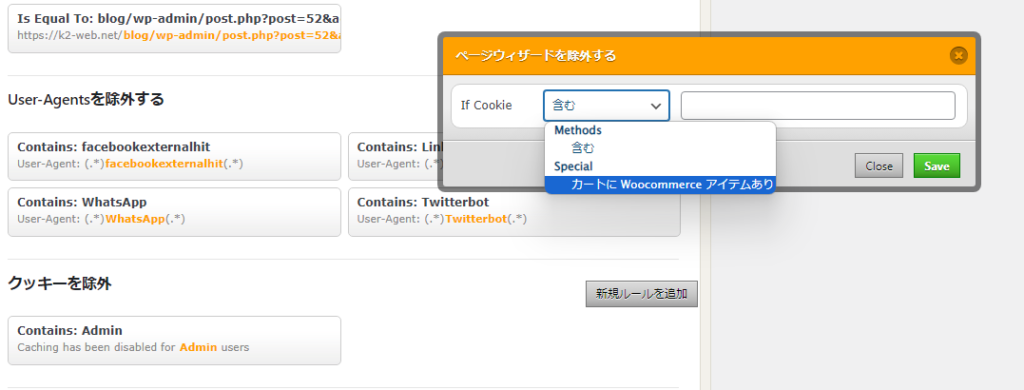
除外する


ここを設定していきます。

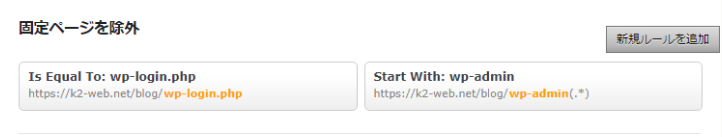
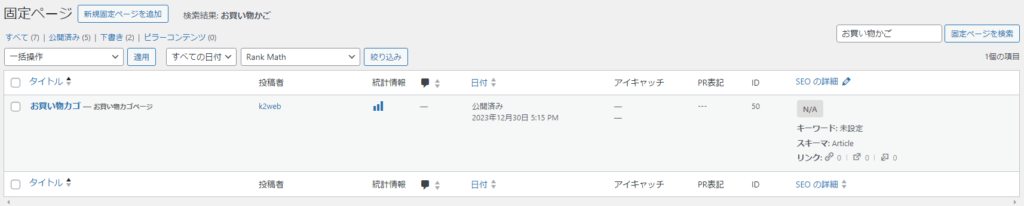
固定ページを確認。

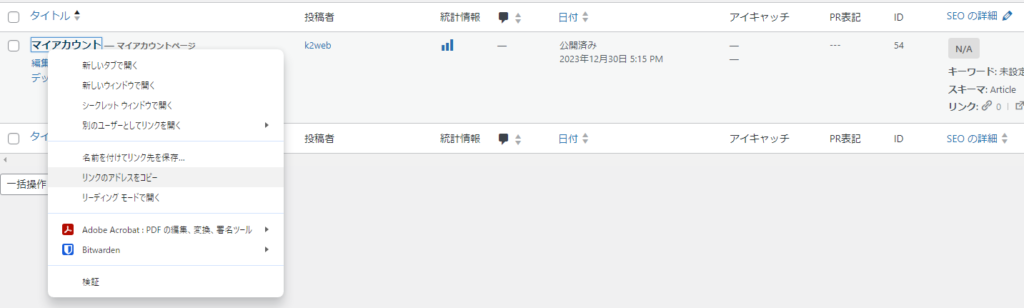
「アカウント」で検索

マイアカウント リンクのアドレスをコピー

「次と同等」を選んで URLを貼り付ける 「Save」を押す

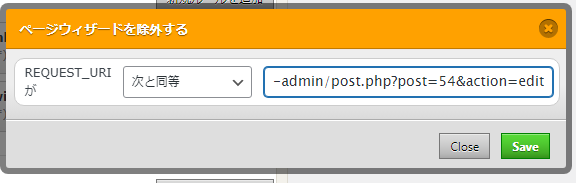
同様に固定ページの「お買い物かご」を検索して URLをコピー

新規ルール追加より 次と同等 そこへURLを貼り付けてSave

固定ページ「支払い」でも同様にリンクをコピーして

次と同等 の横にURLを貼り付け
以上でWooCommerce関連のページにいキャッシュを作らない設定になりました。
常に新しい情報しか表示されなくなっていますので、エラーが発生しにくくなる。
クッキーの除外


こちらに設定する
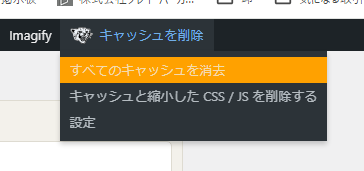
キャッシュ手動で削除する場合

こちらを押す
基本は新規投稿時、固定ページ更新時に削除されますので、普段は削除不要ですが
古いデザインが反映されていない、なかなか画面が新しくならない場合などに「キャッシュを削除」を押してみてください。
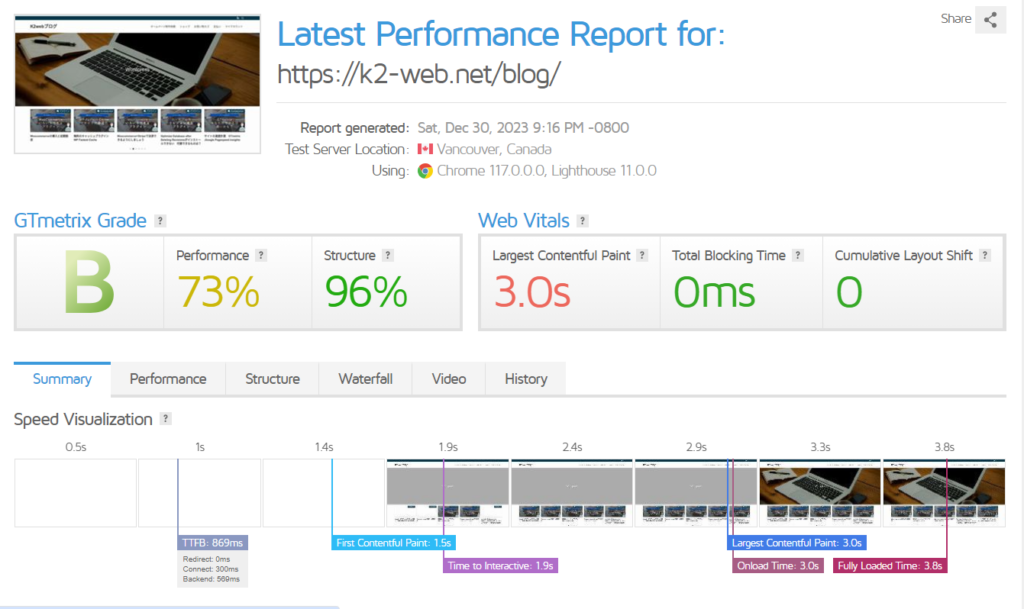
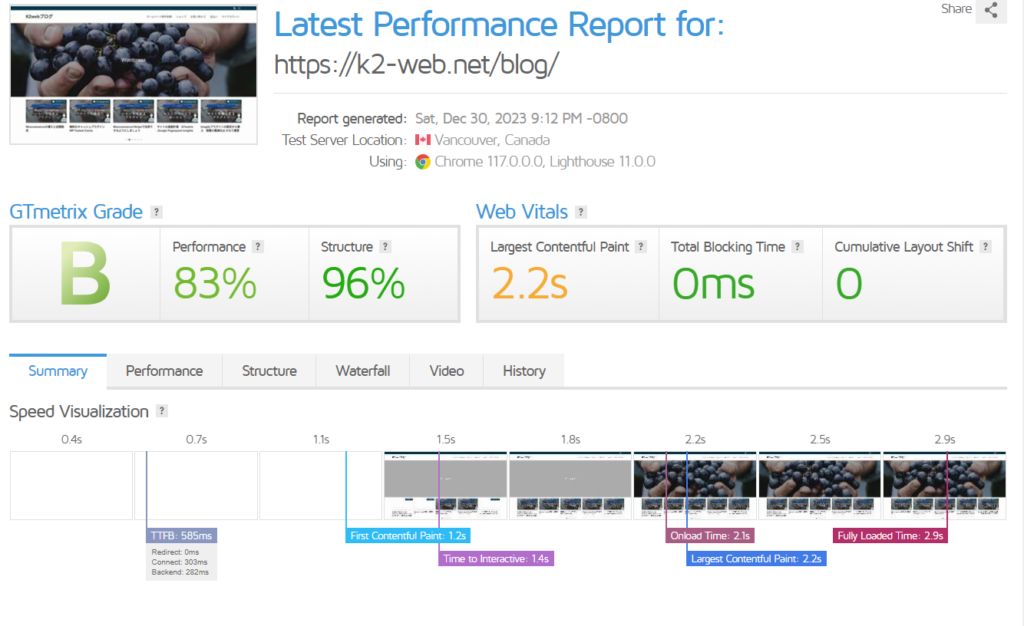
サイトの計測
さて再度計測してみましょう。
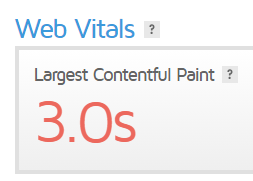
まずは導入前



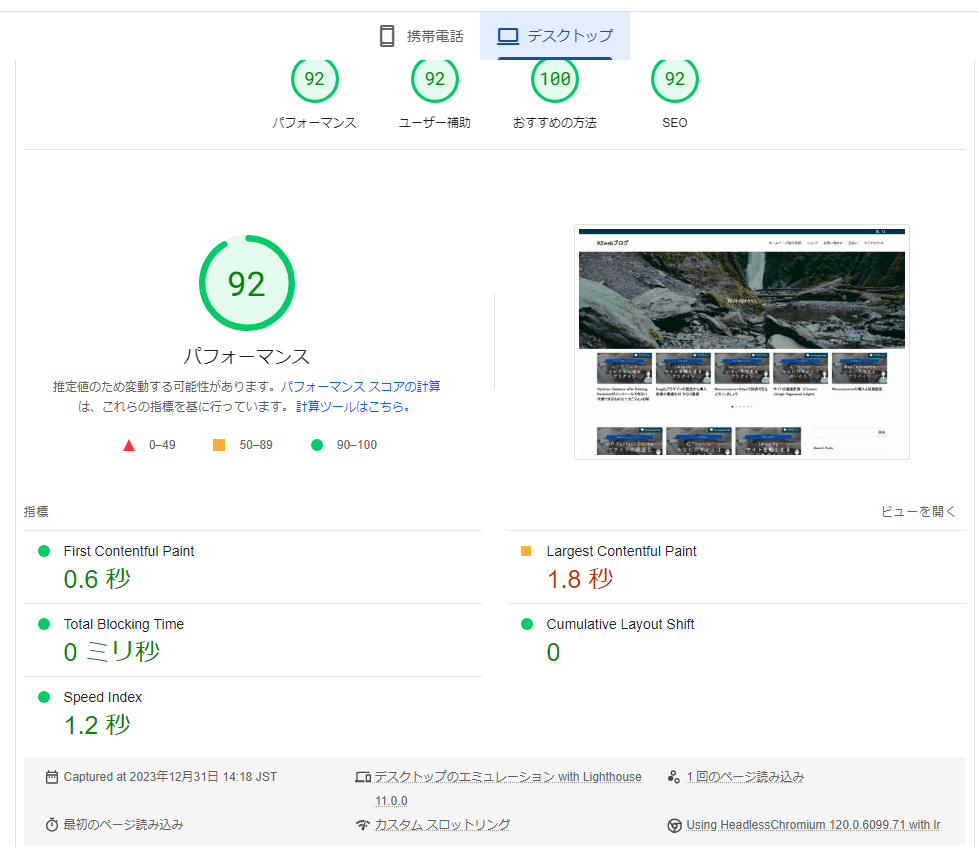
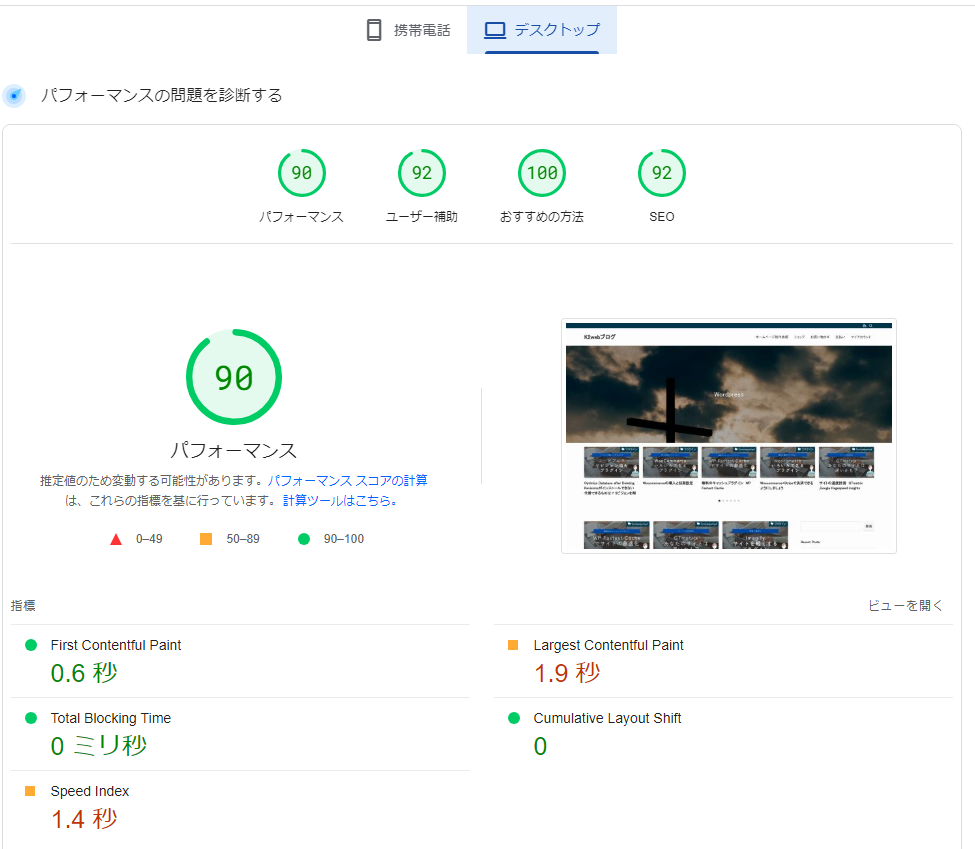
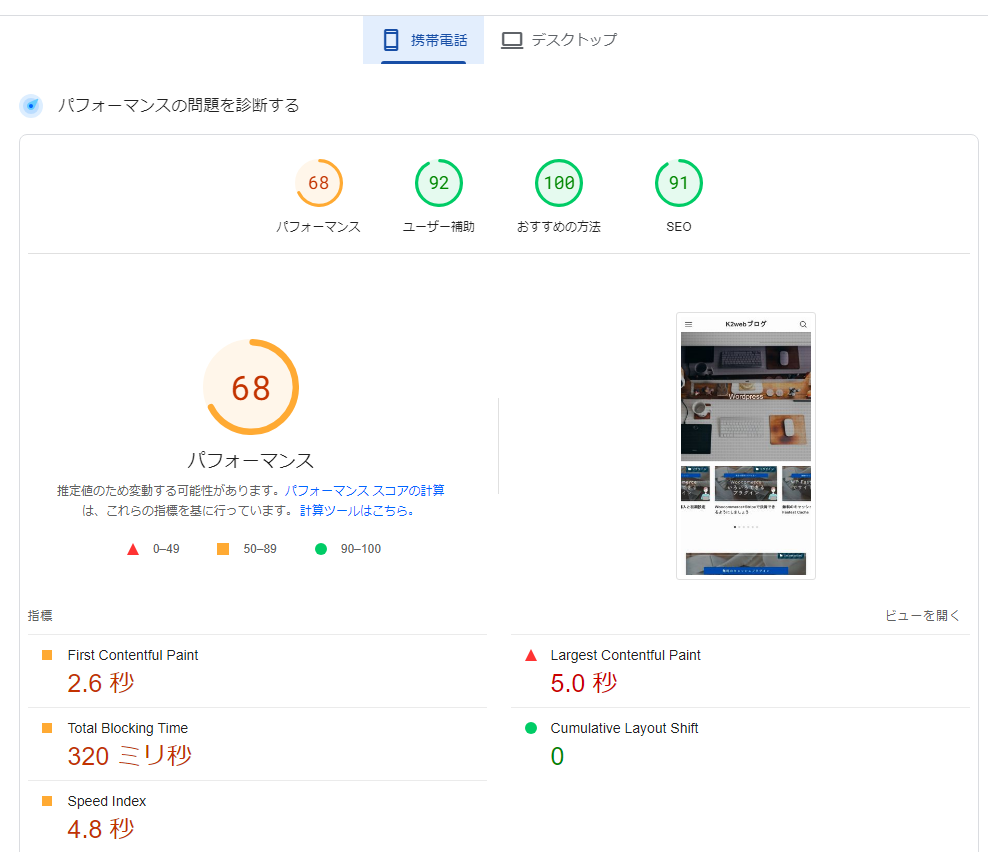
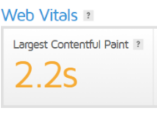
導入後



表示スピード

前

あと
まとめ
劇的に改善されたわけではないですが、表示スピードが上がっています。
さらに表示スピードを上げたい場合はWP Rocketという有料のプラグインを試してみてください。
設定も簡単でサイトの最適化には有名なプラグインです。









コメント