こちらの記事ではプラグインのWooCommerce Stripe Payment Gatewayをインストールしてから設定まで記事通りにやっていけば設定が完了するように記載しています。
目次
WooCommerce Stripe Payment Gatewayプラグインをインストール
すでにStripeアカウントを取得している前提で設定していきます。
プラグインを検索します

こちらをインストールして有効化する

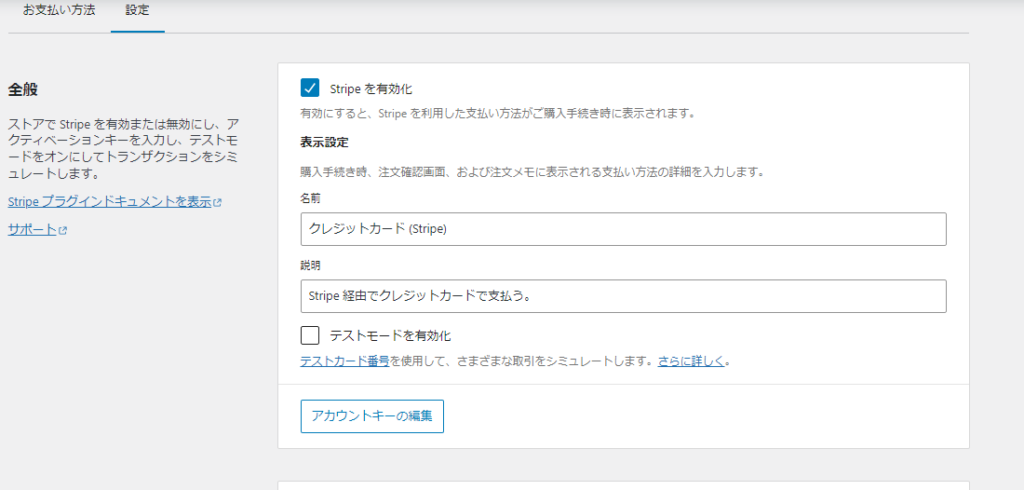
設定をしていきます

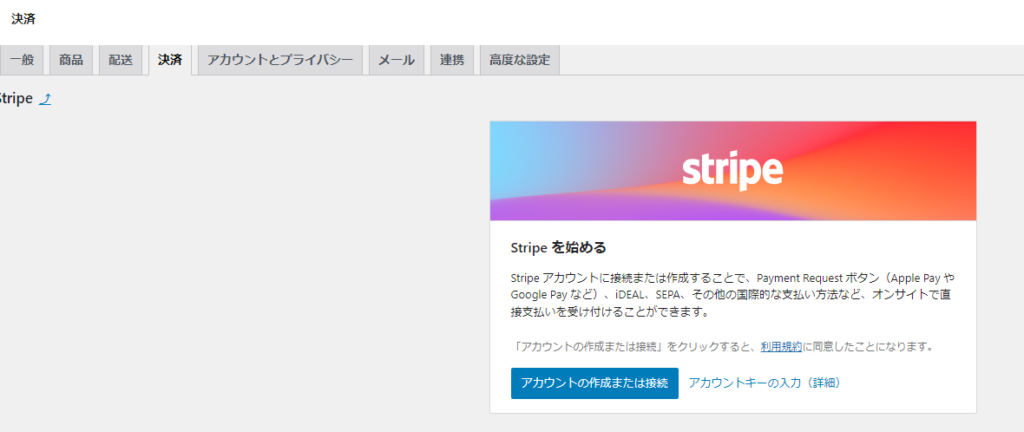
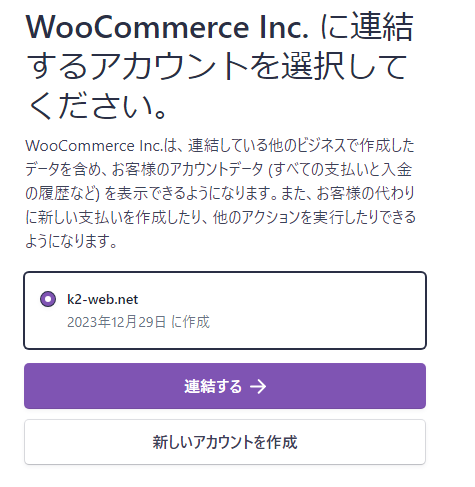
アカウントの作成または接続を押す



必ず有効化

こちらをチェックするとテスト購入のクレジットカード番号を設定できます。

アカウントキーの編集を押す


Stripeの公式サイトに戻ります。
テスト環境をオレンジにします。

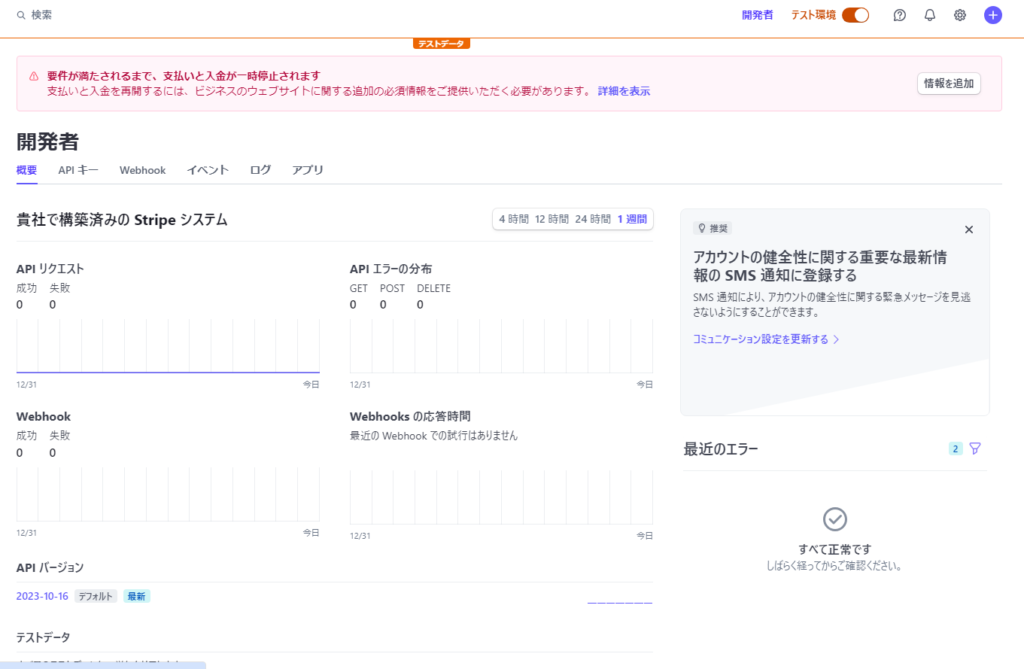
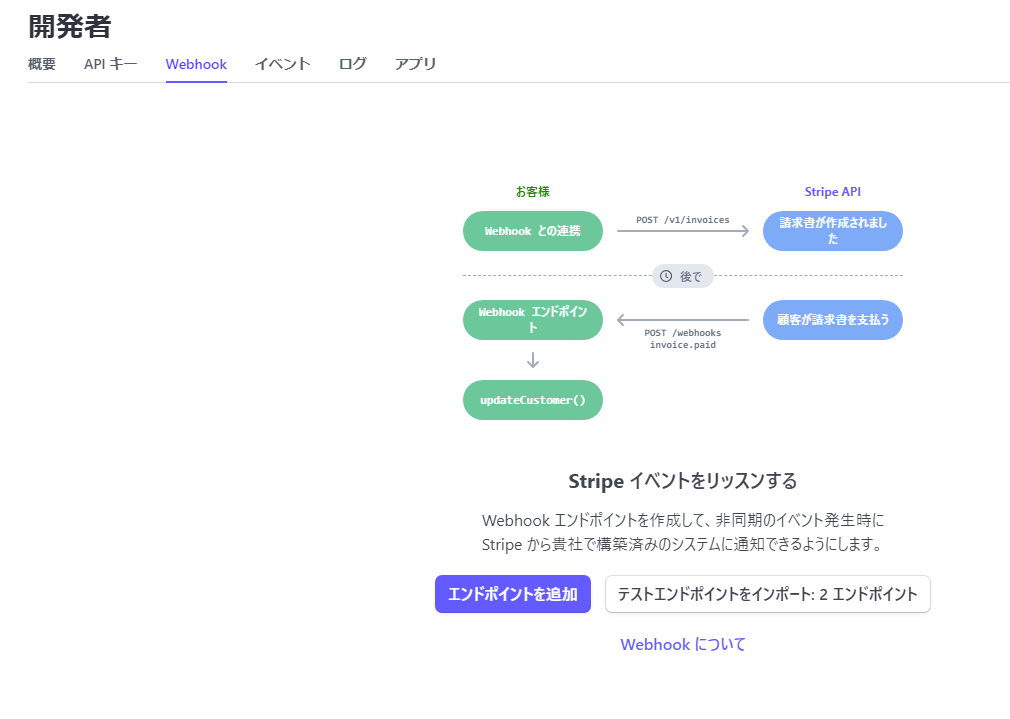
この状態で開発者を押す

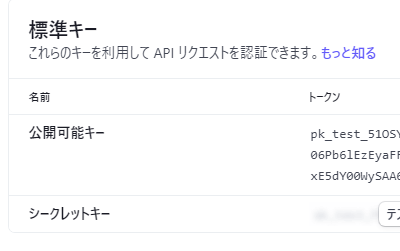
APIキーを取得


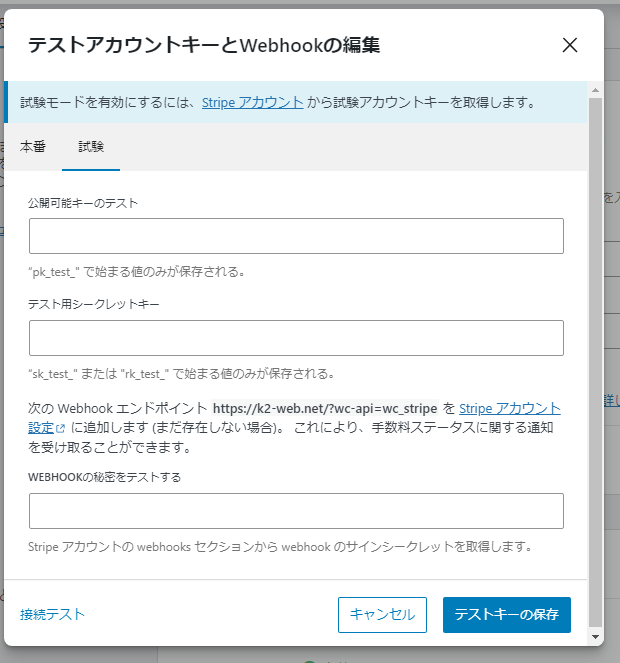
公開可能キーとシークレットキーを取得してコピペします。
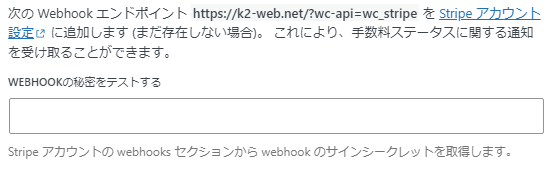
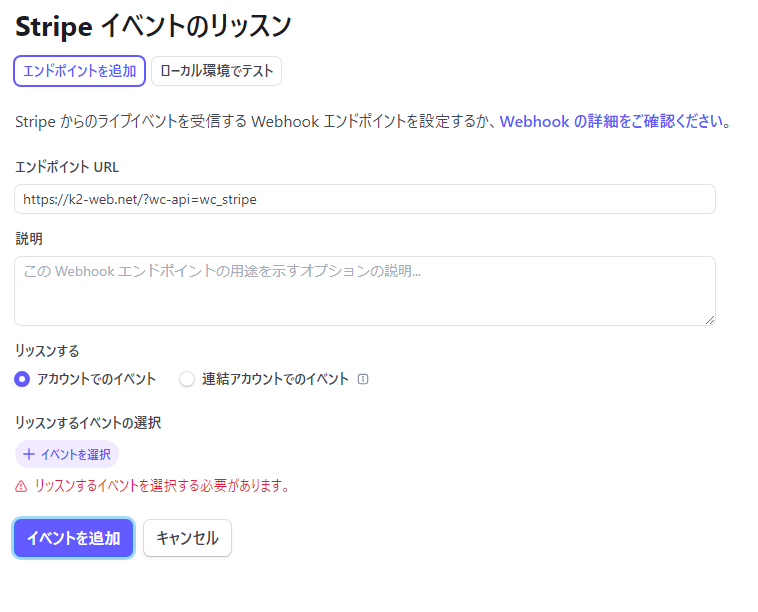
Webhook は下記のエンドポイントのURLをクリック

Stripe公式ぺ時に移動して

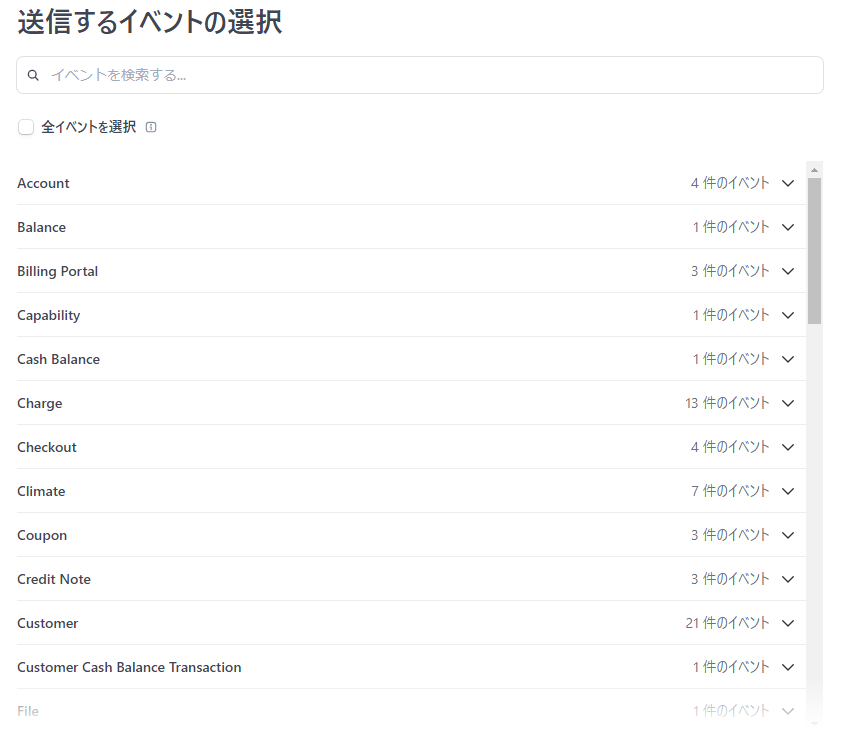
イベントを選択

全イベントを選択

イベントの追加

署名シークレットを表示

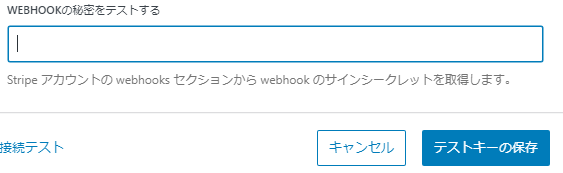
表示されたものを


ここへ入力して保存

ここまででテスト環境の設定は終わり
本番のWEBHOOK SECRETを設定
本番もテスト同様に設定していく

Stripeログインページに戻ってテスト環境をOFF

エンドポイントを追加を押す

テスト環境と同様に設置していきます。
エンドポイントを追加を押し、先ほどコピーしたURLを貼り付け

イベントを選択

全イベントを選択

イベントを追加

最後にも追う一度「イベントの追加」を押してくださいするとこのようながめんになるので

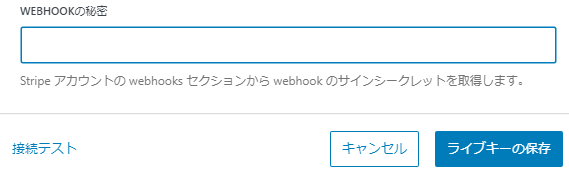
署名シークレットを表示する

署名シークレットを先ほどのWEBHOOKの欄に貼り付けて保存

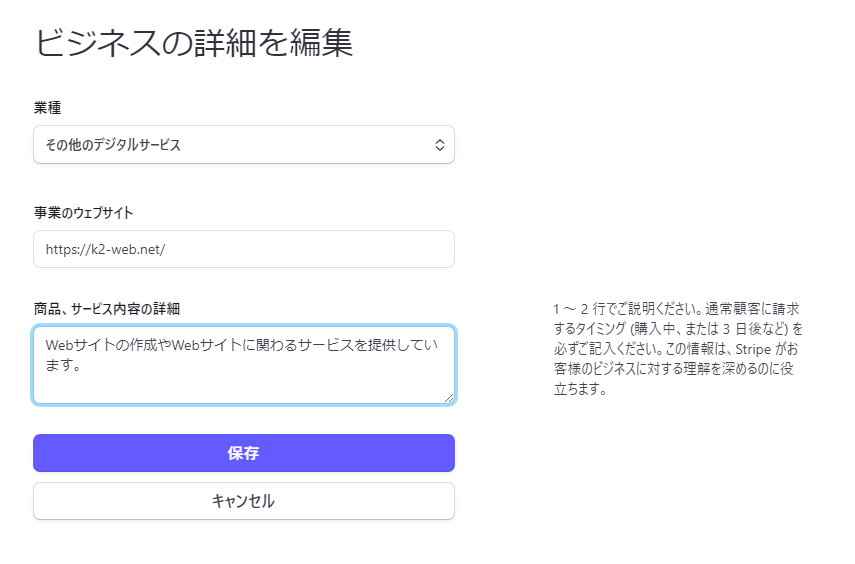
ダメな例

商品、サービス内容が薄いです。1~2行と書いていますが。
どのような商品を、どんな値段で、どのタイミングで請求するのかを記載した方がいいと思います。

審査に落ちれば、メールにて追加審査を要求されます。

右上の「情報を追加」より追加情報を追加し送信します。
審査に落ちれば、あきらめずにStripe からのメール内容を確認し、改善してまた情報を追加していきましょう。









コメント