この記事では予約プラグインAmeliaの契約から設定までを記事の通りにやっていくとできるようにしています。
予約機能があればいろんなことができます
ウェブサイトに予約機能がある場合、以下のような様々なことが実現できます。
来店、来院の予約
例えば美容室、病院など少人数で運営しているところなどにおすすめです。
Zoomの面談予約など
電話でのやりとりをなるべくなくし、作業を中断することが減ります
- 時間の予約と管理:
- ユーザーはサービスや商品の利用を事前に予約できます。
- 事業者は予約スケジュールを管理し、リソースを最適に配置できます。
- 待ち時間の削減:
- 事前の予約により、ユーザーは待ち時間を最小限に抑えられます。
- スムーズなサービス提供が可能で、利用者の満足度が向上します。
- オンライン支払いの統合:
- 予約機能はオンライン支払いと統合され、ユーザーは事前に料金を支払って予約を確定できます。
- 事業者は予約に関連する収益を事前に確保できます。
- カレンダーとスケジュールの同期:
- 予約が確定すると、ユーザーと事業者のカレンダーが同期され、予約日時が両者にとって透明になります。
- リマインダーと通知:
- 予約が近づくと、システムは自動的にリマインダーや通知を送り、ユーザーや事業者に予約の準備を促します。
- キャンセルおよび変更の柔軟性:
- ユーザーは予約をキャンセルまたは変更するオプションがあり、事業者も柔軟に対応できます。
- キャンセルポリシーや手数料を設定することが可能です。
- 顧客データの収集:
- 予約システムは顧客データを収集し、将来のマーケティングや顧客対応に活用できます。
- 予約履歴や好みに基づいたパーソナライズされたサービス提供が可能です。
- 在庫管理と需要予測:
- 在庫管理が改善され、需要の予測が容易になります。
- 事業者は需要のピークやオフピークを把握し、リソースを最適に活用できます。
- 多言語対応:
- 予約機能を多言語に対応させることで、国際的なユーザーにもサービスを提供できます。
- 顧客サポートの効率化:
- 予約に関する問い合わせやサポートが減少し、事業者は効率的に対応できます。
予約機能を導入するメリット
利便性向上
- ユーザーは事前に予約を行うことで待ち時間を軽減し、スムーズなサービスを受けることができます。
- 突然の混雑や待ち時間の長さに対処でき、予約時間に合わせて行動できます。
時間の最適化
- 予約機能を使用することで、利用者や事業者は予定を事前に計画でき、時間を最適化できます。
- 事業者は需要を事前に予測し、リソースを適切に配置できます。
顧客満足度向上
- 予約機能により、顧客はスムーズで迅速なサービスを期待でき、その結果として満足度が向上します。
- 事前の予約により、希望のサービスや商品を確実に受け取ることができ、顧客が求める体験を提供できます。
ビジネス効率向上
- 予約機能はリソースの適切な管理を可能にし、従業員のスケジュール調整や在庫管理を向上させます。
- 需要のピークタイムに対応しやすくなり、無駄な待ち時間やリソースの浪費を防ぐことができます。
収益の安定化
- 予約により、収益の安定化が可能です。特に需要が予測しにくい場合でも、予約によって安定した収益を確保できます。
キャンセル管理
- 予約システムはキャンセル管理を容易にし、空き時間の最小化を助けます。これにより、無駄なリソースの浪費を避けることができます。
競争力の向上
- 予約機能は、顧客にとって利便性の向上が期待できるため、競争の激しい市場での差別化に寄与します。
一つでも気になることがあれば予約システムを導入してみてはいかがでしょうか
なぜAmelia?
ワードプレスを使用している方には有料のサービスAmeliaをおすすめしています。
ブランドアイデンティティを保てる
ワードプレスの外部のツールを使うと、、サイトの予約画面だけサイトの雰囲気と違っていたりデザインが異なっていると違和感を感じます。
イメージカラーがあるサイトでも、予約サイトだけ色味や字体が違うということも起こります。
ブランディングを大切にしたり、サイトの雰囲気を壊したくない方にはワードプレス専用のプラグインをおすすめします。
ワンストップで便利
ワードプレスをすでにサイトで使用していますので、わざわざ外部のシステムに移動して作業する必要がありません。
ワードプレスの中で顧客の管理が可能で、予約の一覧を確認することができます。
手間や使いやすさを考えるとワードプレス専用のプラグインのほうがいいのではないでしょうか。
メールで予約を知らせることも可能です。
自動予約
電話対応が減ります。
自動で予約を受け付けてくれますのでご自身の作業時間が増え、その分顧客との時間を作れます。
予約の電話はありがたいのですが、この忙しいタイミングで?、、、という経験ないですが?
無料のツールは制限が結構ある
Ameliaも無料版はございます。まずは無料の機能を使って試してみてはいかがでしょうか?
ただ、Ameliaだけでなく無料のツールは使用機能に制限があります。ビジネスをもっと快適で便利にしたい場合は有料版もあります。
「手間をお金で買う」という考え方もできます。
まずはプラグインをインストール(有料、無料共通)
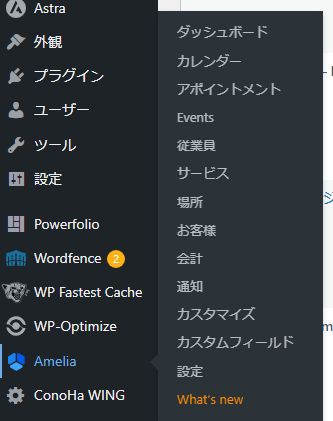
ワードプレスのプラグインで「Amelia」を検索

インストールして、プラグインを有効化してください

Ameliaの基本設定(有料、無料共通)
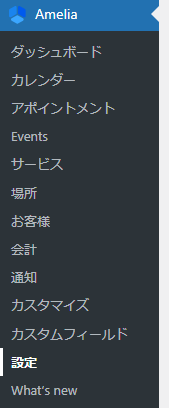
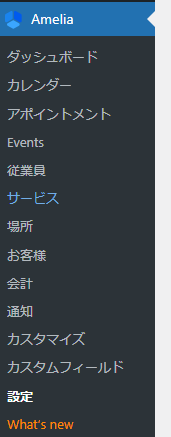
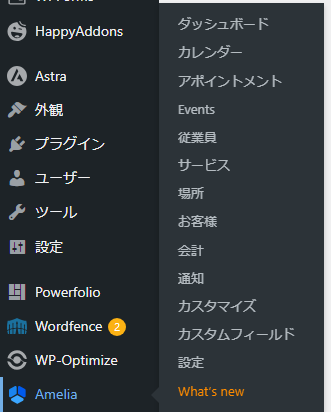
設定を押してください

基本設定をします
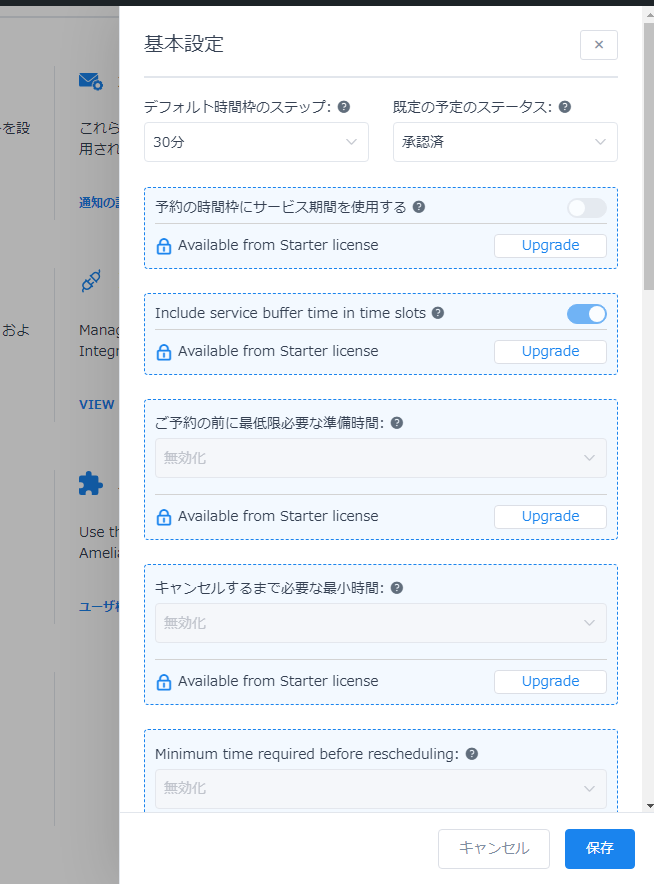
基本設定を表示を押す

画面右側にこのような画面が現れます

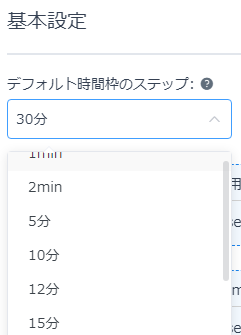
デフォルト時間枠のステップ
予約の細かさを設定できます。
「30分」にすると30分単位で予約できます。

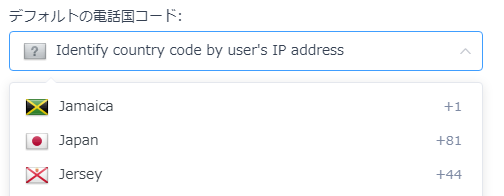
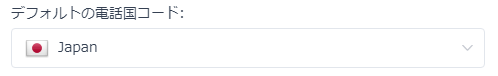
デフォルトの電話国コード

「Japan」に設定します

Manage languagesの設定 こちらは有料版で設定可能です。

そのほかはデフォルトでOK
電話と言語の設定が終わったら、保存します

保存が成功したら下記のポップアップが出てきます

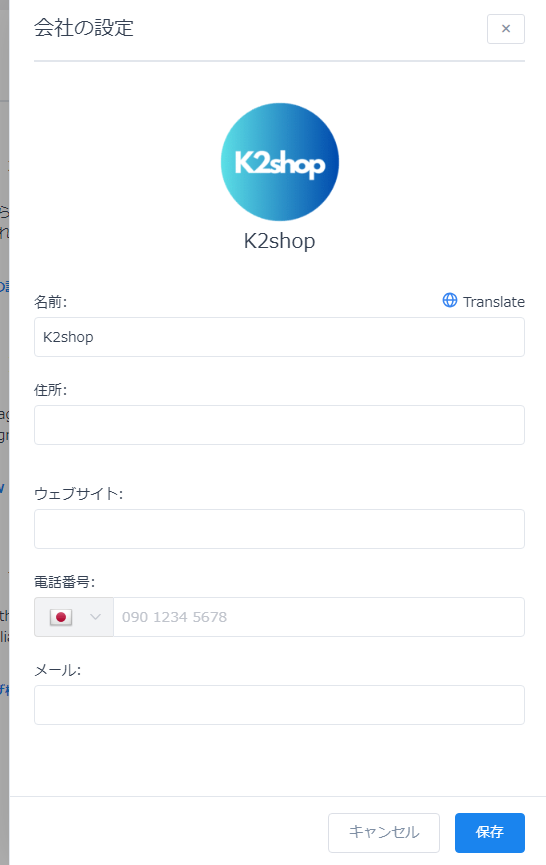
会社の設定(無料、有料共通)
「会社の設定を表示」を押す

下記のようになるので設定していきます

それぞれの欄を入力してください
電話番号は050-6666-6666 であれば 「5066666666」となります

入力したら保存してください
通知の設定(無料、有料共通)
キャンセルがあった場合や通知を送るときの設定です。


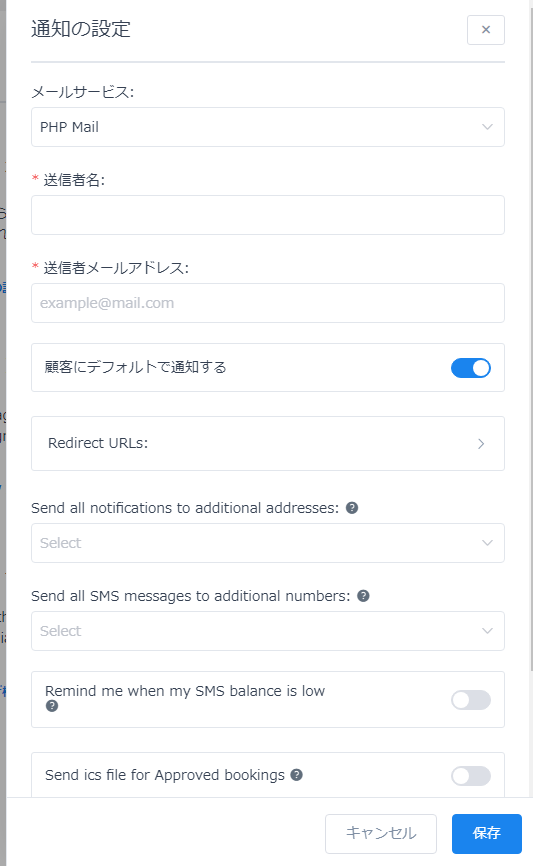
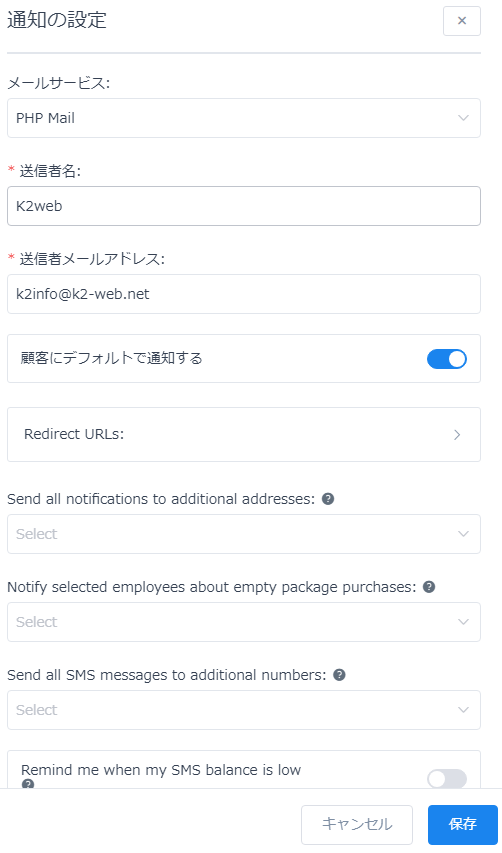
送信者名、メールアドレスを設定します
基本はデフォルトでOKです

終わったら「保存」してください
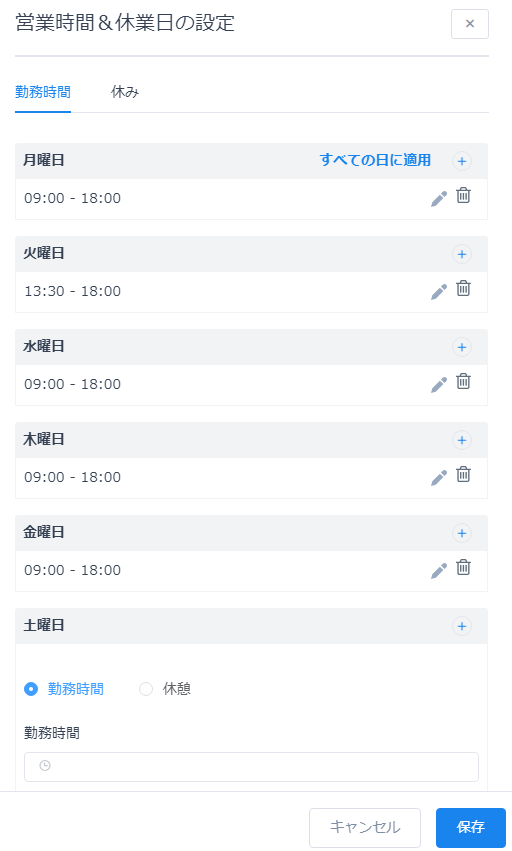
営業時間&休業日の設定(有料版のみ)

営業時間&休業日 を押します

えんぴつマークを押してそれぞれ設定してください

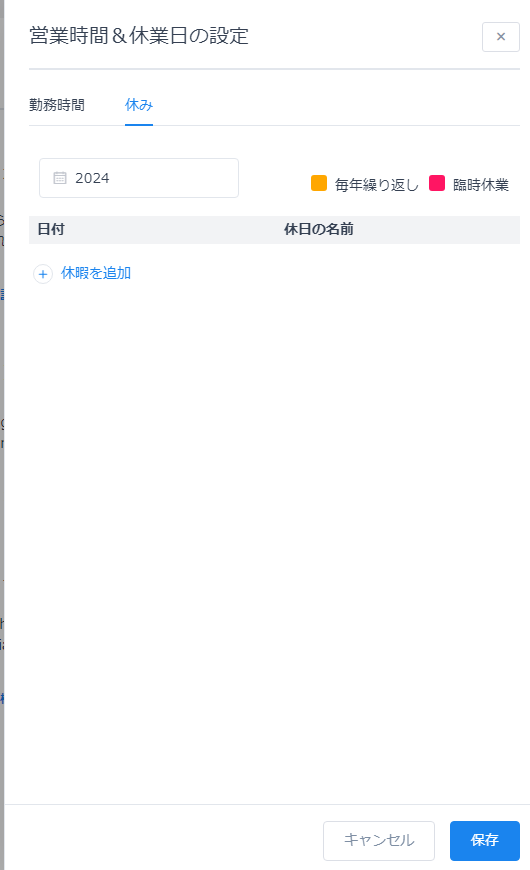
休みの設定
休みに切り替えて設定していきます
GWや正月の設定となります。

休暇の追加

このようにカレンダーで変更します。毎年であれば「毎年繰り返し」を押します

さらに休暇がある場合は同様に追加していきます。

保存を忘れずに

こちらは有料版しかできません。物足りない場合は有料版を契約お願いします。
いろんなツールがありますが、肝心なところで設定ができないことがほとんどです。費用は掛かりますが、値段や機能を総合してAmelia(有料版)をおすすめしています。
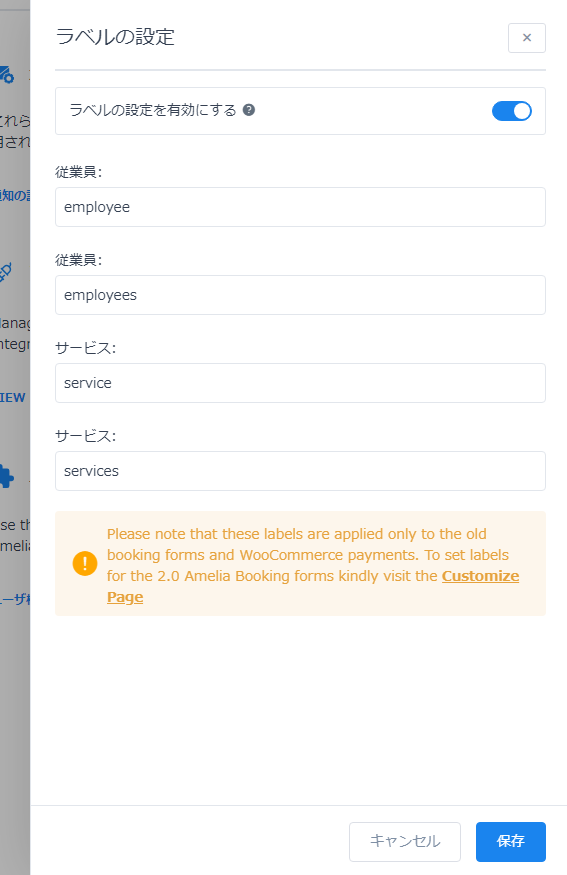
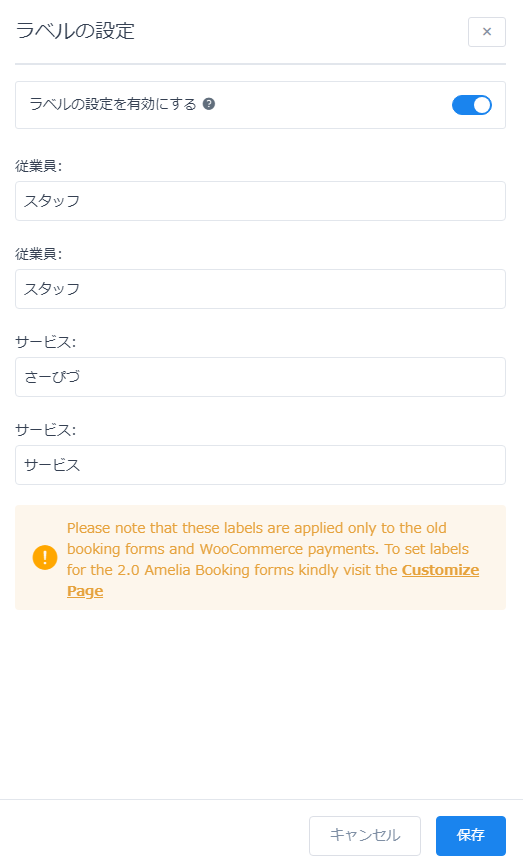
ラベルの設定(無料有料共通)

英語で記載されているので日本語に変更します。

下記のように変更します。

メール通知をカスタマイズ(無料版では一部制限アリ)
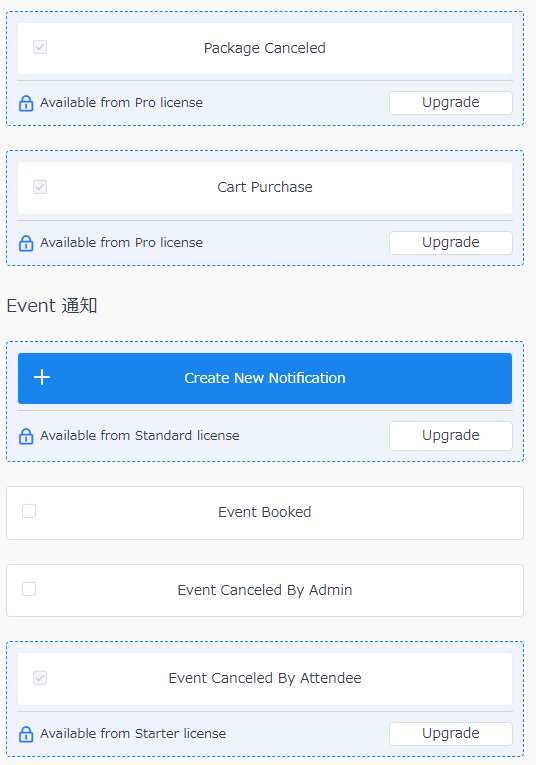
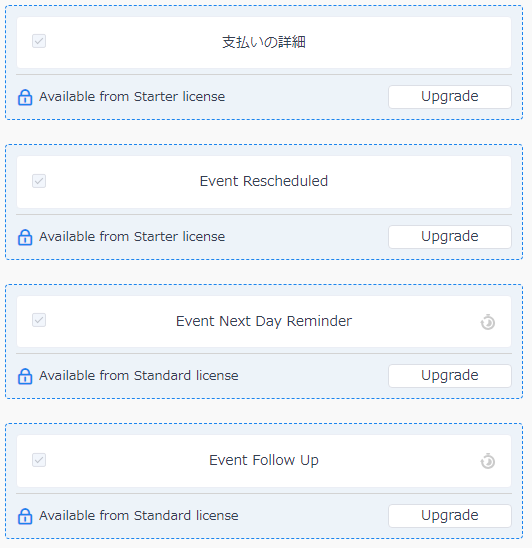
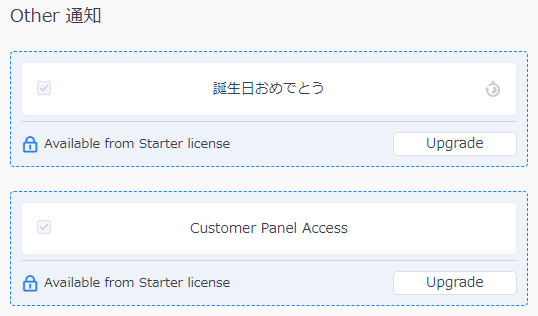
無料版では新しく通知を作成することが制限されています。無料版でもだいたいのことは事足りますが、物足りない場合は有料版へどうぞ
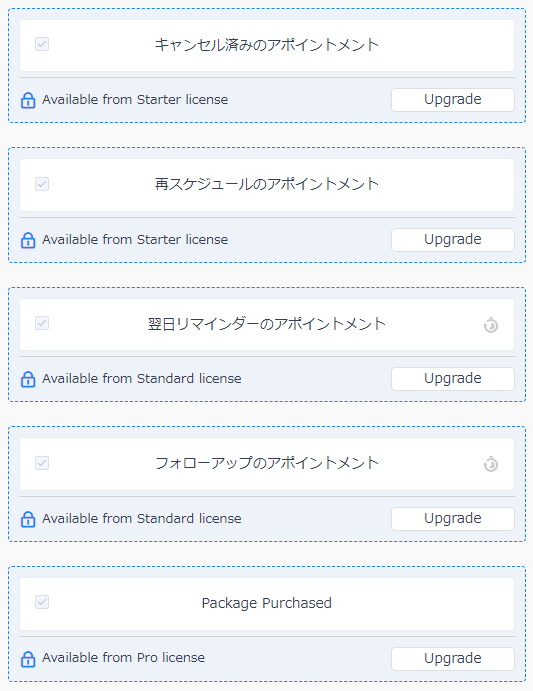
通知の設定がかなり制限されています。再スケジュールのアポイント(予約の変更)や翌日リマインダー(忘れないように前日にメールで送信機能)、フォローアップ(利用後のお礼メール)などが設定できません。
無料版で制限がかかっています




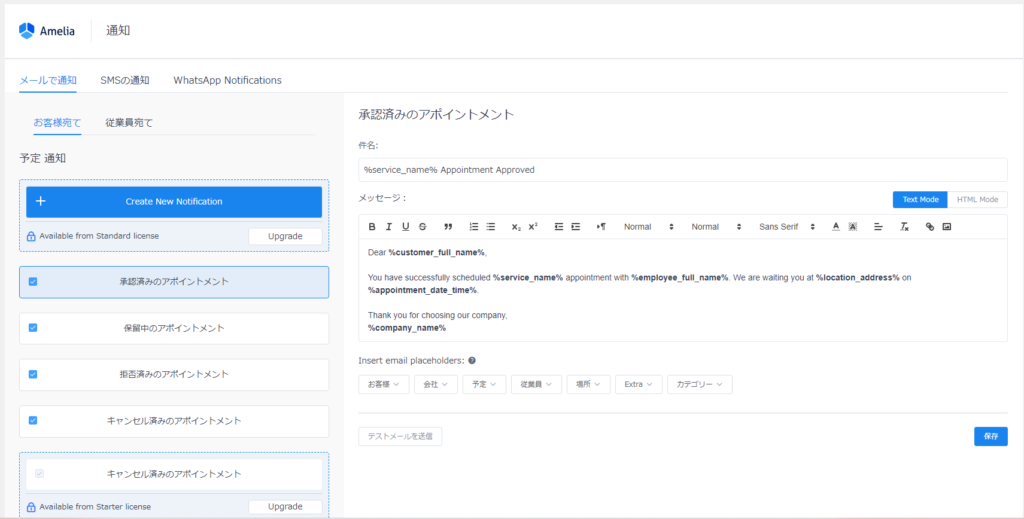
メッセージ内容の編集
メッセージについてはデフォルトでは英語になっていますので、変更が必要です。

内容を編集していきます。

お客様宛例
下記に例を示します。コピペでもOKですが、内容に合わせて変更してください。
お客様宛設定
- 承認済みのアポイントメント
- キャンセル済みのアポイントメント
- 再スケジュールのアポイントメント
- 翌日リマインダーのアポイントメント
- フォローアップのアポイントメント
上記の5つのメールにチェックを入れ、それ以外はチェックを外してしまってOKです。
件名やメッセージは、以下の内容を参考にどうぞ。
必要に合わせてカスタマイズしてください。
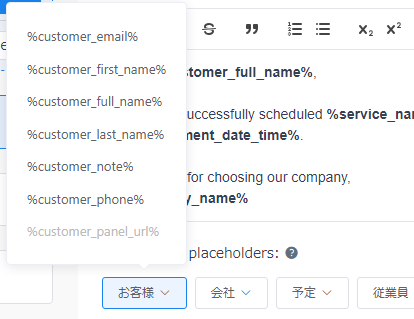
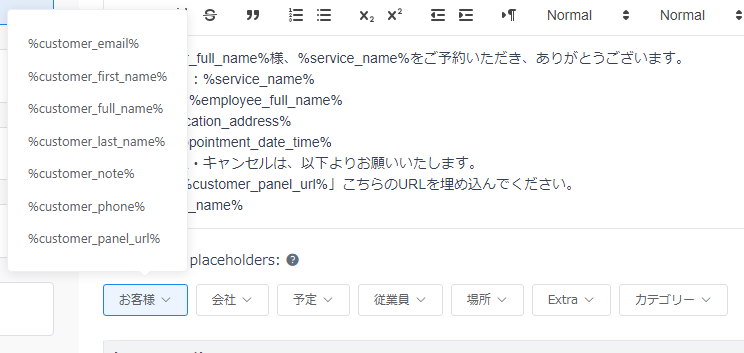
下記の所にマージタグがあるので、選択するとコピーされます。コピーされた「%???????%」を貼り付けて文章を作成します。

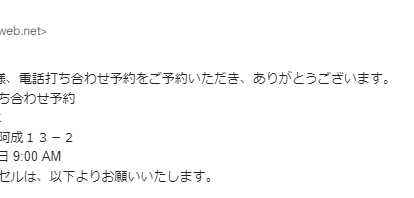
承認済みのアポイントメント
件名:%service_name%の予約が完了しました。
メッセージ:
%customer_full_name%様、%service_name%をご予約いただき、ありがとうございます。
サービス名:%service_name%
スタッフ:%employee_full_name%
店舗:%location_address%
日時:%appointment_date_time%
日程の変更・キャンセルは、以下よりお願いいたします。
こちら*「%customer_panel_url%」こちらのURLを埋め込んでください。
%company_name%
キャンセル済みのアポイントメント
件名:%service_name%のご予約がキャンセルされました。
メッセージ:
%customer_full_name%様
%appointment_date_time%の%service_name%のご予約がキャンセルされたことをお知らせい
たします。
%company_name%
再スケジュールのアポイントメント
件名:%service_name%の予約が変更されました。
メッセージ:
%customer_full_name%様
%service_name%のご予約の変更は以下の通りとなります。
担当:%employee_full_name%
場所:%location_name%
日程:%appointment_date% %appointment_start_time%.
%company_name%
翌日リマインダーのアポイントメント
件名:明日は%service_name%当日です。
メッセージ:
%customer_full_name%様
明日の%service_name%の確認メールとなります。
明日、%appointment_start_time%に%location_name%でお待ちしております。
%company_name%
フォローアップのアポイントメント
件名:%service_name%をご利用いただき、ありがとうございました。
メッセージ:
%customer_full_name%様
この度は、%service_name%をご利用いただき、ありがとうございました。
またのご利用、お待ちしております。
%company_name%
従業員あて
- 承認済みのアポイントメント
- キャンセル済みのアポイントメント
- 再スケジュールのアポイントメント
上記の3つのメールにチェックを入れ、それ以外はチェックを外してしまってOKです。
件名やメッセージは、以下の内容を参考どうぞ。
必要に応じて文言を変更してください。
承認済みのアポイントメント
件名:%service_name%の予約が入りました。
メッセージ:
%employee_full_name%さん
新しい予約が入りました。
サービス:%service_name%
場所:%location_name%
日時:%appointment_date% %appointment_start_time%
%company_name%
キャンセル済みのアポイントメント
件名:%service_name%がキャンセルされました。
メッセージ:
%employee_full_name%さん
%appointment_date% %appointment_start_time%の%service_name%の予約がキャンセルさ
れました。
%company_name%
再スケジュールのアポイントメント
件名:%service_name%の予約が変更になりました。
メッセージ:
%employee_full_name%さん
%appointment_date% %appointment_start_time%の%service_name%の予約が変更になりま
した。
%company_name%
テストメールを送信してみましょう
通知メールの設定が終わったらテストメールを送って不備がないか確認しましょう
予約場所の設定(有料版のみ)
サービスの場所を設定する。場所とは美容院だったら美容院の場所という意味です。要するにサービスを提供する場所です。
場所を設定

場所を追加


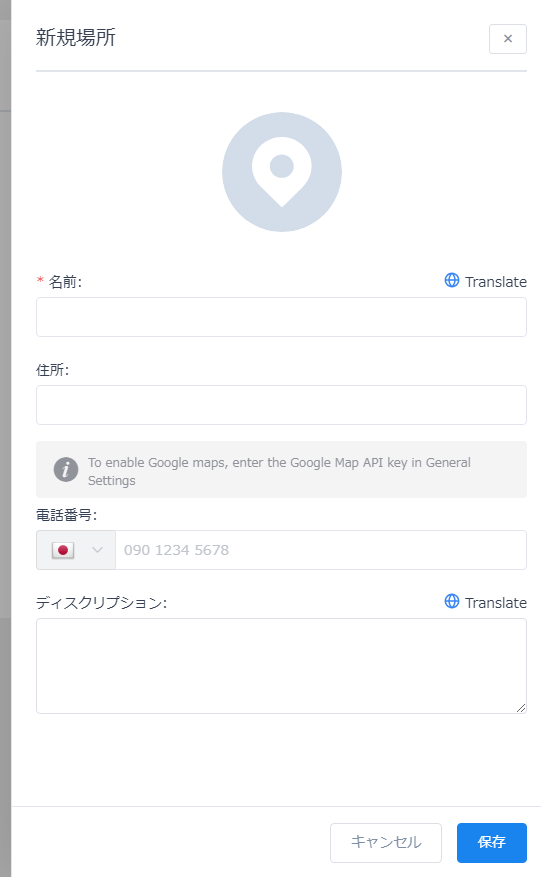
場所の設定
写真やロゴがあればアイコンに挿入してください。無くてもOKです。
難しくないので詳細は割愛します。記入出来たら保存してください。

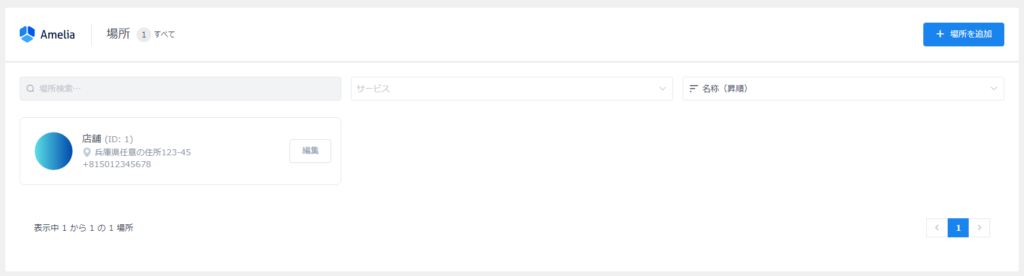
場所が追加されました。複数店舗ある場合はこれを繰り返してください。

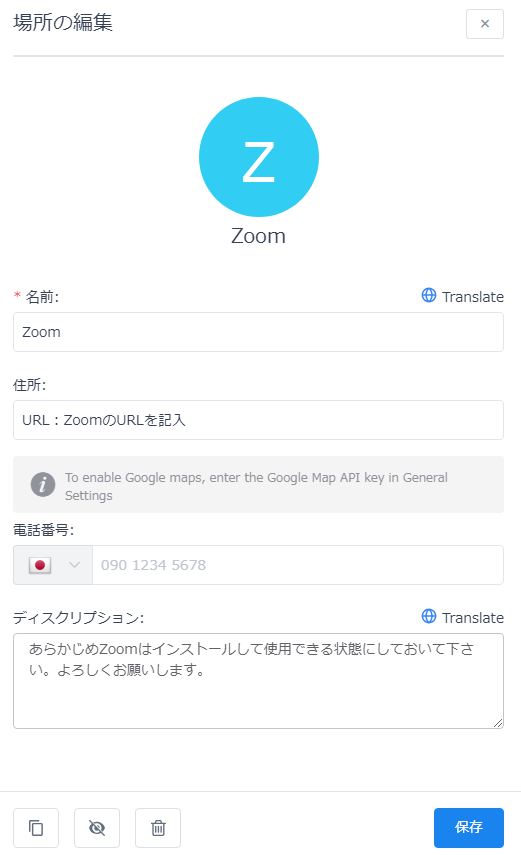
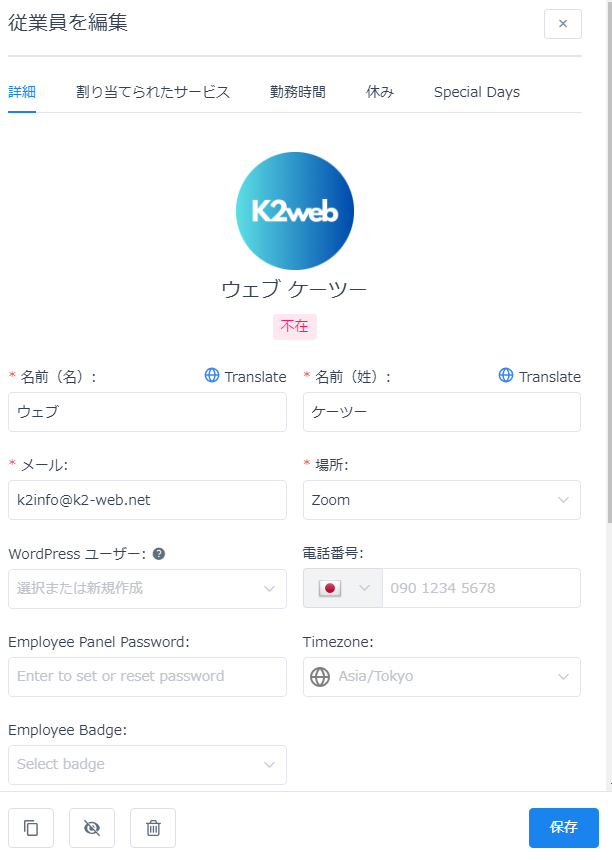
Zoomの予約例
下記のように記入しておけばOKです。アイコンもあれば変えてください。

従業員の追加(有料版のみ)
こちらは従業員の設定方法について記載します。従業員が複数いる場合は有料版をおすすめします。

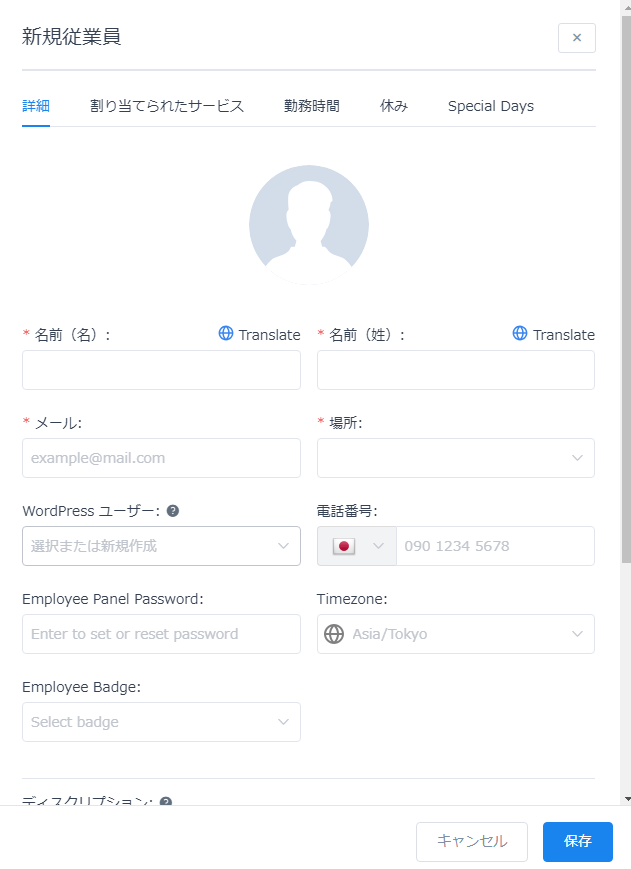
従業員を追加

*印の所は埋めて下さい。すべて埋める必要はないですが、相手にわかりやすい内容にしておきます。

勤務時間の編集
店舗の時間を設定した内容がそのまま反映されています。従業員の出勤状況に合わせて変更してください。
時間変更方法は全く同じです。
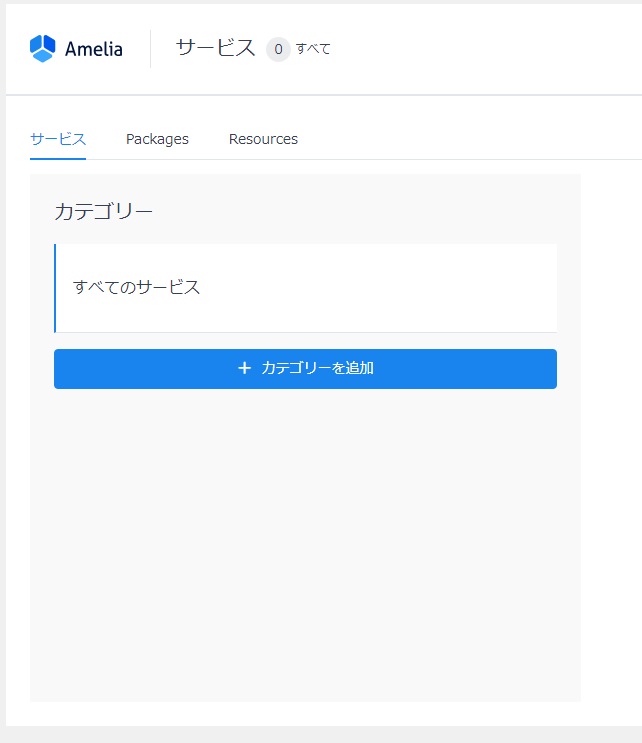
時間変更方法へサービスを作成

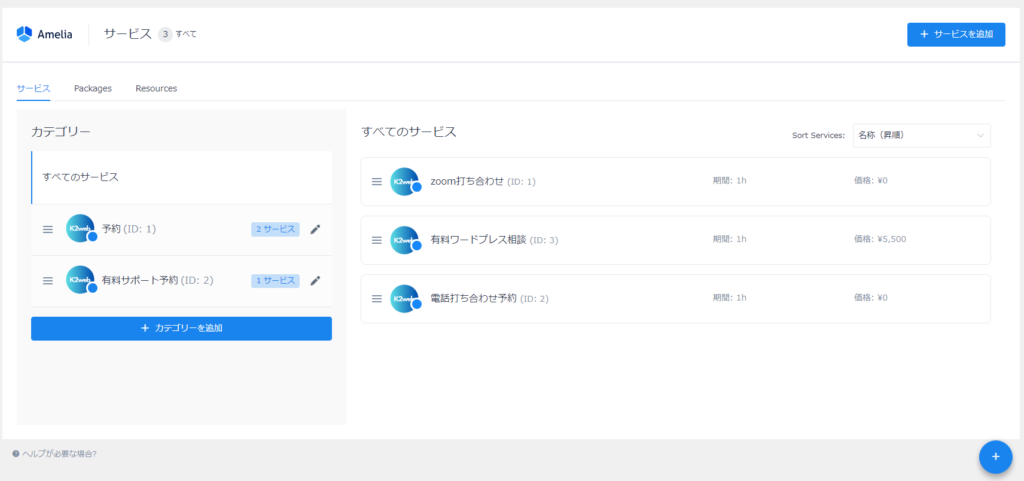
カテゴリを追加する

+カテゴリーを追加を押すと下記のようになる

美容院を例にします
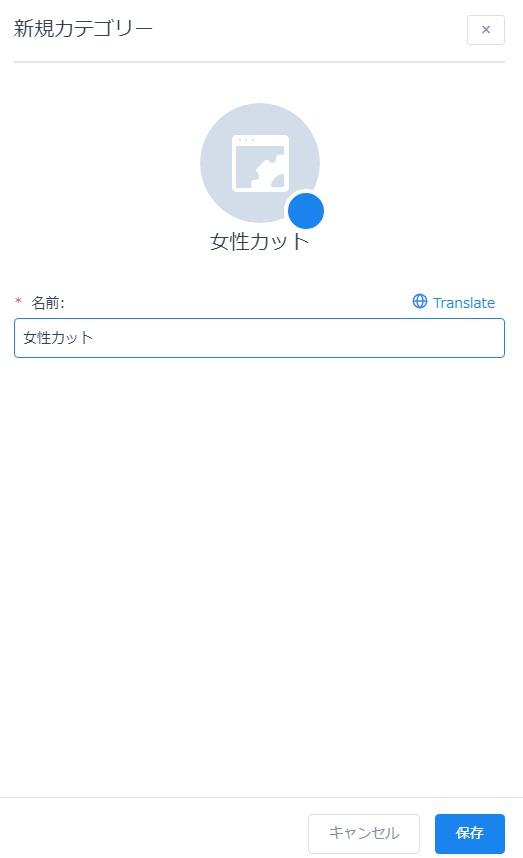
カテゴリーを追加していきます。

保存します
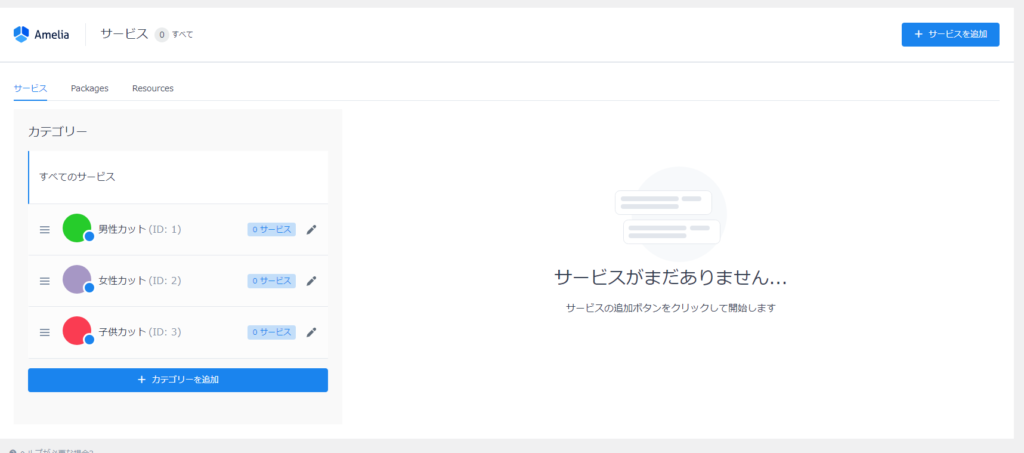
カテゴリをいくつか作成します。

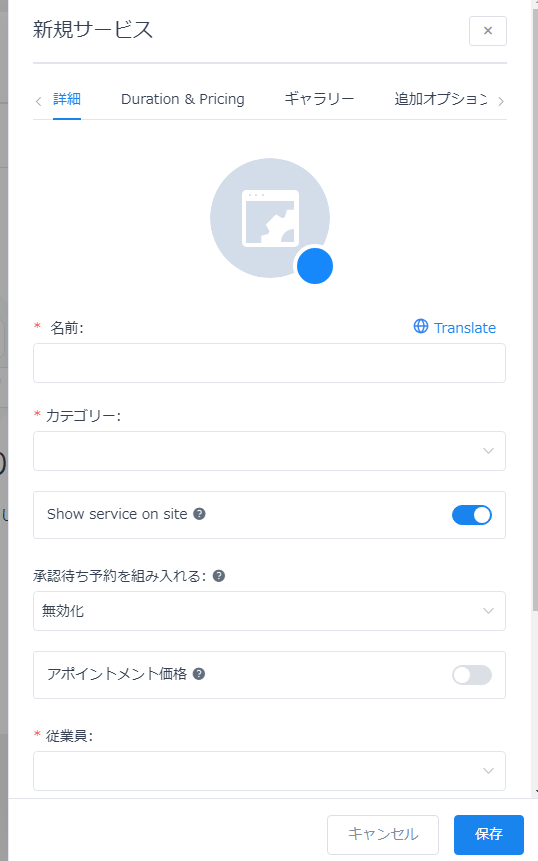
サービスを追加します

写真とサービスの色を変更します

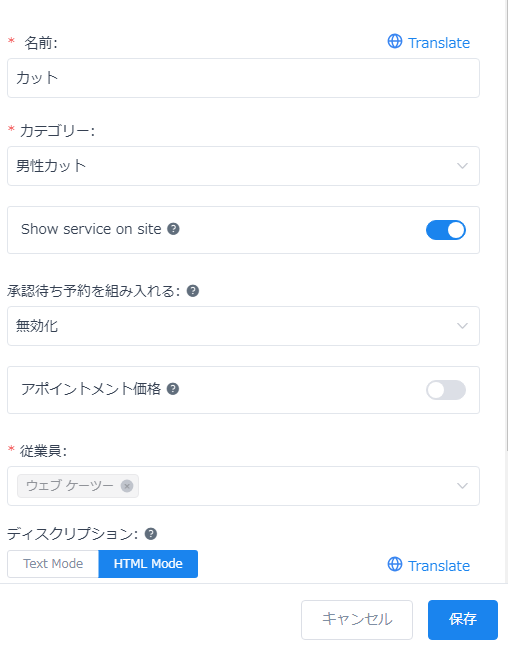
必要事項記入
名前
カテゴリーは先ほど設定したものを選ぶ
従業員も先ほど設定したものから選びます

価格などは割愛します
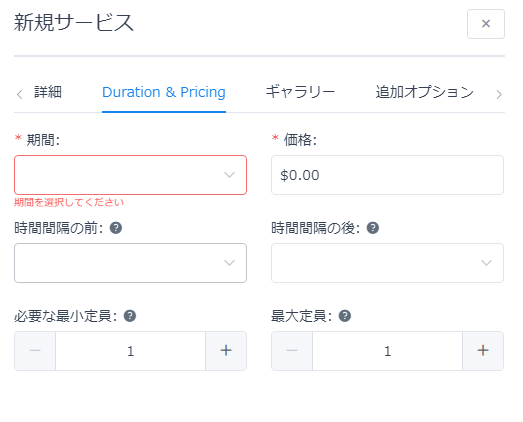
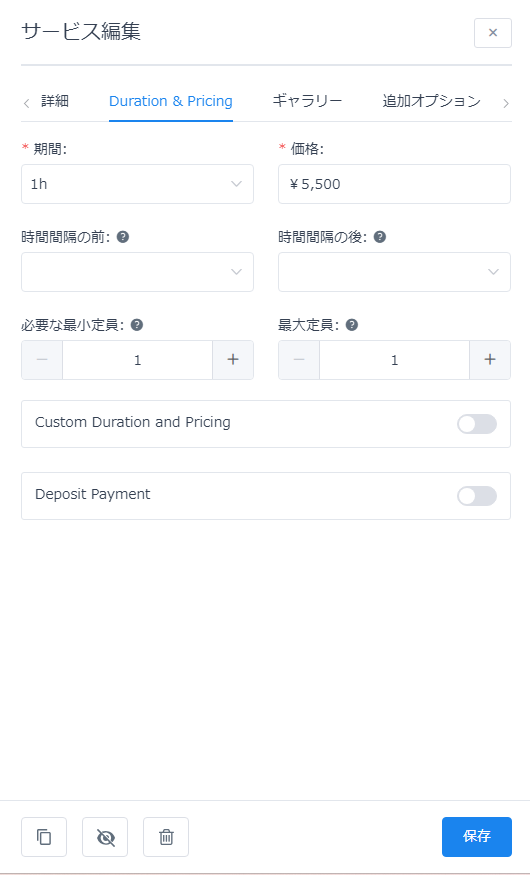
Duration & Pricing の設定

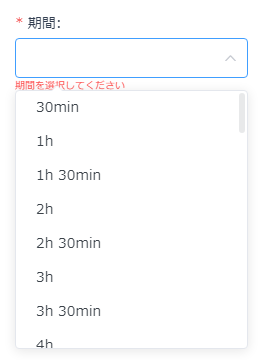
期間
サービスを提供する時間の設定

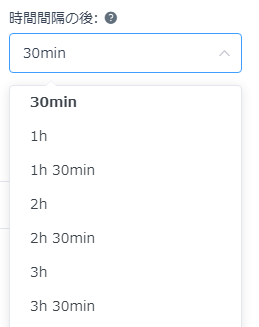
予約時間前後の設定
時間の前後に予約を入れない設定ができます。

下記の場合だと予約時間の前と後30分間は予約が受けられない設定です。

「期間」の設定でそれを見越して多めに時間設定しておけば不要の場合もあります。
ギャラリー
サービスの内容に応じた画像を追加しておきます。


予約ページの作成
予約用の固定ページを作成していきます。
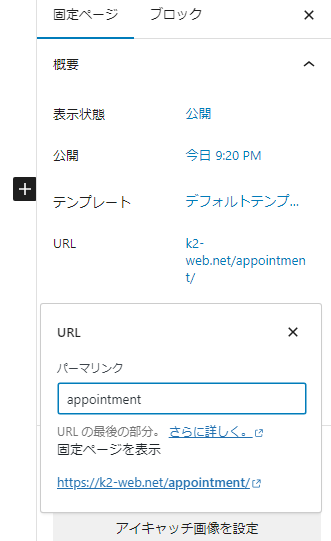
ページ名は任意のものを作ります。

任意のパーマリンクの設定

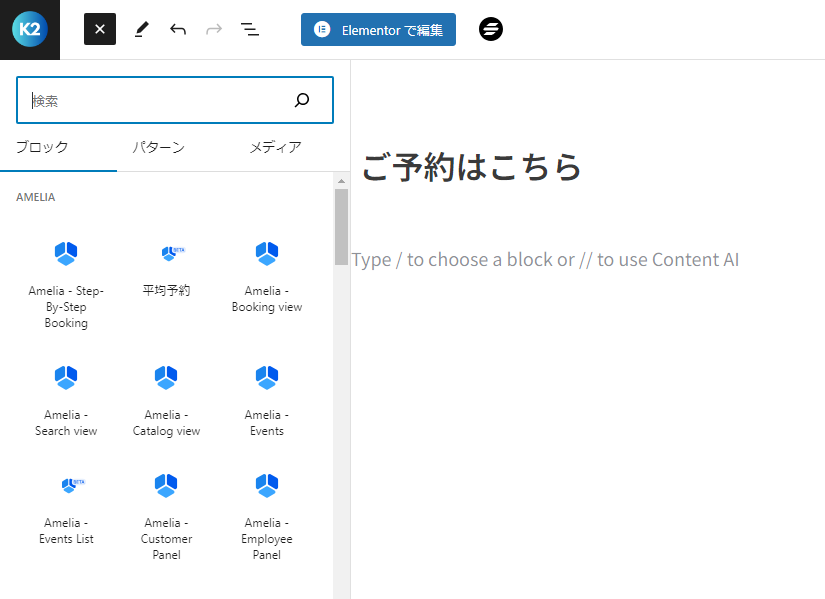
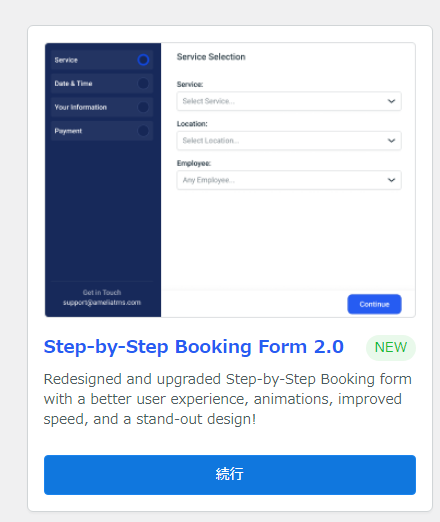
Amelia-Step-by-Step Bookingを挿入
ショートコードを本文に入れて予約フォームを表示する設定を行います。
Amelia-Step-by-Step Bookingを選びます

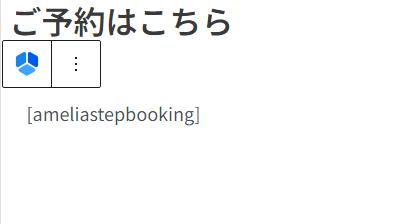
するとショートコードが記載されます

忘れずに更新します

ショートコードの部分は実際には下記のようになります

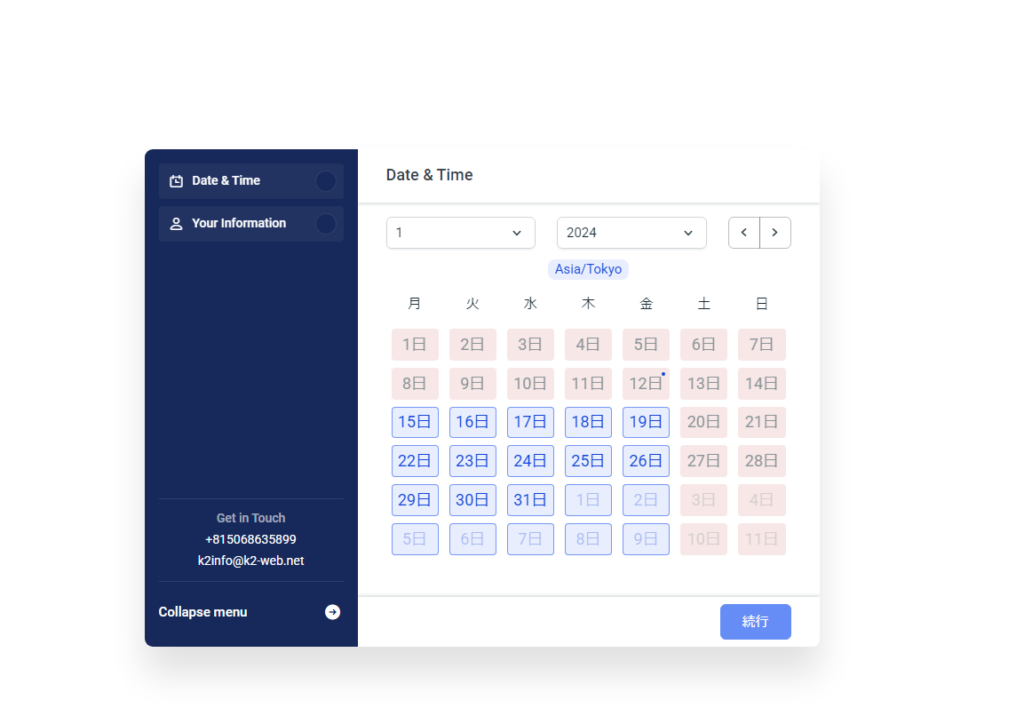
これで予約ができるようになりました。しかし、すべて英語表記なのでそれを変更していきます。
メニューに追加
メニューに追加してください

これで予約画面に顧客がアクセスできるようになりました。
表記の変更
サイトに合わせた、表記や色をカスタマイズしていきます。
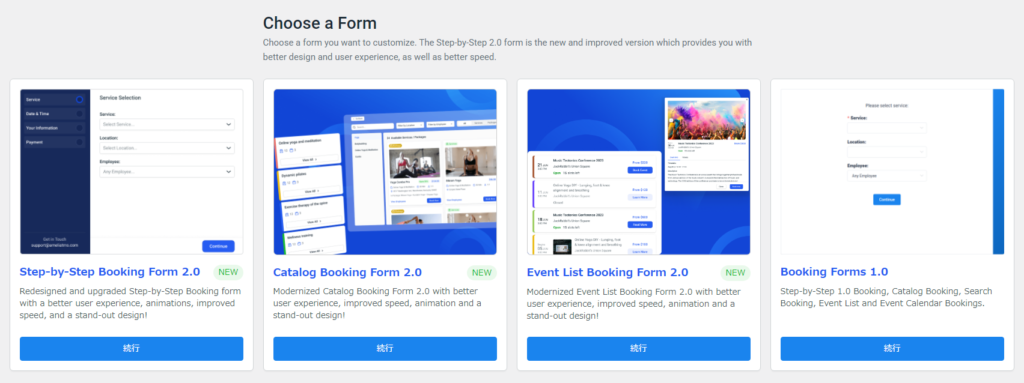
カスタマイズを選択


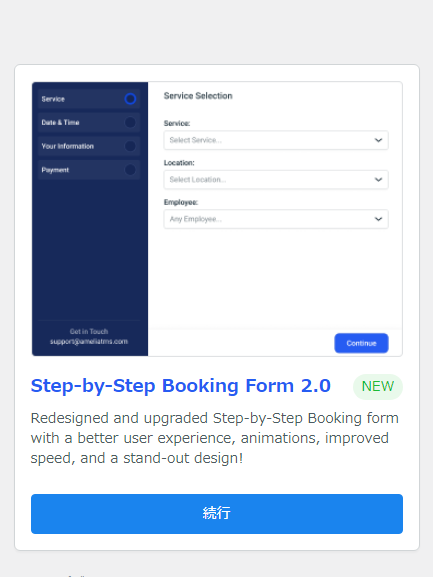
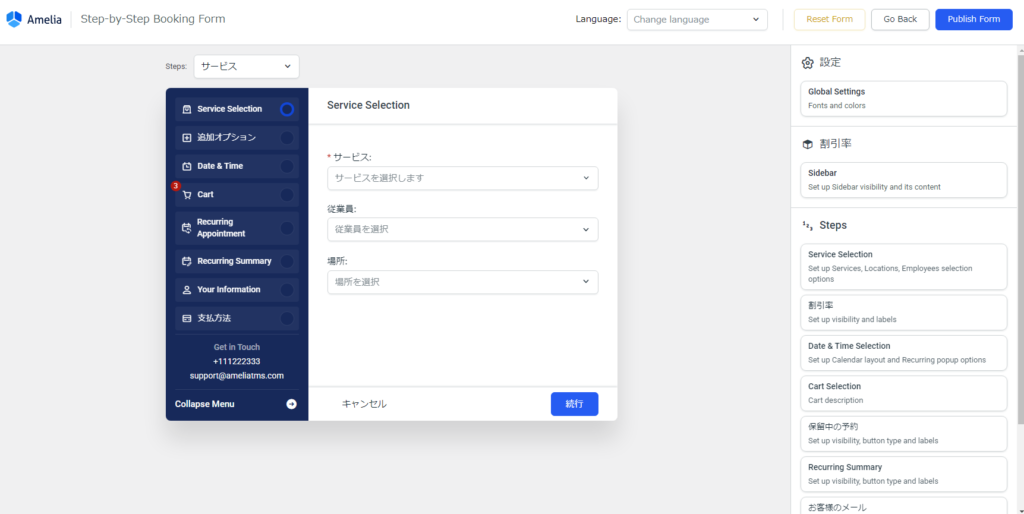
Step-by-Step Booking Formを選択

続行を押すと下記のようになります

Japaneseに変更し、Publish Formを押す

成功!

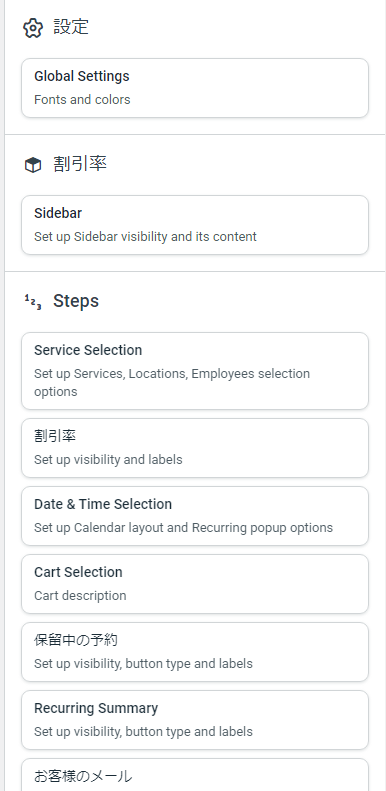
設定
フォントや色を変更します


フォントや色を変更します

フォントを設定
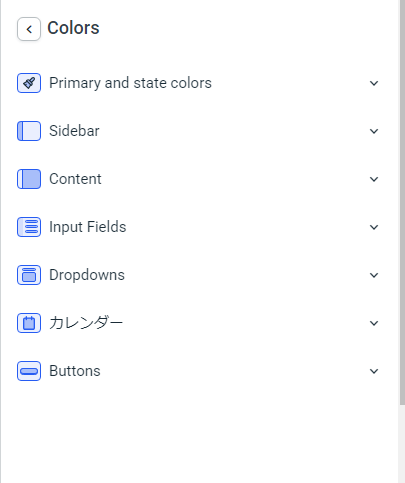
カラーを設定

サイトに合わせて細かく設定可能です
設定箇所は上記の左アイコンを見ればすぐにわかります。

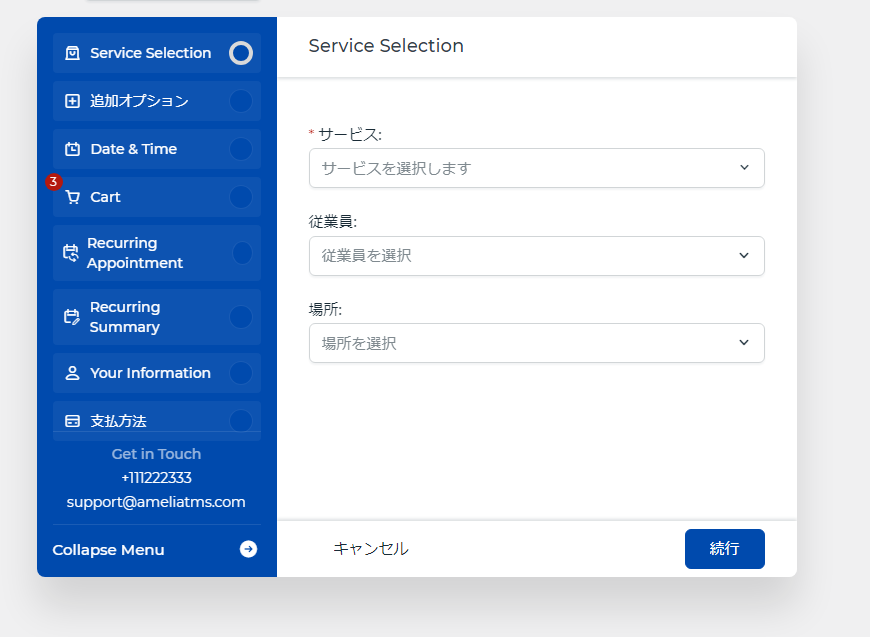
文字の変更
この英語表記を変更していきます

設定のこちらをクリック

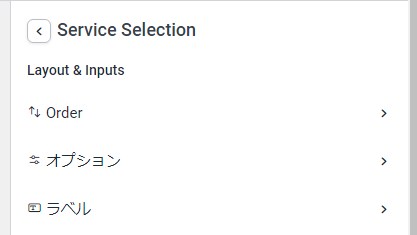
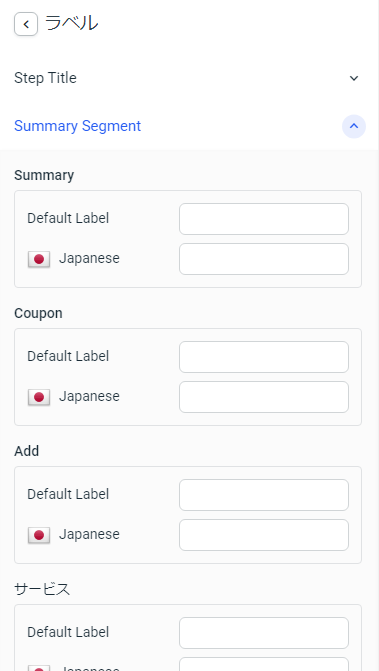
ラベルを選択

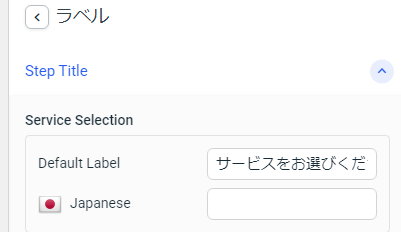
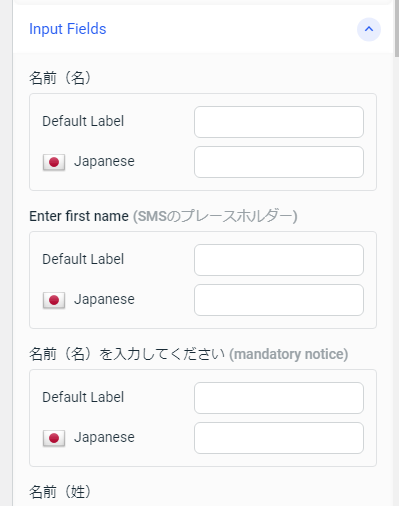
Step title
Default Labelを変更したい文言に変更してください

変更したら忘れずにこちらを押す

ページをリフレッシュすると変更されているのがわかります。

そのほかも同様に変更していきます。
Your Infomationの変更
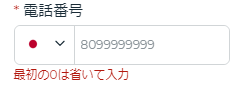
下記はYour Infomationの設定です。わかりづらいですので念のため書いておきます。


電話番号はわかりにくいので赤文字で「最初の文字は省いて入力」と入れます
下記のように設定します

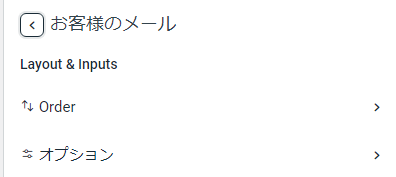
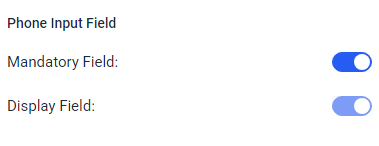
オプションから

Mandatory Field: を選択する

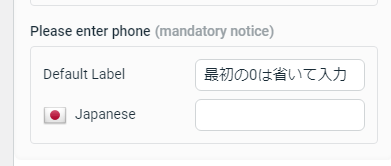
一つ戻ってラベルから

ここに文字を入れると完成です。
左下の部分を変更




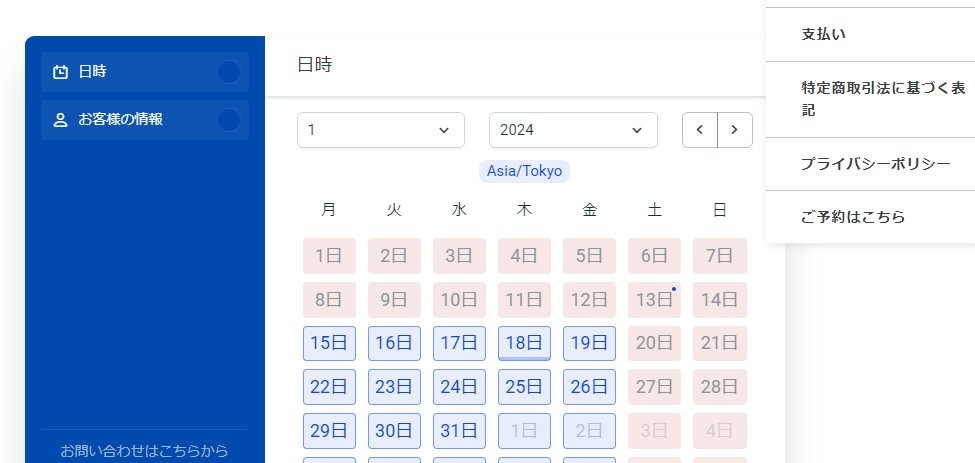
テスト予約
先ほど作った予約の固定ページから

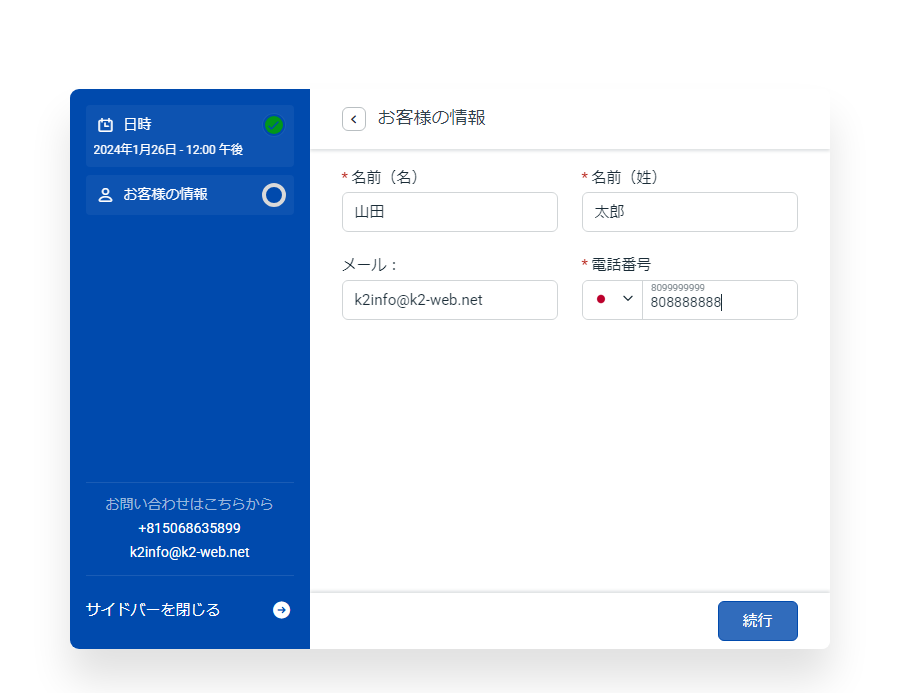
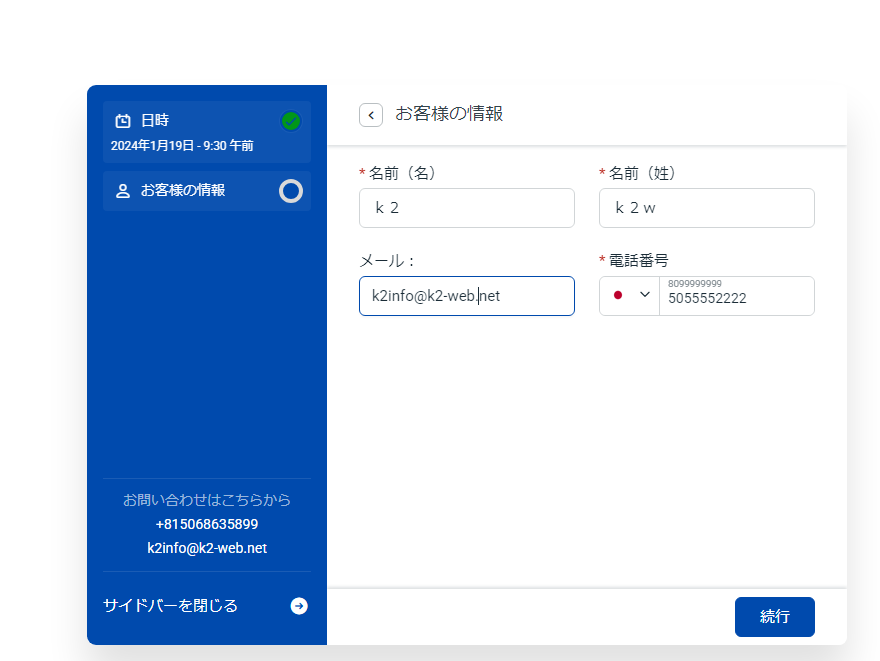
日時やお客様情報を入力していきます


これで予約完了です。
あとはお客さんに左のGoogleカレンダーなどに追加してもらいます。
予約のキャンセル、変更をする設定(無料版では制限アリ)
Ameliaの設定を開きます

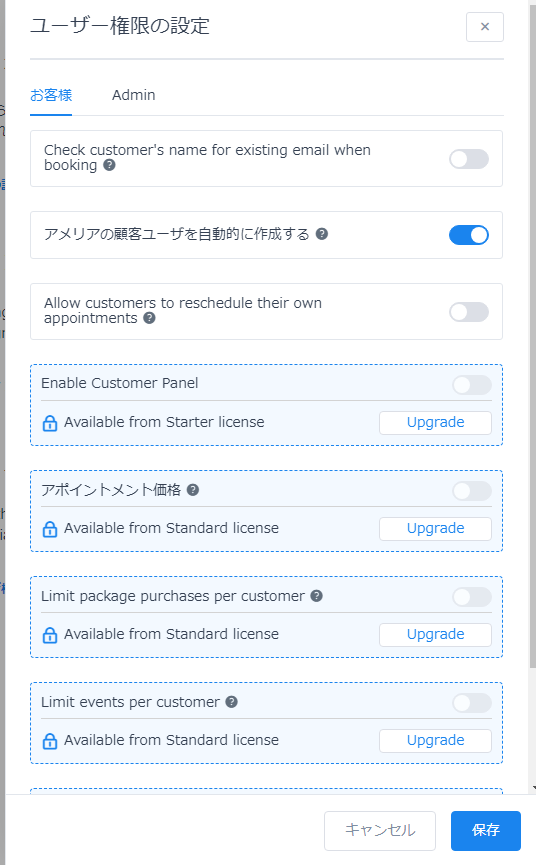
ユーザー権限の設設定

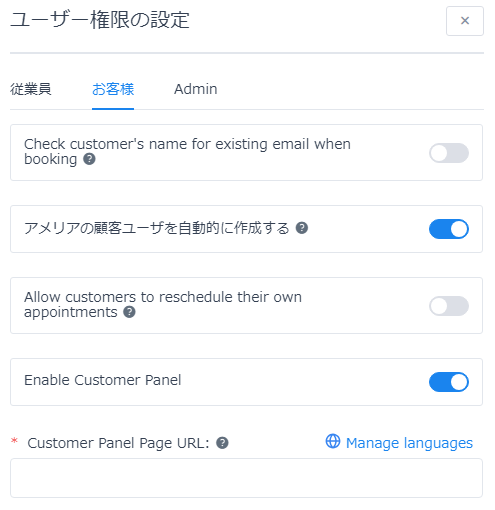
基本はデフォルトでOK
無料版

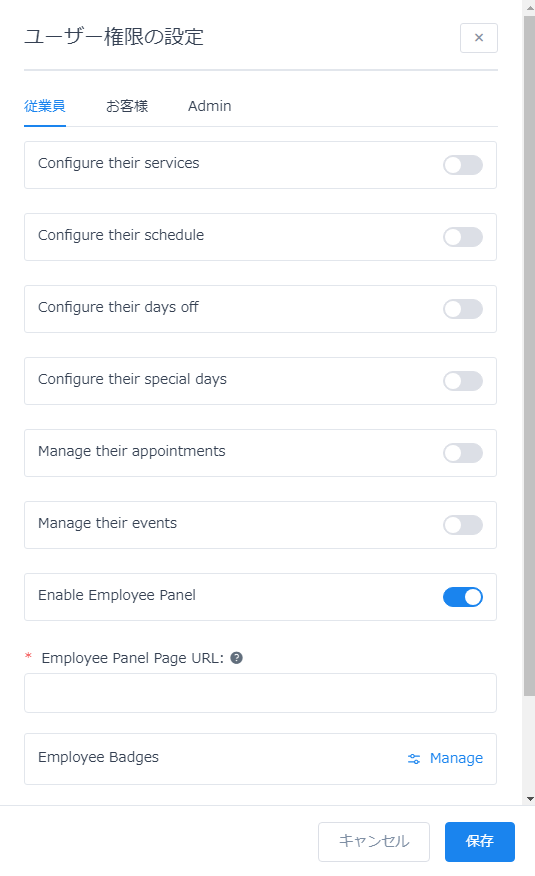
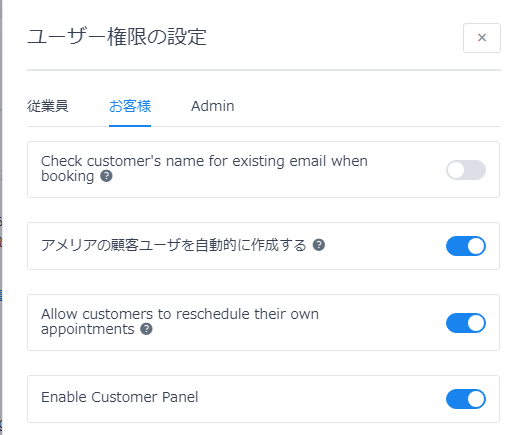
有料版

スケジュールをリスケジュール(スケジュールを上書き)できるようにする

ここにチェックを入れるとお客さんがスケジュールを変更することが可能

有料版のみで設定可能
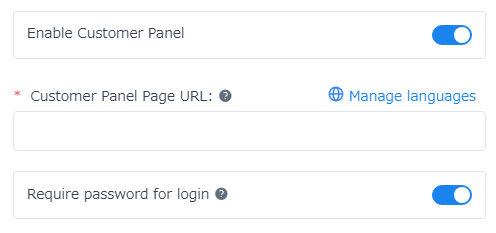
Enable Customer Panel
マイアカウントページ
Require password for login
カスタマーパネルのURLを予約完了メールに含めて自動ログインできるようにする。
いちいちログインにパスワードをいれなくていい

Customer Panel Page URLに入れるページを作成する
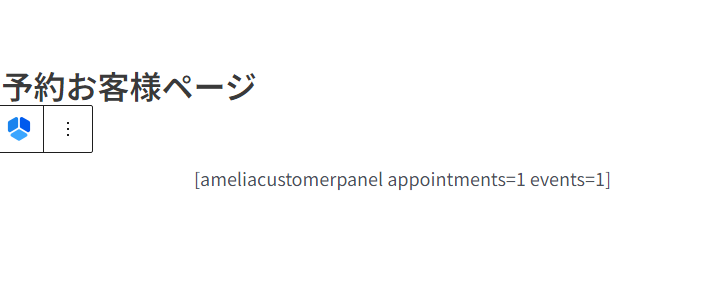
ワードプレス固定ページから新規追加
ショートコードを入力していきます


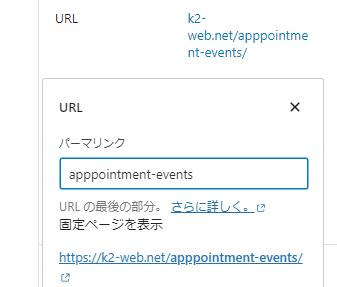
パーマリンクも任意のものに変更

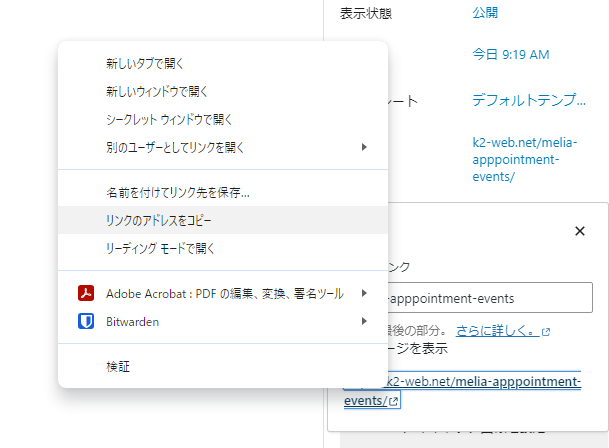
変更したらアドレスをコピーします

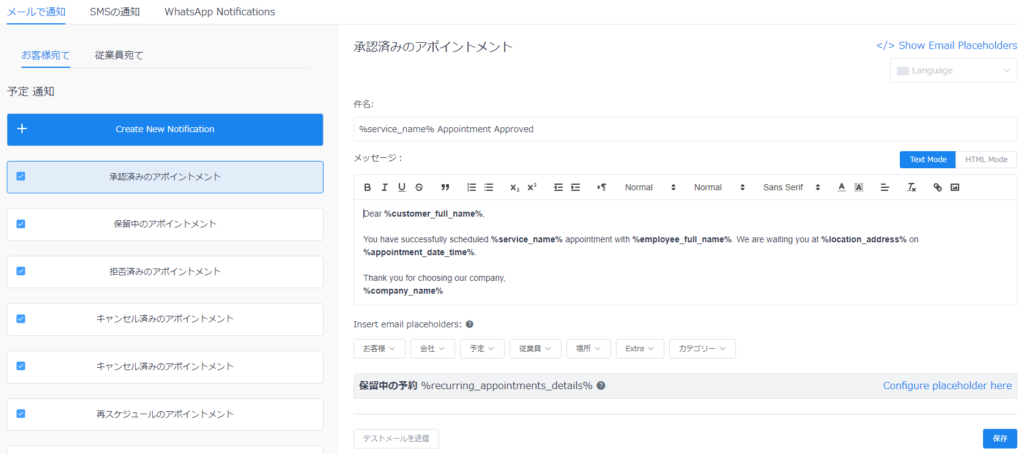
Ameliaの通知に移動

メールの通知に先ほど作成した固定ページのURLのリンクを入れていきます

%customer_panel_url%これが先ほど作成した固定ページのリンクになります。
%customer_full_name%様、%service_name%をご予約いただき、ありがとうございます。
サービス名:%service_name%
スタッフ:%employee_full_name%
店舗:%location_address%
日時:%appointment_date_time%
日程の変更・キャンセルは、以下よりお願いいたします。
こちら*「%customer_panel_url%」こちらのURLを埋め込んでください。
%company_name%
コピーして、文に貼り付けて、文章を変更する。

文章が終わったら、保存
Ameliaの設定へ移動

ユーザー権限の設定

URLを貼り付け
下記に先ほど作った固定ページのURLを貼り付けます。

コピペしたら保存してください
予約の確認をする
予約ページへ移動
シークレットウインドウで開いてみます。
実際に予約を入れてみます
必要事項をすべて入力して続行を押すと予約完了です。

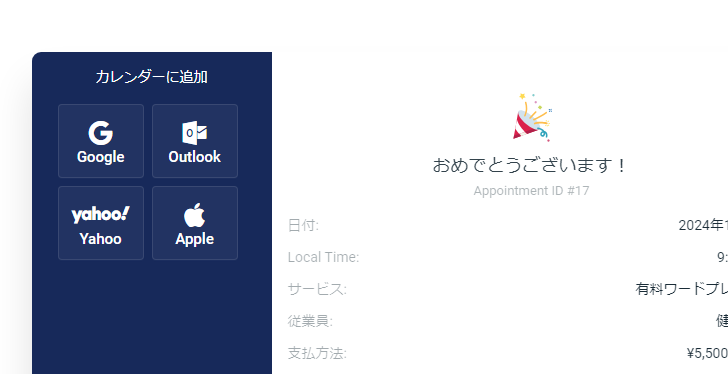
お客さん左のGoogleカレンダーを開けば自分のグーグルアカウントに予定を追加できます。

予約が完了したら、メールに不備がないか確認してみましょう。

お客様ページ
新規パスワードを追加

予約を変更またはキャンセル
このペンアイコンを押す
「reschedule」か「キャンセル」する

これで、お客様でスケジュールをキャンセルまたは予約のとり直しができるようになりました。
有料販売する方法
zoomミーティングを有料で請け負う
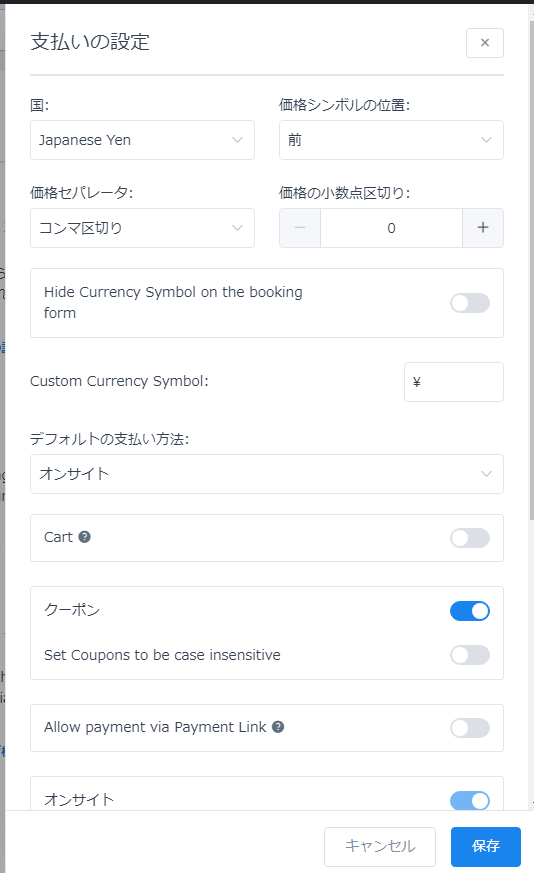
Ameliaの設定から支払いを選択

下記のように設定

支払いは「stripe」を設定します。

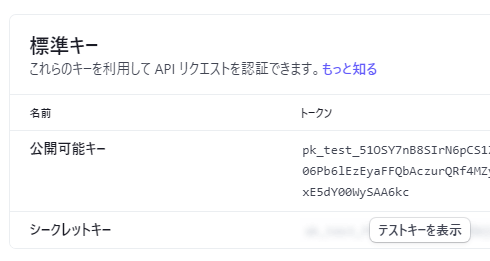
キーが二つ必要です。Stripeの公式サイトから
開発者 → APIキー を押す
Live公開キーはコピペするだけ
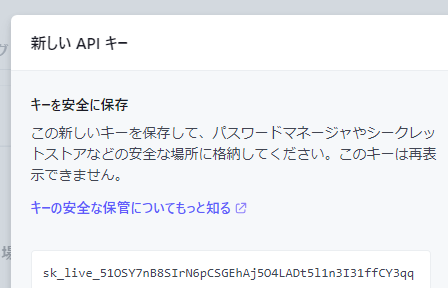
シークレットキーはこちらから作成 → 作成を押す



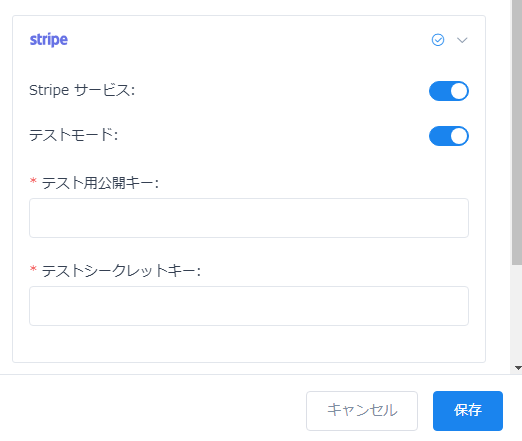
テストモード
同様にテストモードでも二種類のキーが必要です

Stripeのサイトをテスト環境にする


これを使用して貼り付ける。
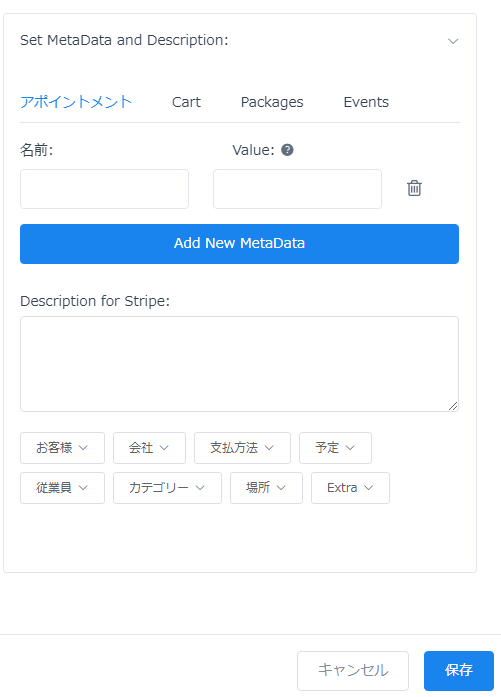
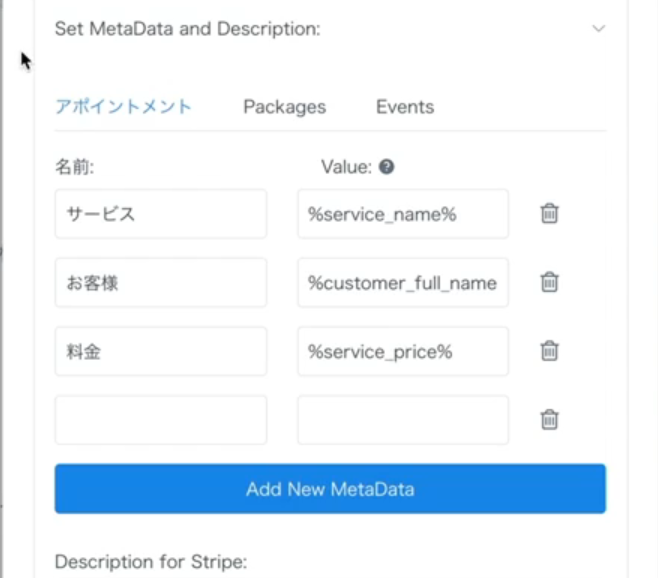
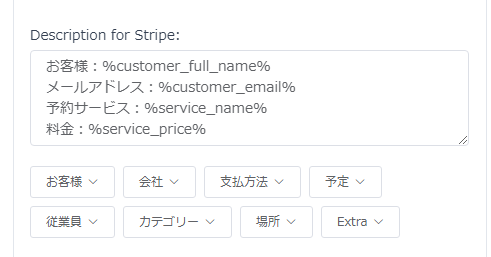
Set MetaData and Descriptionを設定
設定することによってStripeにお客様のデータを送ることが可能になる



個々の設定をしておくとStripenに情報が送られて、あとで返金対応するときなどに情報を保存できる。
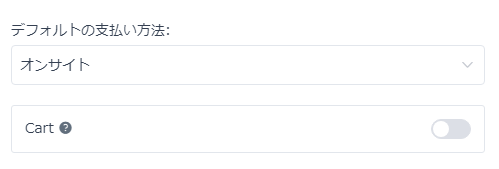
デフォルトがオンサイト(店で支払い)をStripeに切り替えることも可能
クレジットカードで支払いをしてほしい場合はStripeに変更する


サービスを事前に支払ってもらう設定
サービスを開く

サービスに値段をつける


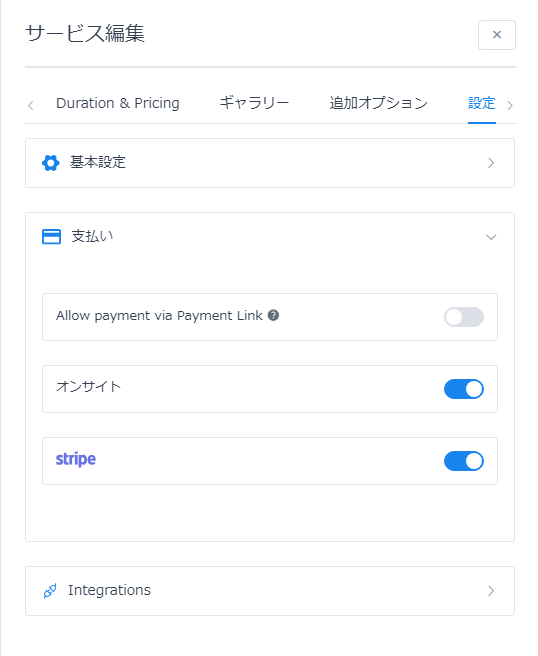
設定→支払い
オンサイト・・・店で支払い
stripe・・・カードで支払い

場面に合わせて支払い方法を設定する
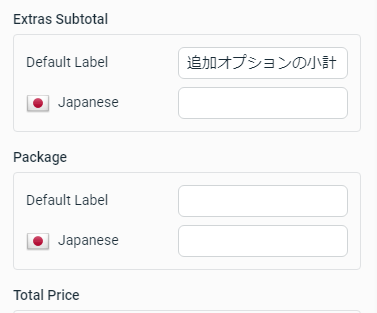
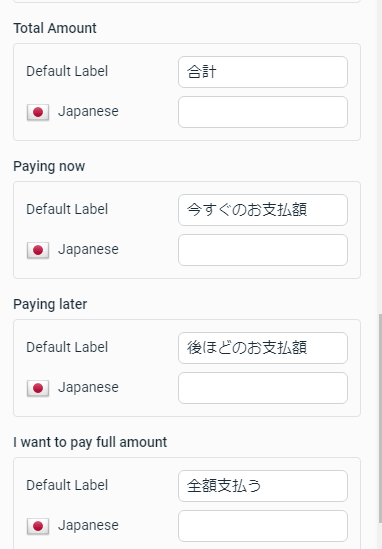
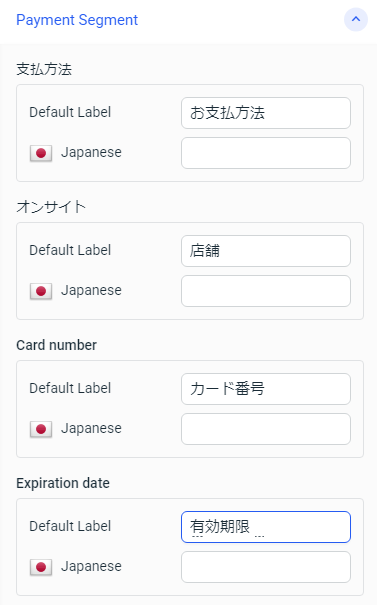
カスタマイズ


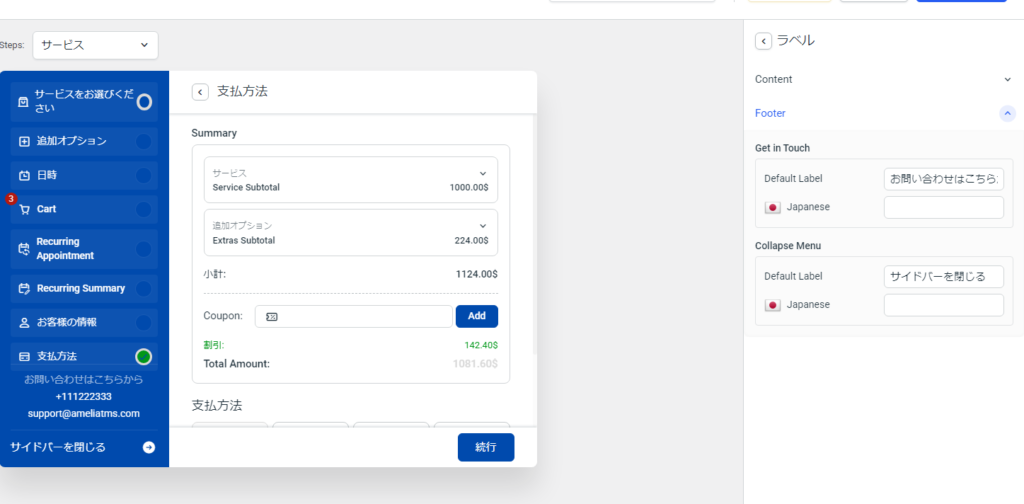
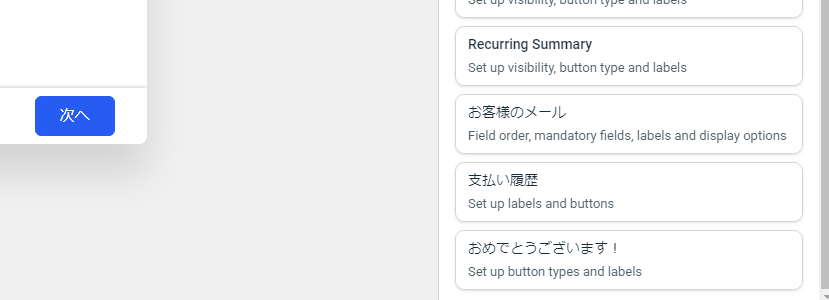
支払い履歴のラベルを変更する


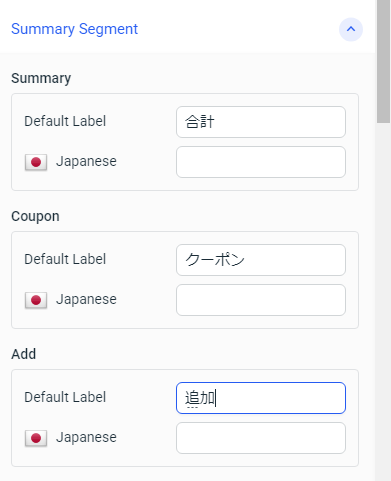
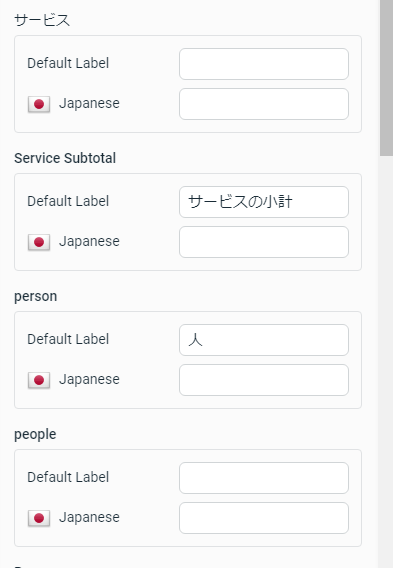
ラベルを変更する
Summary Segment




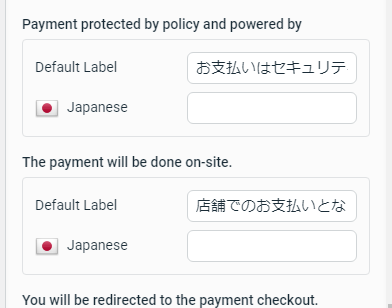
payment segment

お支払いはセキュリティで保護されています
店舗でのお支払いとなります

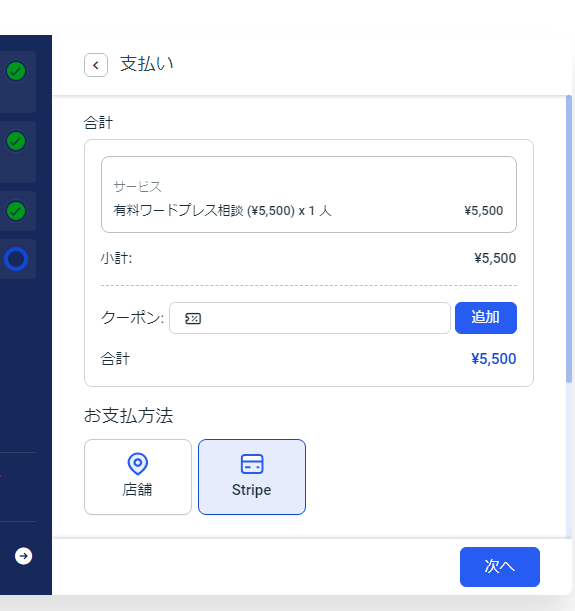
予約ページに移動してテスト予約する

支払いができるようになりました

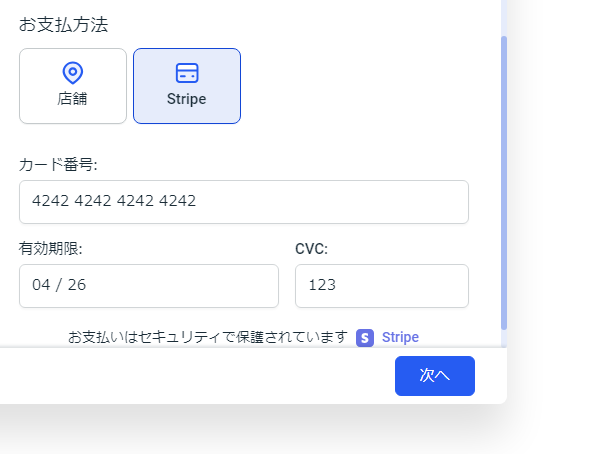
適当なカード番号を入れる

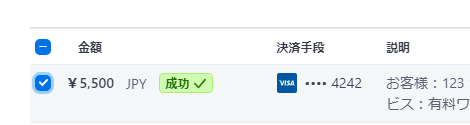
有料で予約が完了しました。(テストですが)

返金する方法
Stripeのサイトに移動
テスト環境ですべての支払いに移動


返金する注文にチェックを入れる

支払いを返金
右側の支払いを返金を押す

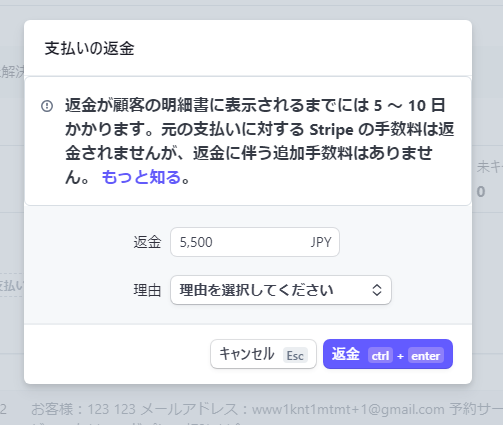
返金する
理由を選択して「返金」を押す

返金済みになりました

Ameliaの契約(有料版)
15日間の返金保証があります。気に入らなければ解約できますのでまずは使い心地を試してみましょう。
Ameliaのリンクは下記↓

Get started を押してください。



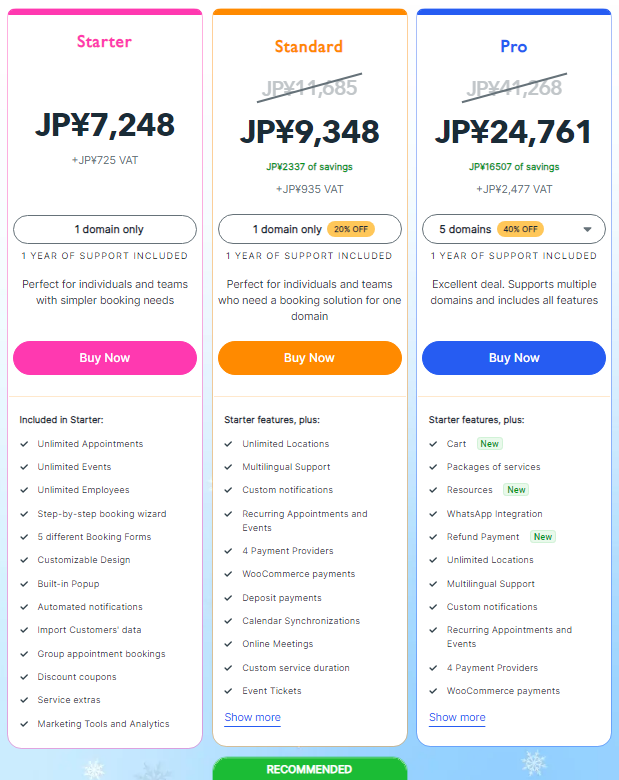
年払いか、一度払ったら買い切りか選べます。
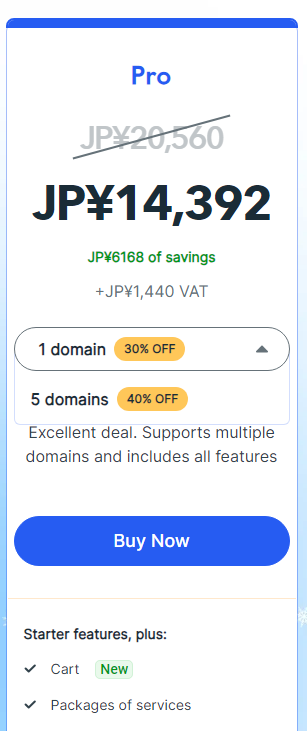
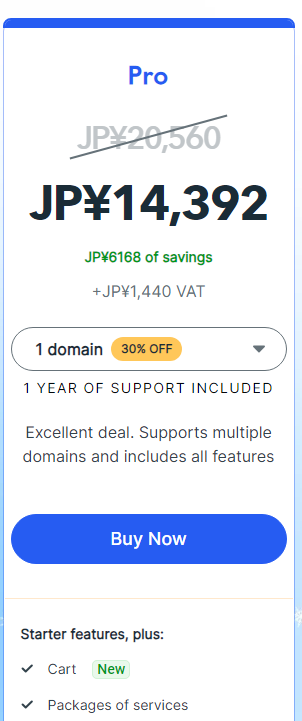
ドメインも1~選べます。

今回は返金ができるPROプランを契約します
試しなので1ドメインのプロぷらんっを契約します。
BUY NOWを押す

返金保証もあります
15日間の返金保証があります。気に入らなければ解約できますのでまずは使い心地を試してみましょう。

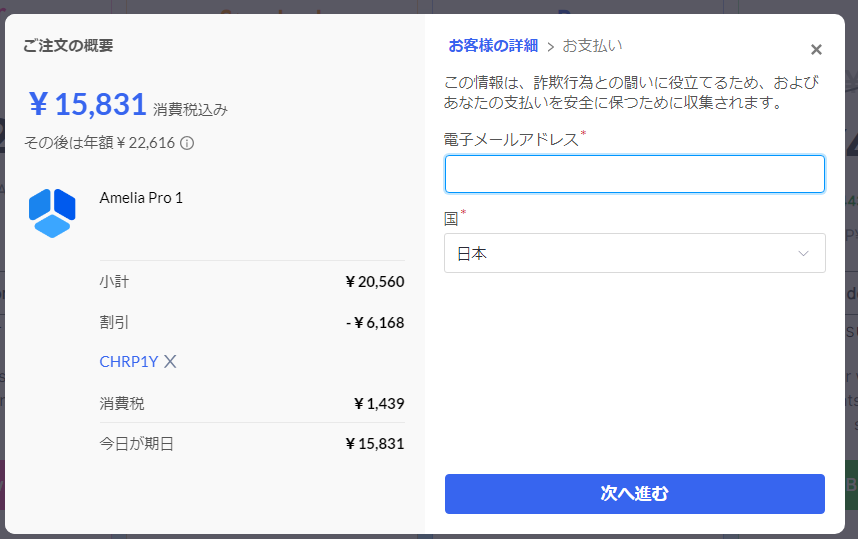
メールアドレスを記入
メールアドレスを記入して次へ進む

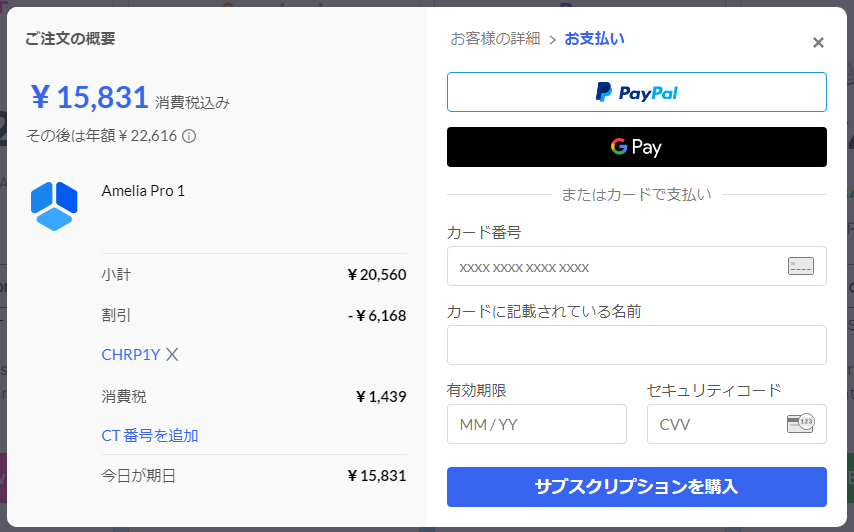
支払い情報を記入して、サブスクリプションを購入

パスワードを設定してメールを確認
メール


届いたメールのPURCHASE CODE: をコピーする

ワードプレスのプラグインを追加
ワードプレスのプラグインから

新規プラグインの追加を行います

メールの「DownLoad」を押す

押すとzipファイルがダウンロードされます。


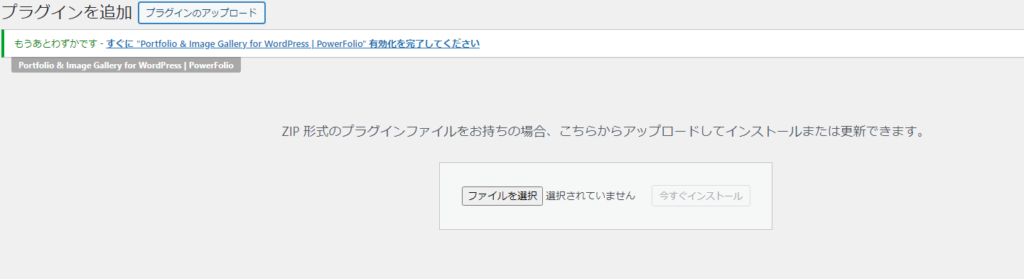
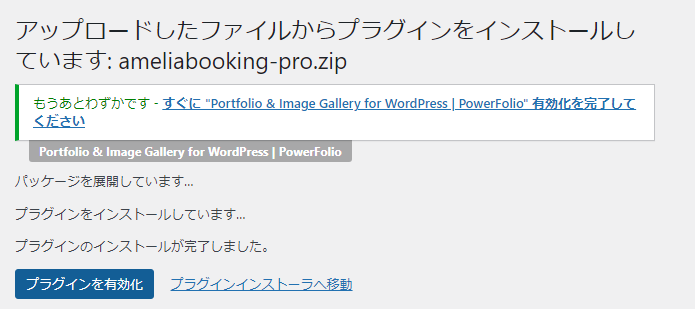
このファイルをプラグインの追加にドラッグして移動します。そして、今すぐインストールを押す

プラグインを有効化する

Ameliaプラグインが追加されました

Ameliaの設定
設定を押す


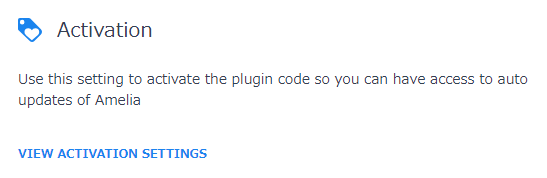
Activationを押す

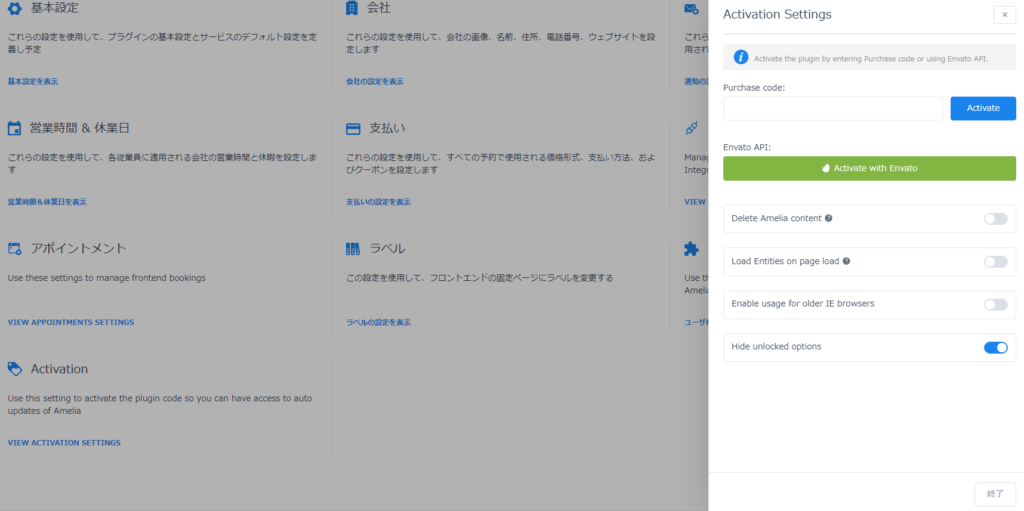
下記を押す

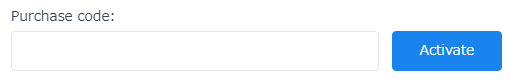
するとこのような画面になりますので、先ほどメールでコピーしたコードを入力してActivate


成功しました

まとめ
予約プラグインAmeliaは予約だけでなく、決済もでき非常に高機能です。
まずは無料で試してみて有料を試してみてはいかがでしょうか。
ご自身で1サイトの有料プランを契約すると高いですが、制作会社などがまとめてAmeliaを契約している場合もありますので安く契約できる場合もあります。
フリーでやっているウェブデザイナーなどに相談してみると安く使えることがあるかもしれません。









コメント