こちらではLPに決済機能を付けるためのプラグインCartFlowsの設定の仕方について解説します。

LPと決済ツールは同一のページ内で完結させた方がいいと思いませんか?
ランディングページの中に外部の決済フォームを埋め込むとページの移動が発生し、手間が増えることでページから離脱する人が出てきてしまいます。
売上アップを目指すなら、LPの中で決済を完結させる仕組みを作りましょう。
CartFlowsを導入するメリット
プラグインのCartFlowsを使用してLPを決済一体型にします。
広告で直接商品を販売する
メルマガで自社製品を販売する場合などにかなり有効な手段となります。
LPと決済フォームを一体型にすることができます。
無料でできます
かなり大きなメリットです。
CartFlowsをインストールして有効化する

ワードプレスのプラグインを追加します。
CartFlowsで検索して有効化しますと、下記のような画面になります。

Let’s startを押します。
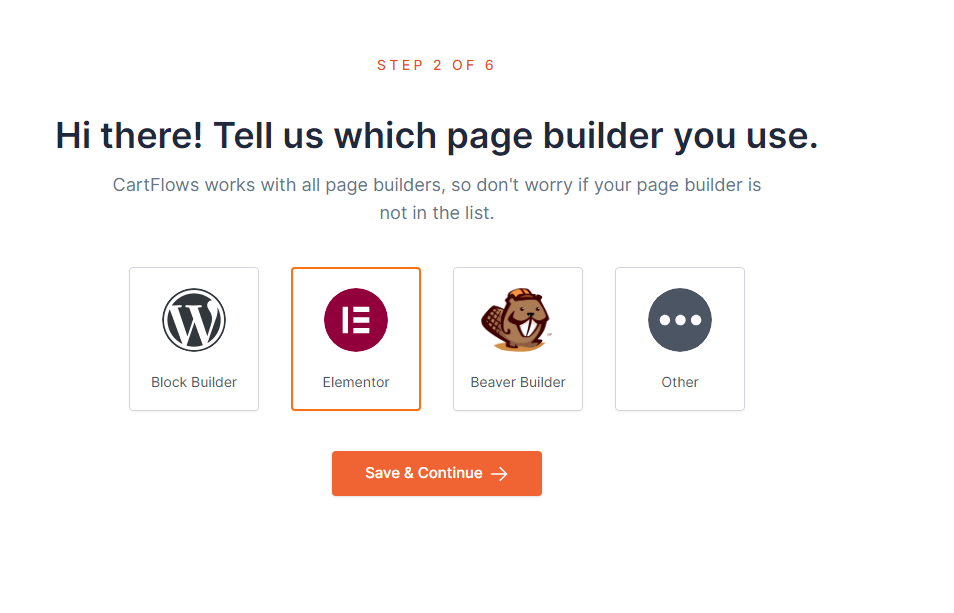
Elementorを使用していますので今回はこちらを選びます。

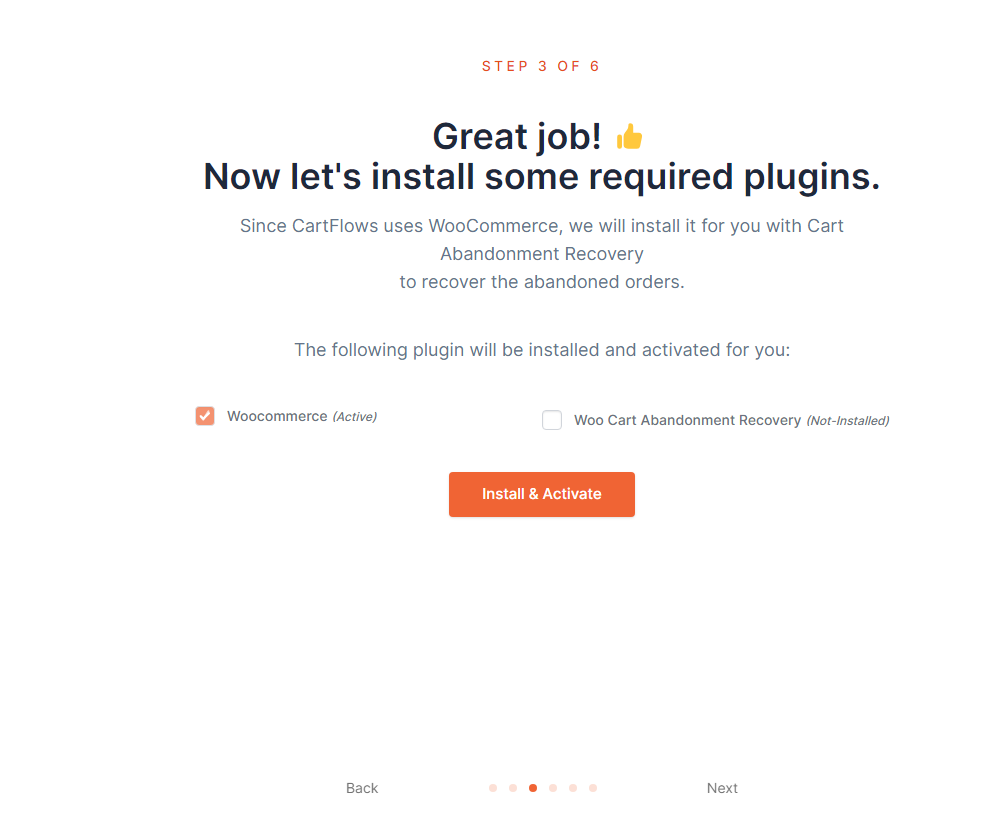
今回はすでにWooCommerceを導入していますのでNextでOK

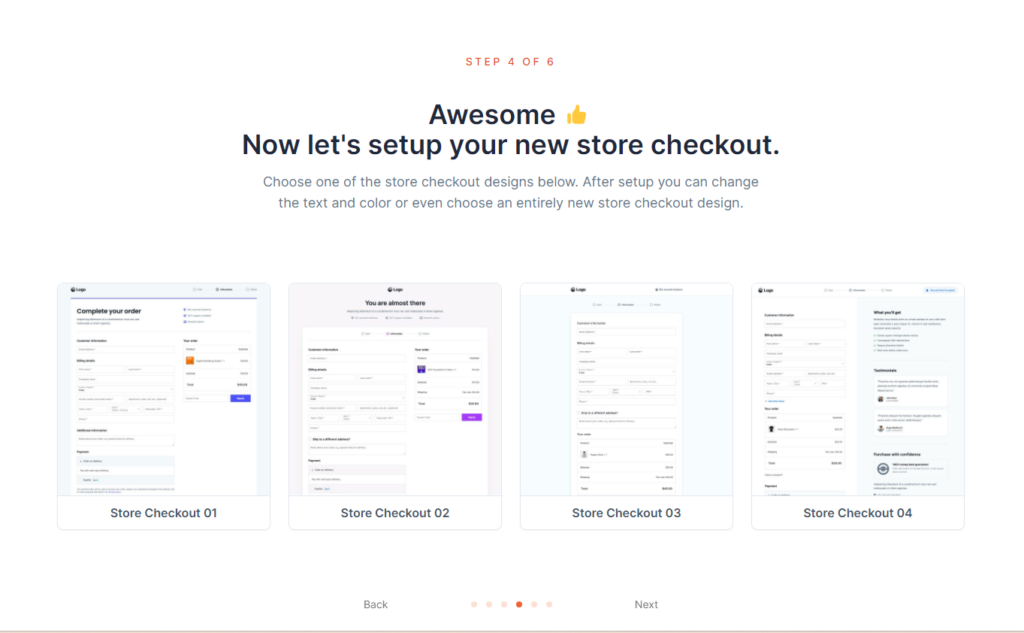
次もNextでOK

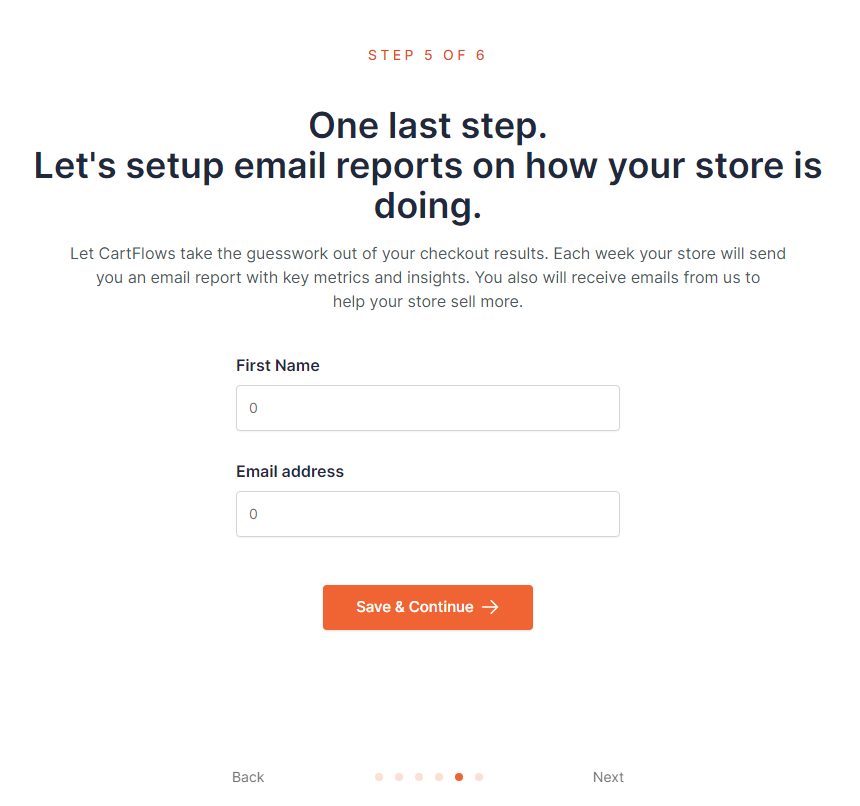
売上のレポートを送るメールアドレスの設定です。
あとで設定できますのでスキップしてもOK

Finish Store Setupを押して簡単な設定は終了です。

設定する
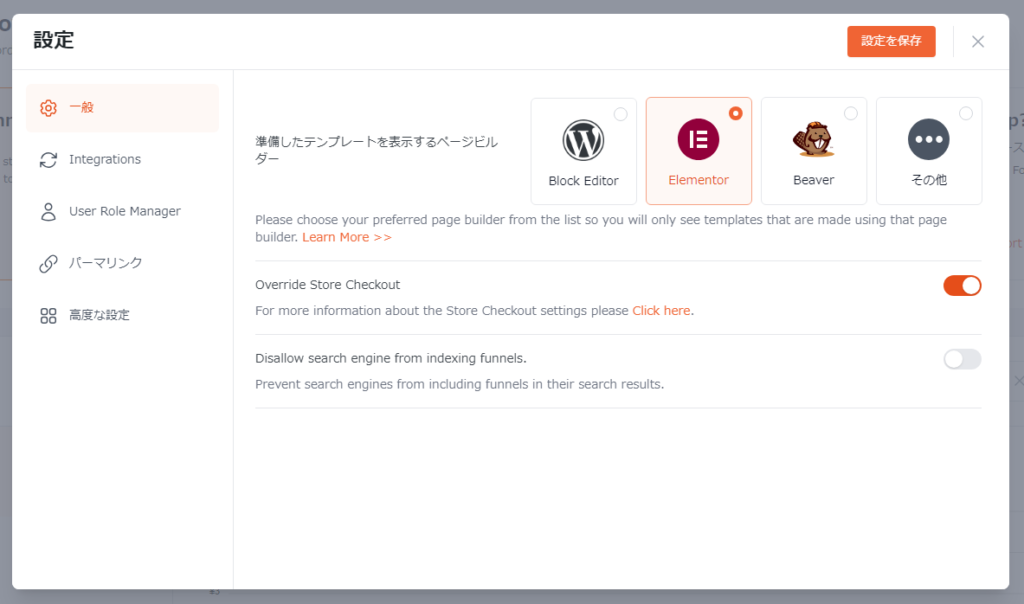
歯車を押して一般設定をします


あまり検索エンジンにヒットさせたくない場合はこちらにチェックを入れておく
常に割引で販売したくない場合
広告からの顧客だけ50%OFFなどにしたい場合など

パーマリンク設定
デフォルトでOKですが、場合に合わせて変更する

決済ページを作成する
商品を選択して商品を購入してもらう設定を行います
まずはWooCommerceで商品を作っておく
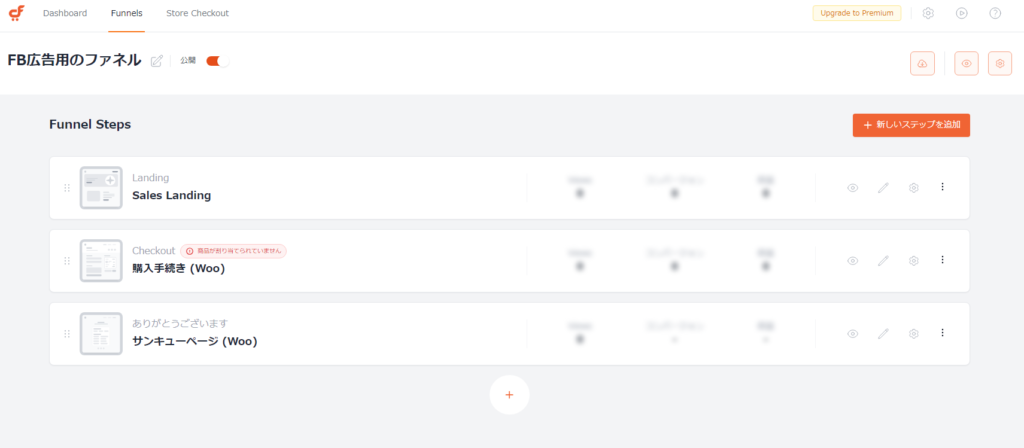
そしてCartFlowの設定画面に行って

このボタンを押す

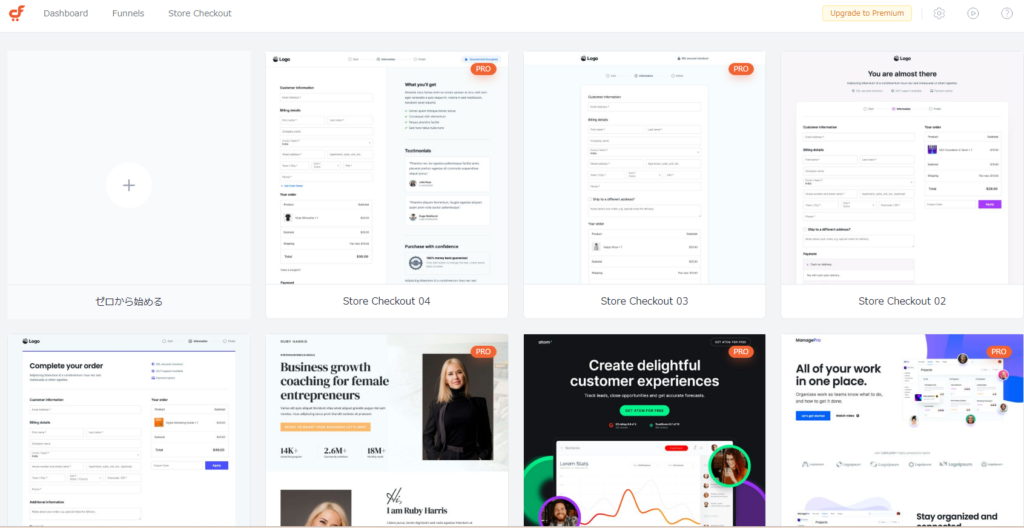
今回は0から始める

名前を決める

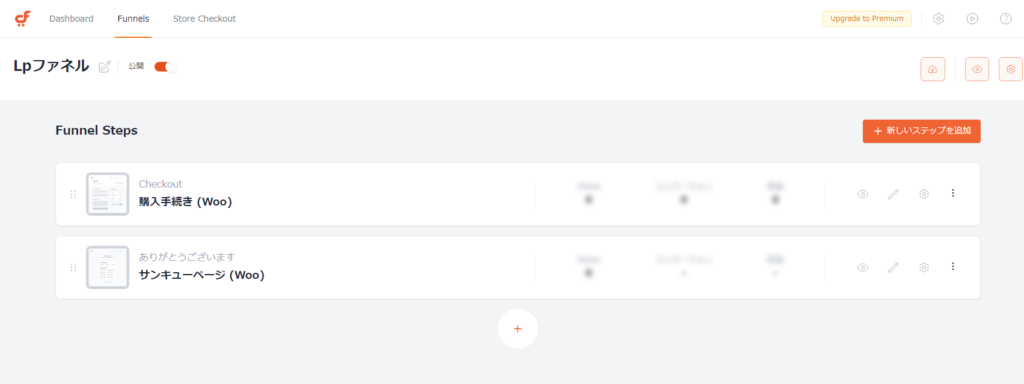
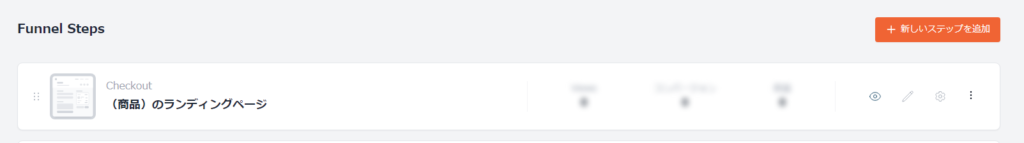
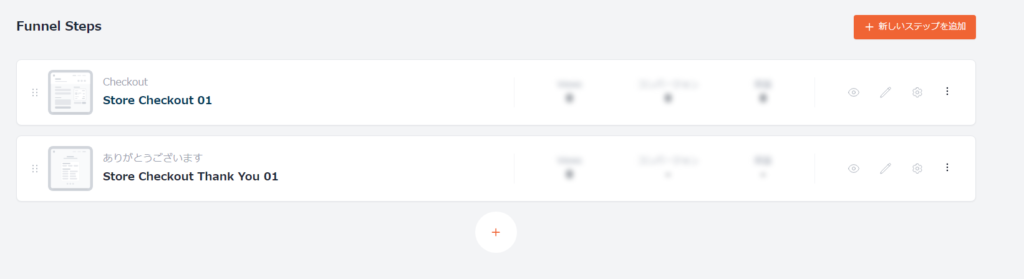
下記のようになるが、今回はLPと決済機能を一体型にするので一番上のLPは消す

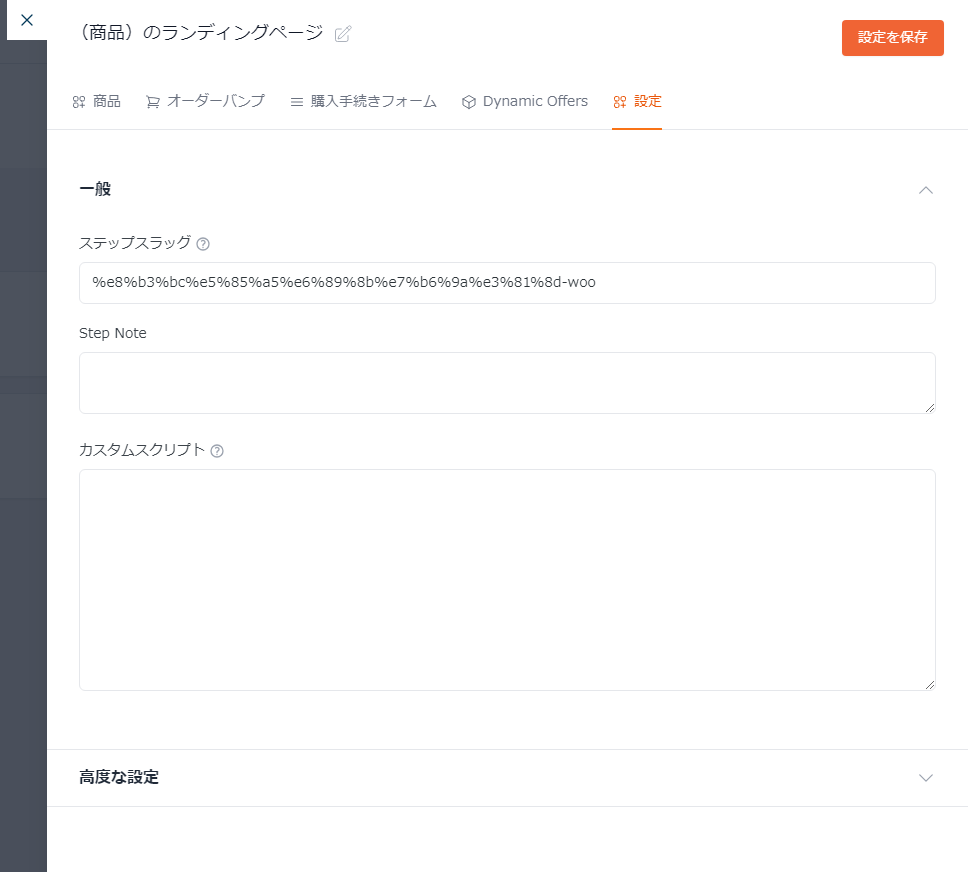
購入手続き(Woo)の歯車から

えんぴつを押す

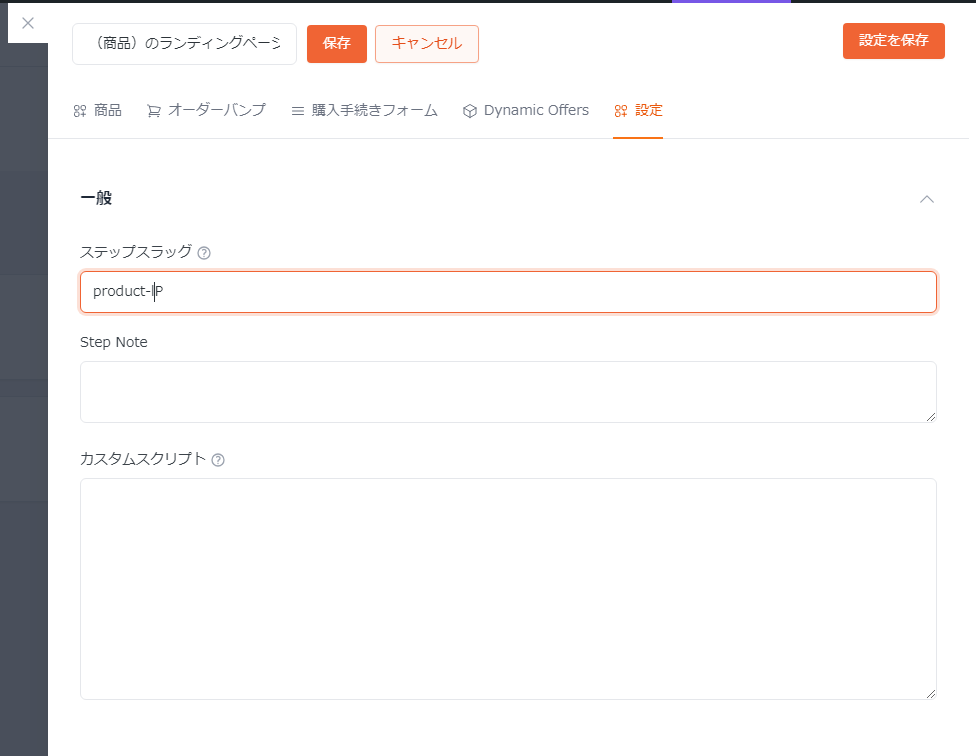
名前変更する

ステップスラッグを変更


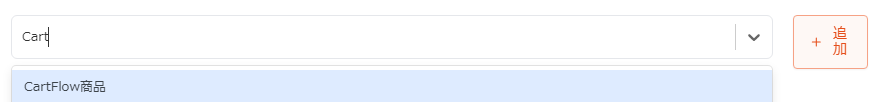
商品を選択
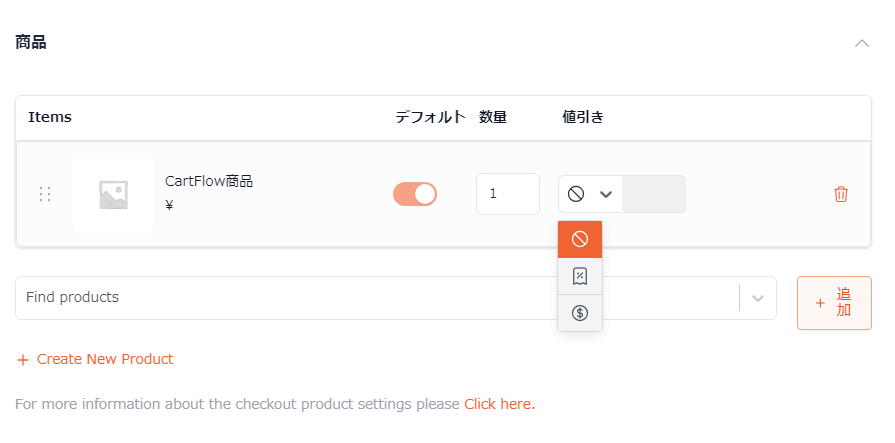
先ほど追加した商品を追加します。 +追加を押すと追加されます

商品がついたされたら、デフォルトの購入数量を決めておきます。
初回は50%OFFなどの指定については「値引」から設定可能です。

値引は% か 〇〇円引きなどを選ぶことが可能です。
さらに商品を追加することも可能です。
これでデザインする前の商品設定が完了しました
LPをデザインする
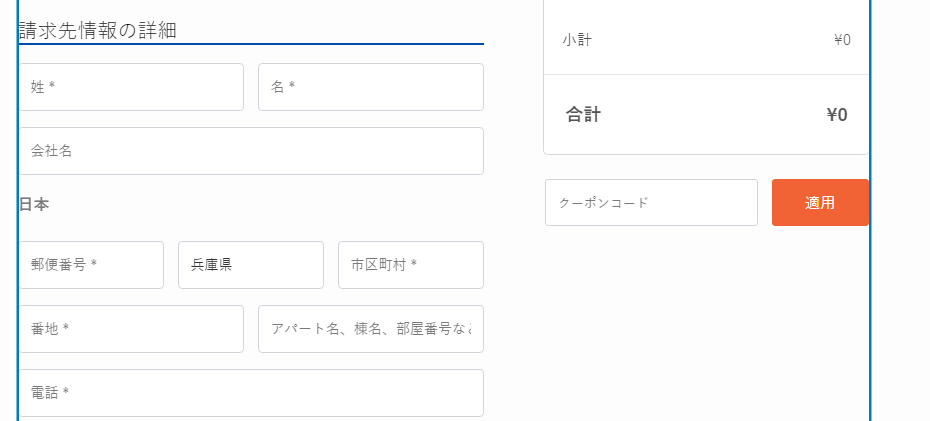
Gutenbergでデザインするときは +ボタンの中に下記がありますので挿入します

ページでは写真を入れたり様々なデザインをすることが可能です。

レイアウトは右のブロック設定から可能です。

今回はModern Checkoutにします
Input field Skinを選んで

スタイルからボタンのデザインなどを変更します
全般から メインの色を変えるとボタンや文字のリンクなどを一括で変えることが可能です
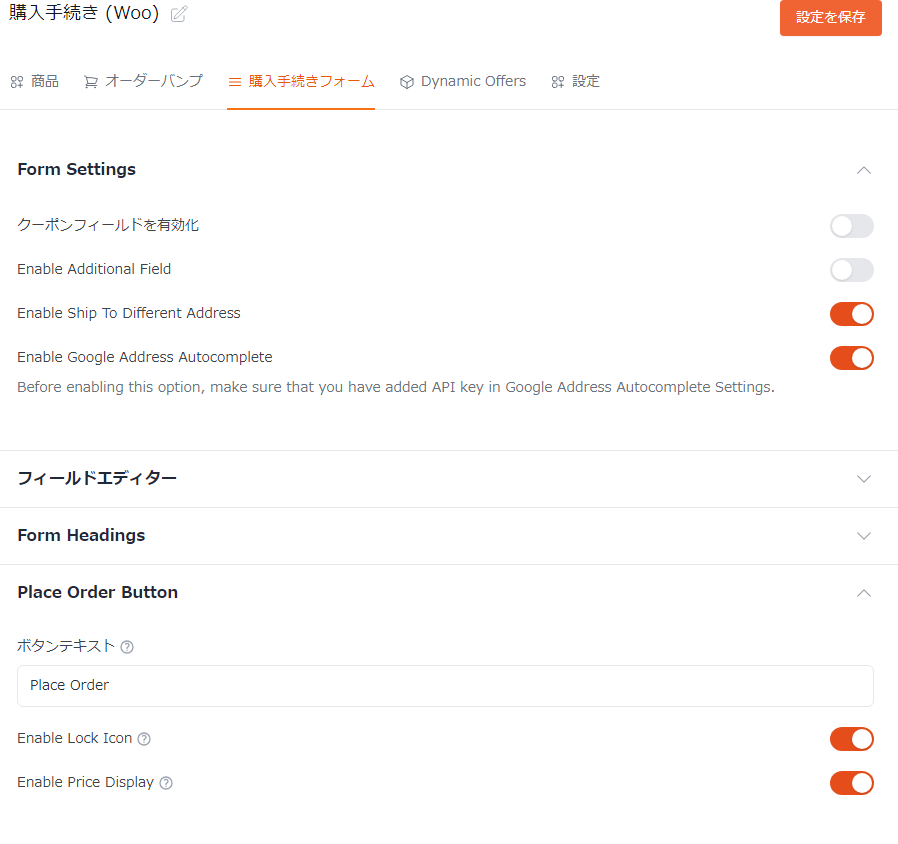
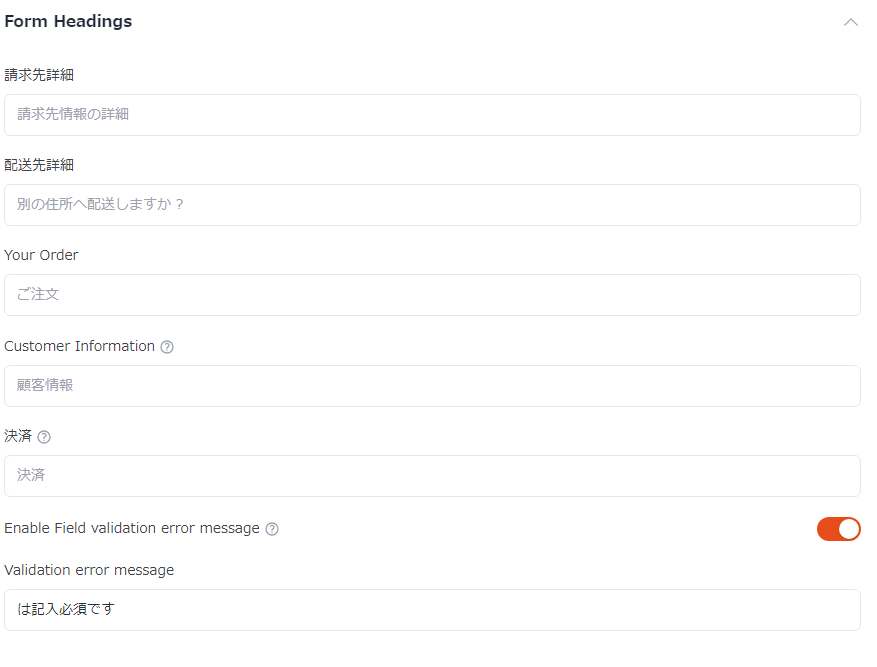
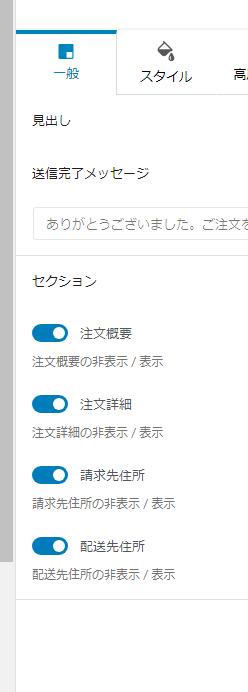
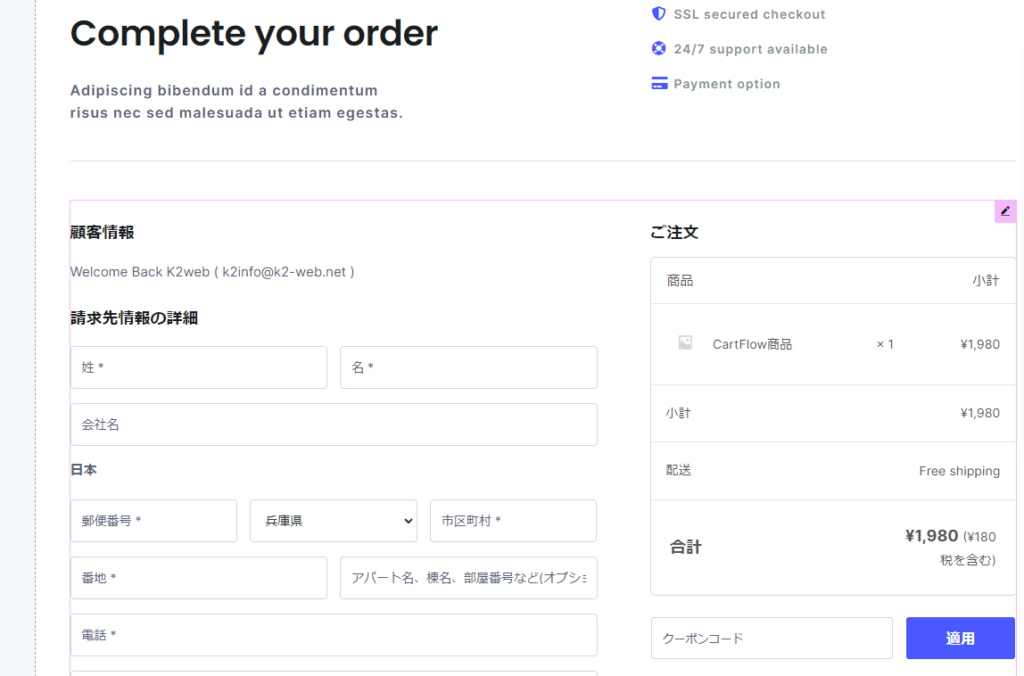
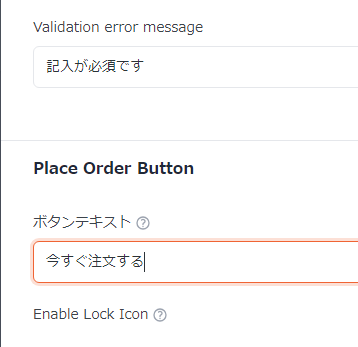
下記の文言を変える

ここの一番下で変える

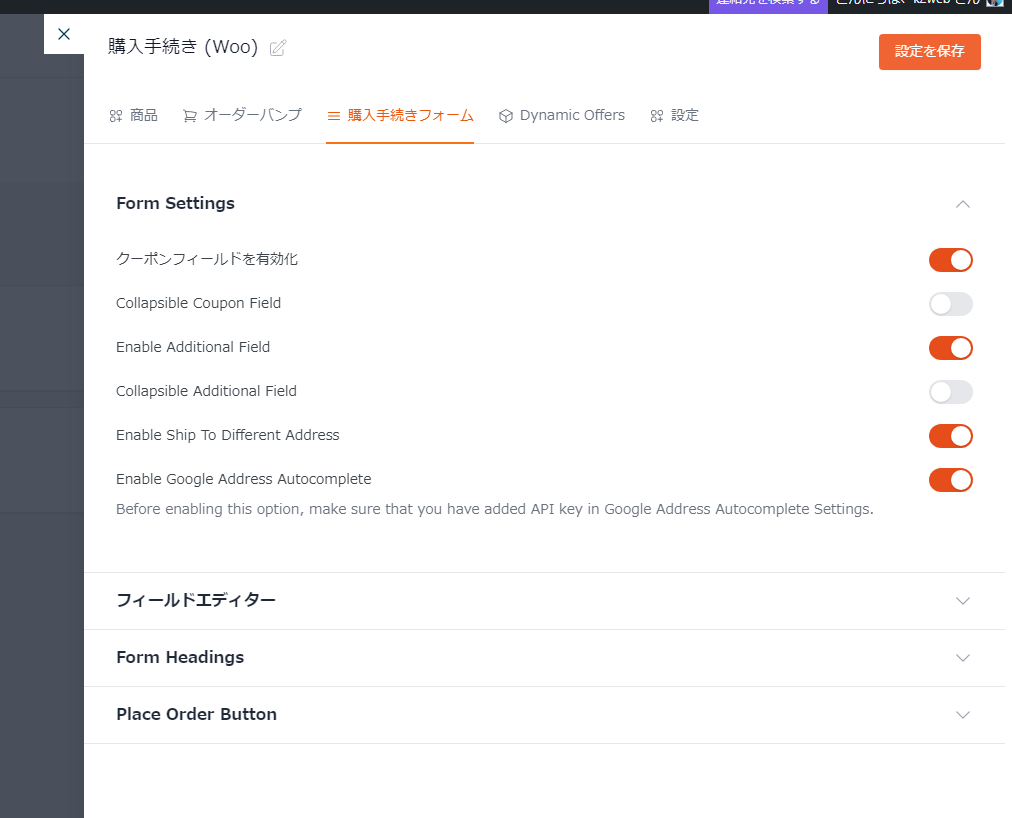
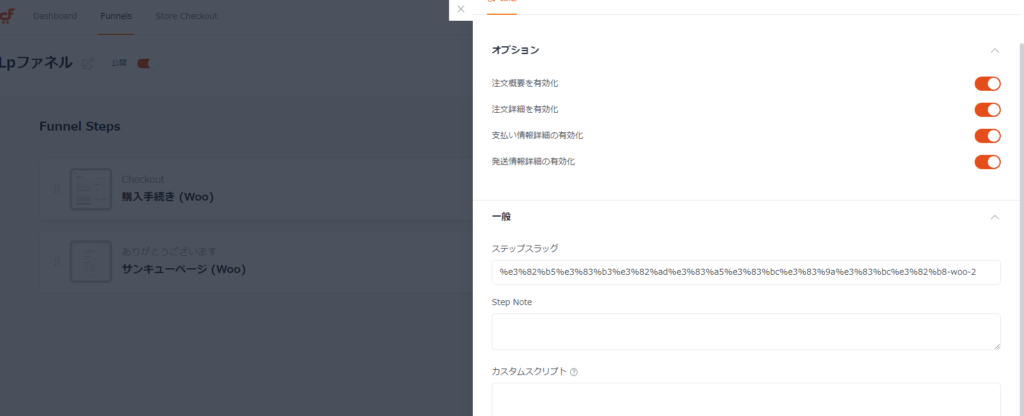
鍵マークや値段を消したいときはスイッチオフにする

プラグインの設定画面から歯車を押す


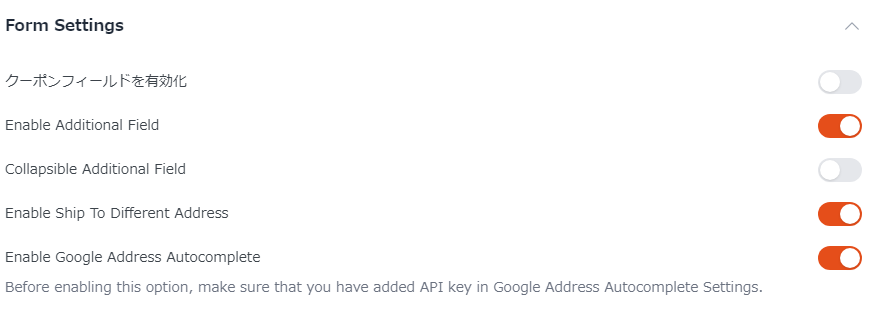
クーポンを消す
クーポンフィールドをオフにすると 消えました

この下にあったクーポンが消えました

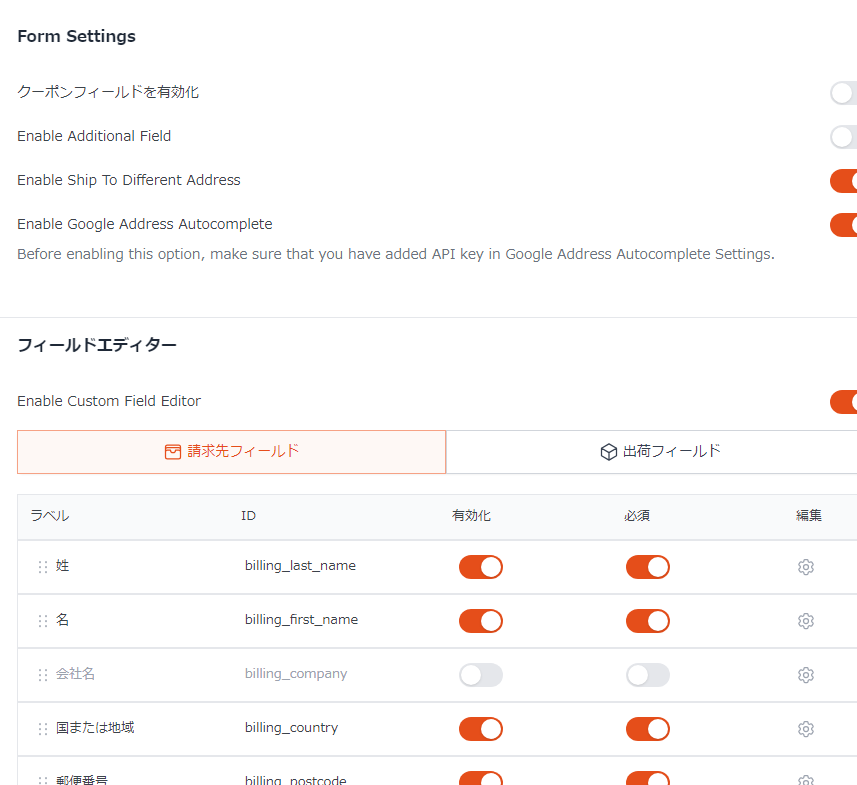
いろいろカスタム可能です

エラーメッセージ

サンキューページを作成する
特にデザインは必要ないのでほぼデフォルトです。
購入後の領収書のようなページとなります。

歯車からスラッグを変更


グーテンベルグのサンキューページに移動します。そして下記を挿入します

領収書のようなページなのであまりカスタマイズは必要ない

設定できますが、デフォルトでOK

ここまでのまとめ
ここまででランディグページ一体型のページから決済をし終わり、サンキューページに飛んで終了という一連の流れができました。
そのあとWooCommerceから注文のメールが届き完了となります。
テスト購入
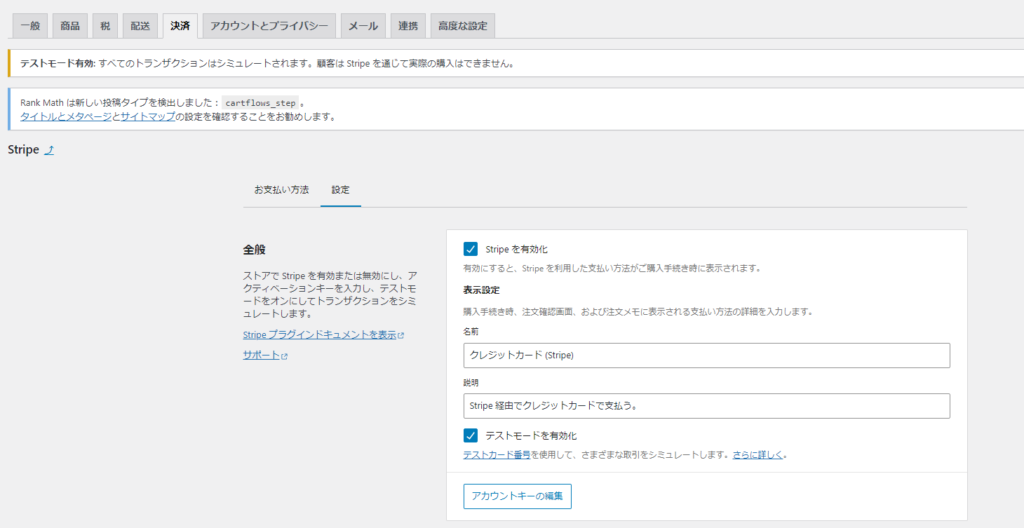
まずはWooCommerceからテスト購入の設定をしていきます。
テストモードを有効化します。

この状態でCartFlowsに戻ります。
目玉の部分を右クリックしてシークレットウインドウで開きます。


するとWooCommerceからメールが来ていますので合わせて確認します。

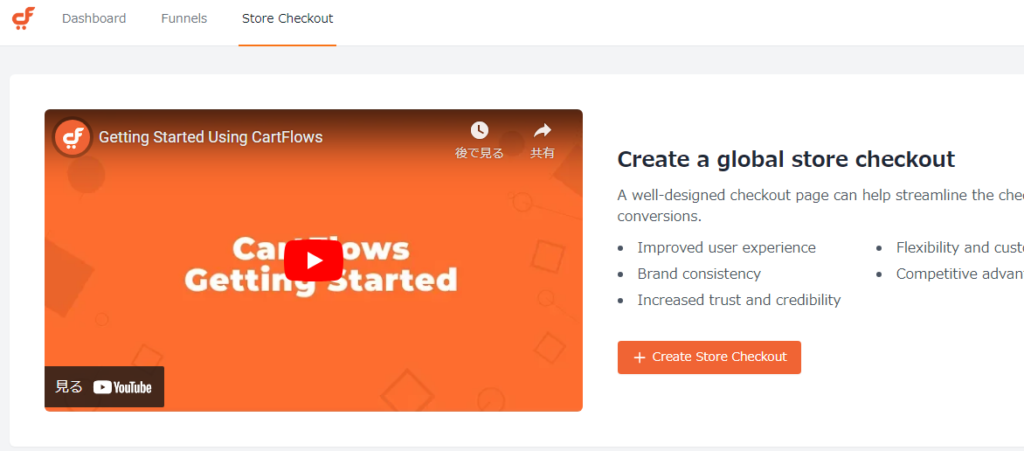
ストアチェックアウトについて


+Store Checkoutを押すと様々なテンプレートが表示されます。
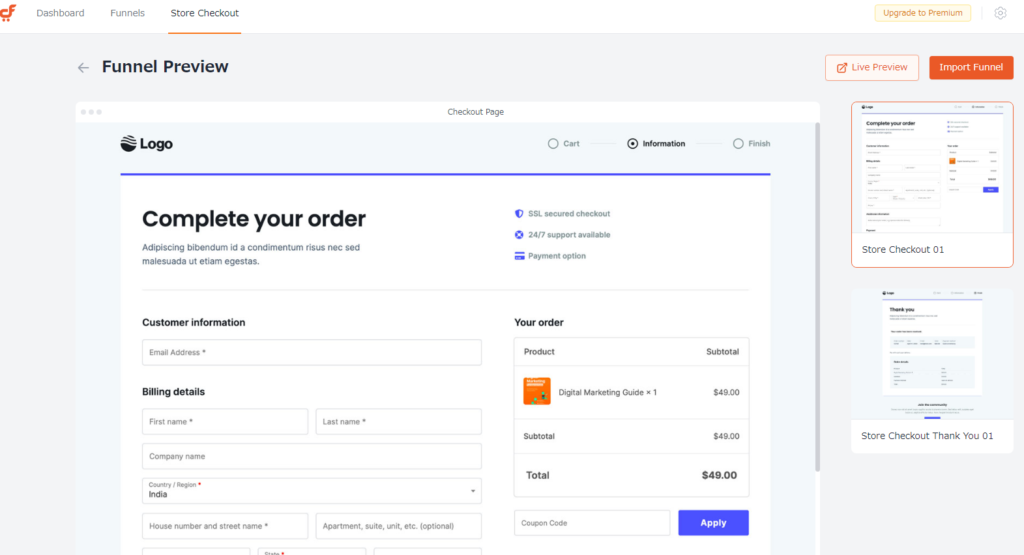
テンプレートを選ぶか、0から作る方法がありますが、今回は下記をインポートします。

下記を編集していきます。右クリックして新しいタブで編集します。


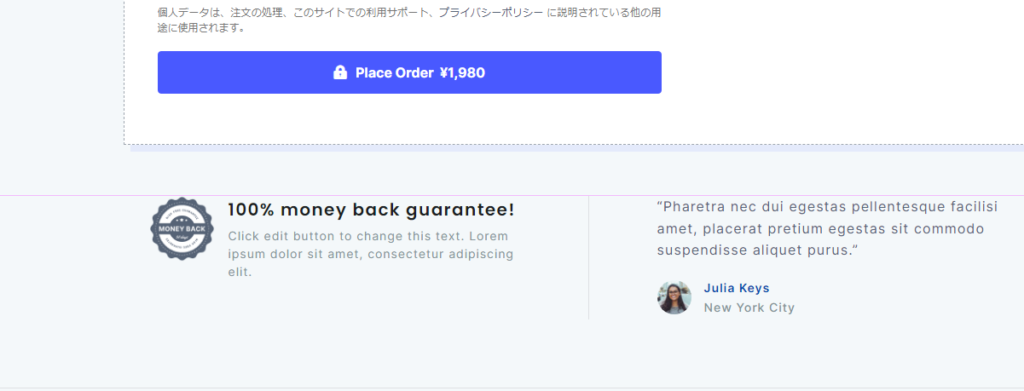
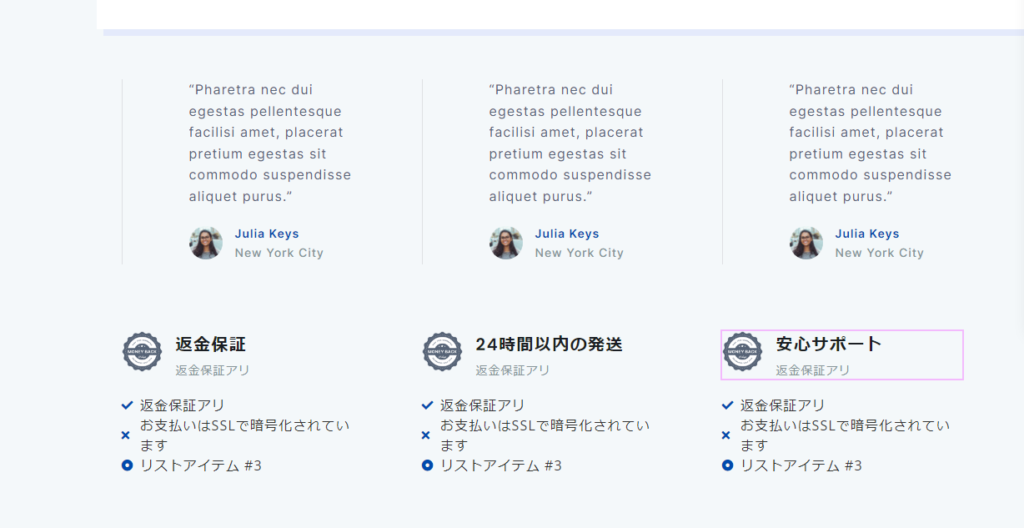
レビューがあると社会的証明によって安心感が生まれ購入しやすくなるので
レビューはあったほうがいいです。
また、返金保証やメリット、安全であるということSSL

このようにアピールして安心感を与える


CartFlowsのもどってボタンの文言を変更します。





コメント