この記事では画像最適化プラグインImagifyの設定方法を解説します。

画像の最適化は、ウェブサイトやアプリケーションのパフォーマンス向上、ユーザーエクスペリエンスの向上、データ使用の最適化など、さまざまな理由から重要です。
とにかく、画像を最適化すれば早くサイト画面に表示されます。表示までの時間が少なくなればイライラする人、途中で離脱する人が少なくなります。なので結構重要です。
画像の最適化が必要な理由
- ページの読み込み速度向上:
- 大容量の画像はページの読み込み速度を低下させます。ユーザーは高速なページの表示を期待しており、遅い読み込みはユーザーエクスペリエンスに悪影響を与える可能性があります。最適化された画像は、ページの読み込み速度を向上させます。
- データ使用の削減:
- 画像の容量を削減することで、データ使用が削減されます。特にモバイルデバイスを使用するユーザーにとって、データ通信料金の節約やモバイルネットワークでの高速な読み込みが重要です。
- 検索エンジン最適化 (SEO):
- 画像は検索エンジンの検索結果に影響を与える要素です。最適化された画像は高品質で、適切なAlt属性を備えているため、検索エンジンが画像を正しく理解し、適切な検索結果に表示される可能性が高まります。
- ユーザーエクスペリエンスの向上:
- 最適化された画像は、画面上で正しく表示され、ユーザーが期待する見栄えや品質を提供します。画像の品質が低いと、ユーザーはコンテンツに興味を持ちにくくなる可能性があります。
- デバイス互換性:
- さまざまなデバイスや画面サイズに対応するためには、画像のサイズや解像度を適切に最適化する必要があります。これにより、異なるデバイスで一貫性のある表示が可能になります。
- 帯域幅の節約:
- 画像を最適化することで、サーバーの帯域幅を節約できます。これは特に大量のユーザーが同時にアクセスする場合や、限られた帯域幅を持つホスティング環境で重要です。
最適化手法には、画像圧縮、画像形式の選択、レスポンシブイメージの使用、遅延読み込み(Lazy Loading)などがあります。これらの手法を組み合わせることで、効果的に画像の最適化が行えます。
画像最適化のおすすめプラグイン
Imagify
様々な画像最適化プラグインがあります。なぜこれを紹介するのかというと、WP Rocketという有料のサイト高速化プラグインがあります。WP Rocketと同系列のプラグインなのでもし一緒に使用する場合に干渉が起きにくいと思われるからです。
WP Rocketは有料ですが簡単にサイトを高速化させることができます。なので、WP Rocketを導入するかもしれないという場合はこのImagifyは大変おすすめです。
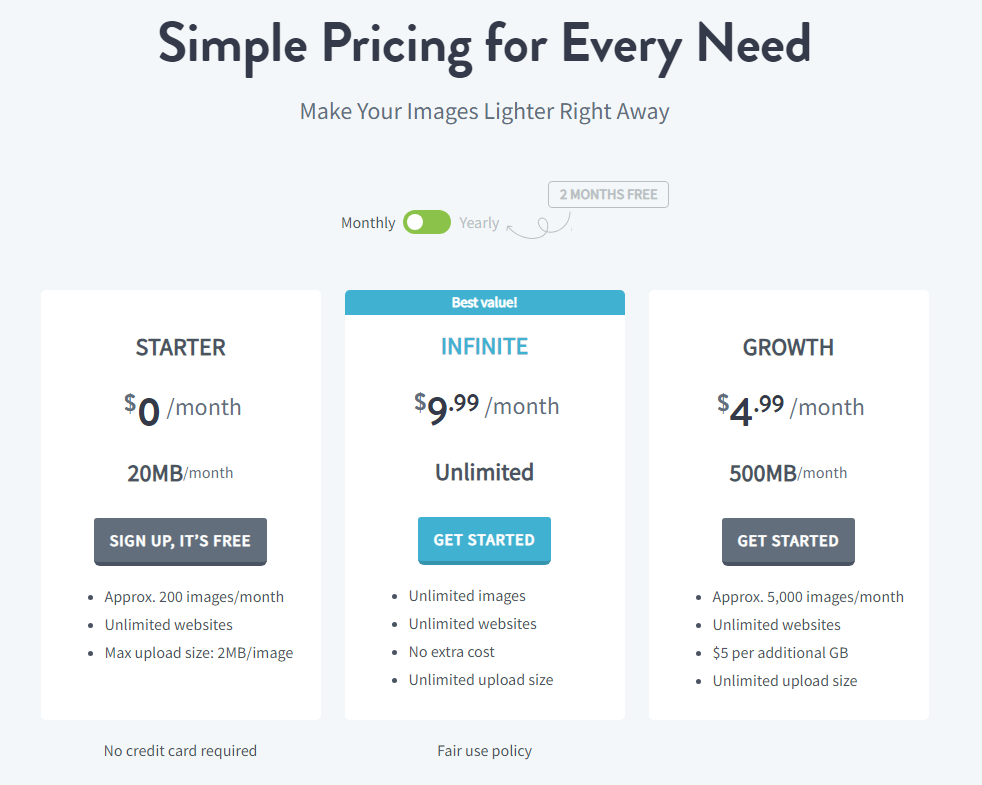
無料版だと1月に20MBまで、枚数で200枚ほど最適化可能です。それを超えるようなら有料版をおすすめします。

ちなみに月額これくらいかかります。
まずSTERTERでやってみて足りなければ有料に切り替えてみてはいかがでしょう。https://imagify.io/
プラグインインストールから設定



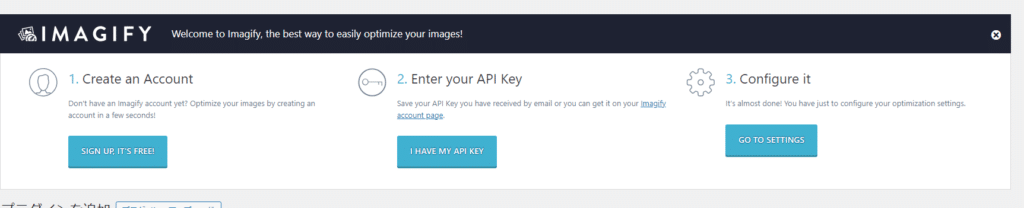
このような画面になります。
まずは1.Create an Accountから アカウントを作成していきます。

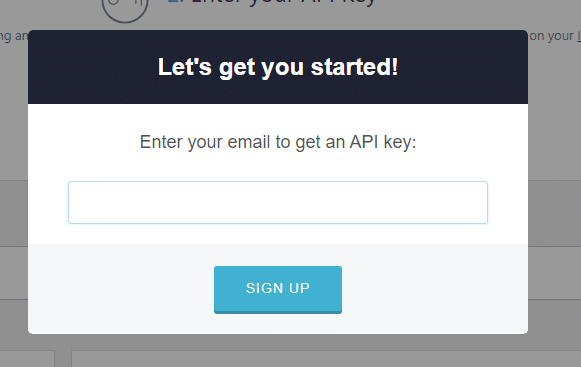
メールアドレスを入力して SIGN UP を押す。
そうすると入力したメールアドレスにAPI key が届くのでそれを入力

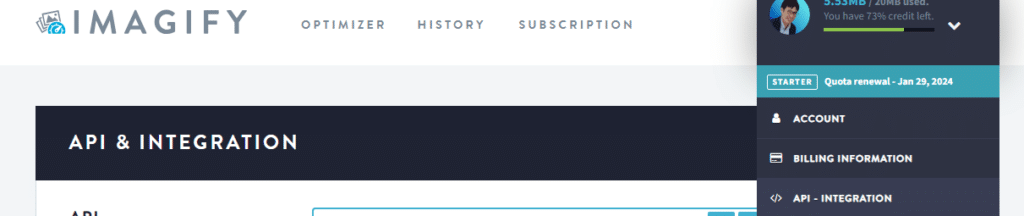
すでにアカウントのある方はIMAGIFYの公式サイトよりAPI INTEGRATIONを選択するとAPIキーが表示されます。
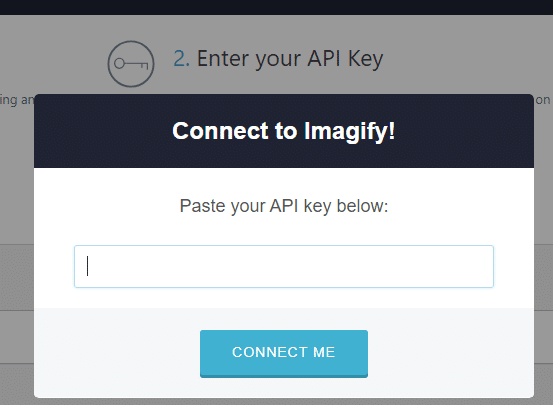
2.ENTER your APIkey にAPIキーを入力すると

接続完了です。
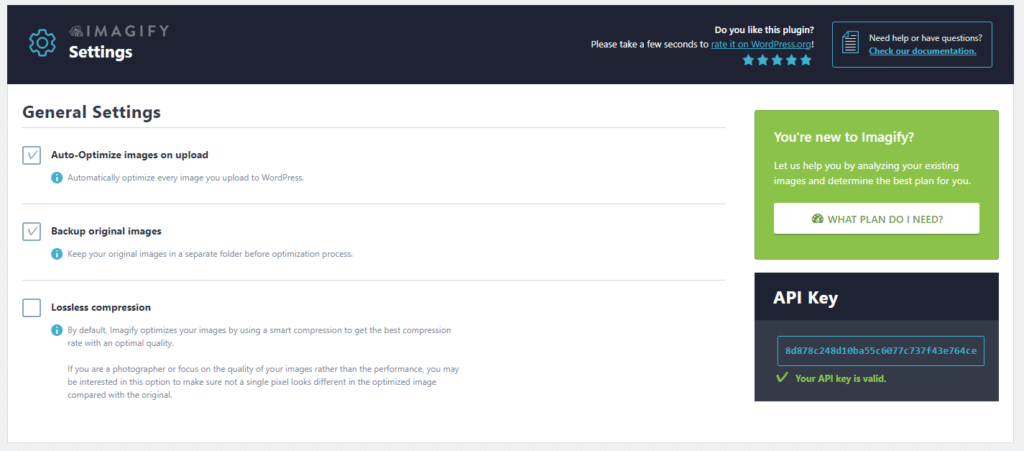
最後に設定をします。

ここはこのままでOK

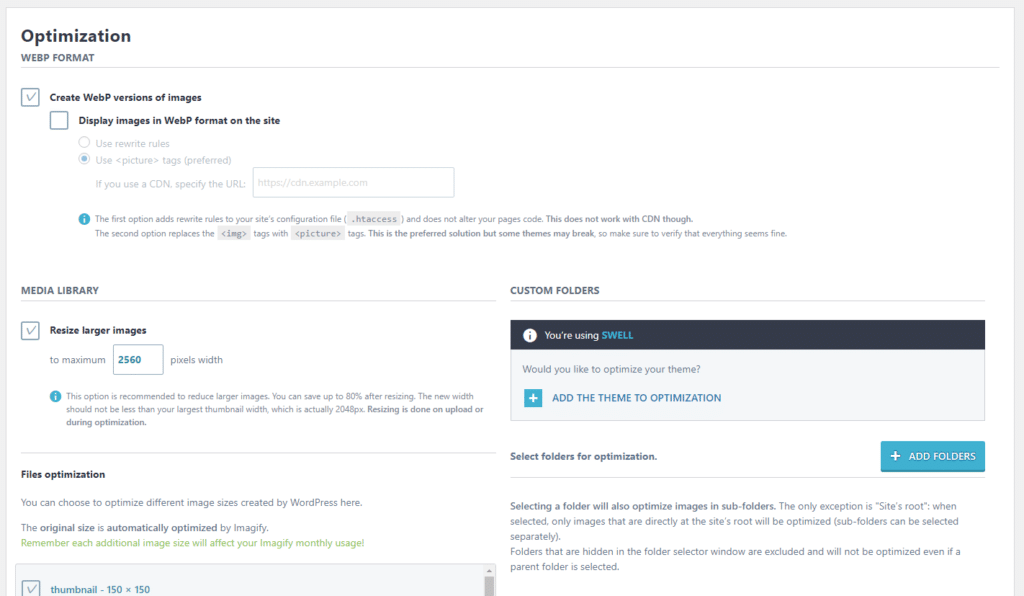
ここもデフォルトでOK ざっくりいうとWebPは早くなる


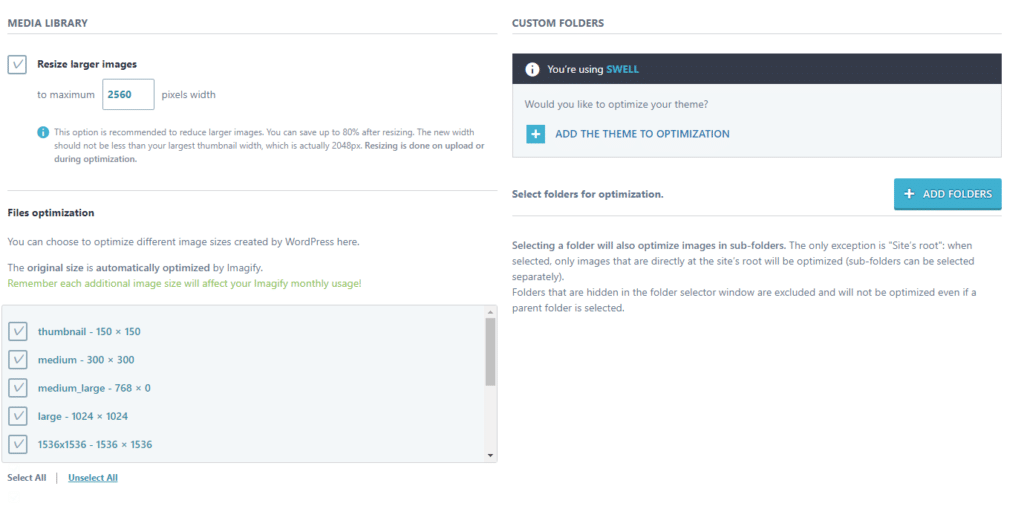
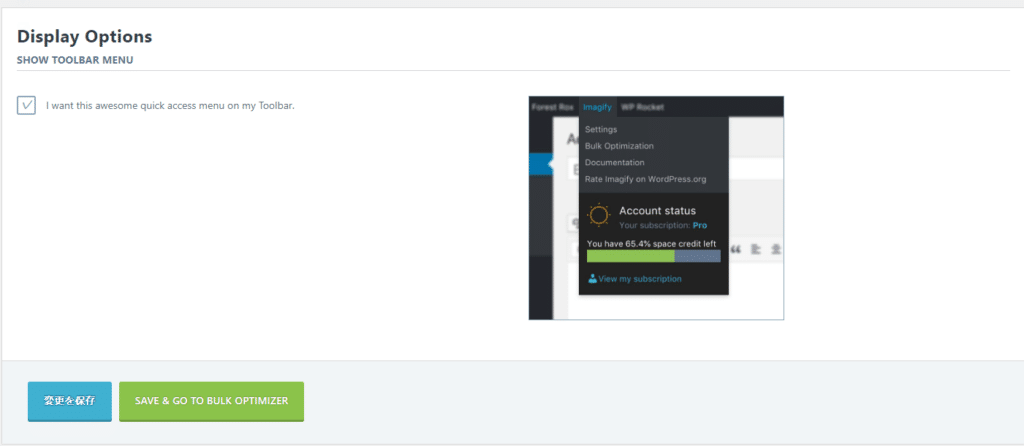
他はデフォルトでOK

変更があれば変更を保存して、さらに設定するときは「SAVE&GO TO BULK OPTIMIZEをお押す。
GTmetrixなどのサイト表示速度を計測するツールを使って、最適化前と後を比べてみましょう。
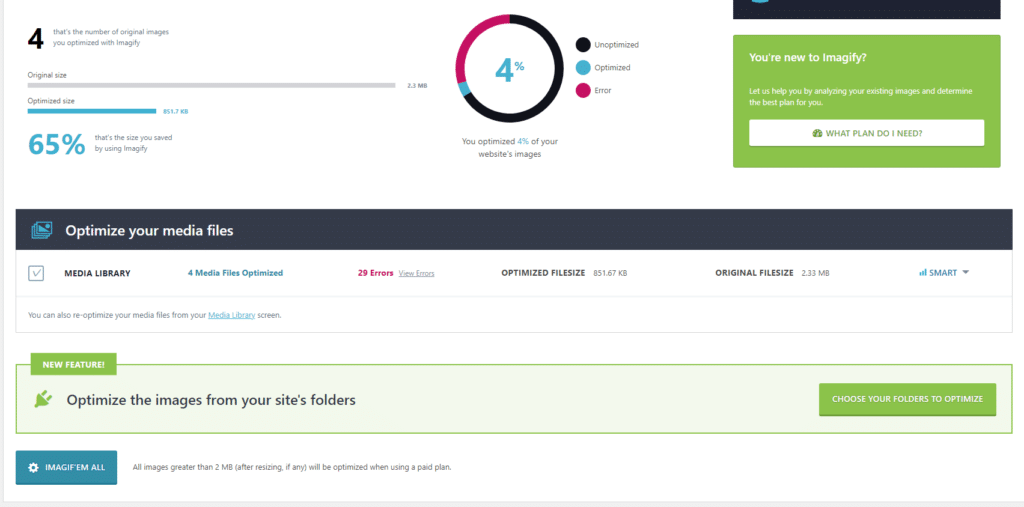
既存の画像もすべて最適化したいとき
IMAGIF’EM ALLを押して



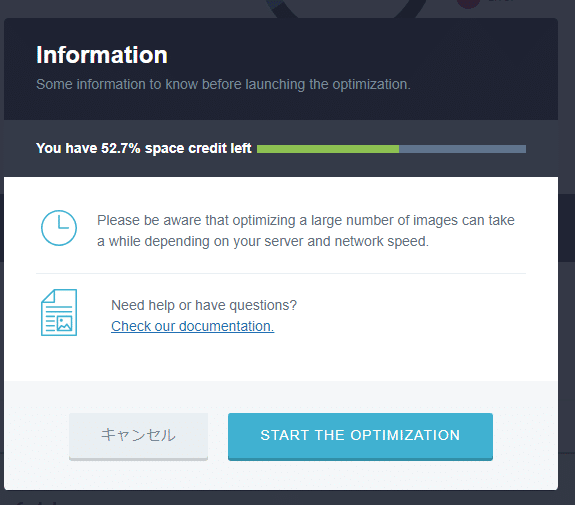
START THE OPTIMIZATIONを押す

そうすると最適化が始まる。
新しく追加された画像については自動的に最適化されるので設定不要です。
最後にサイト速度を計測して最適化前と比べてみましょう。









コメント